UI设计中的图标分为哪些类型

材料/工具
电脑方法
步骤1
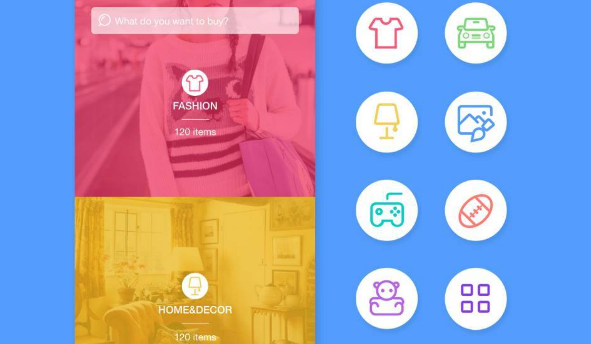
解释性图标这些图标是旨在阐明信息的图标类型。是用来解释和阐明特定功能或者内容类别的视觉标记。在某些情况下,并不是直接可交互的UI元素,在很多时候也会有辅助解释其含义的文案。同时,还常常会作为行为召唤的文本的视觉辅助元素而存在,以提高信息的可识别性。

步骤2
交互图标这种图标在UI中不止是展示的作用,还会参与到用户交互当中来,是导航系统不可或缺的组成部分。可以被点击,并且随之响应,帮助用户执行特定的操作,触发相应的功能。

步骤3
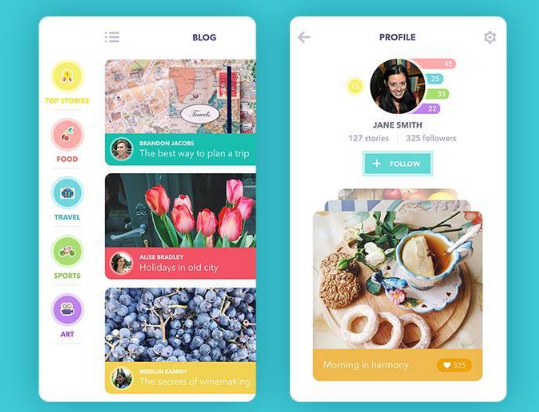
装饰和娱乐用图标这种图标通常是用来提升整个界面的美感和视觉体验,并不具备明显的功能性。但是,是重要的。这类图标迎合了目标受众的偏好与期望,具备有特定的风格的外观,并且提升了整个设计的可靠性和可信度。

步骤4
应用图标应用图标是不同数字产品在各个操作系统平台上的入口和品牌展示用的标识,是这个数字产品的身份象征。在绝大多数的情况下,将这个品牌的LOGO和品牌用色融入到图标设计当中来。

步骤5
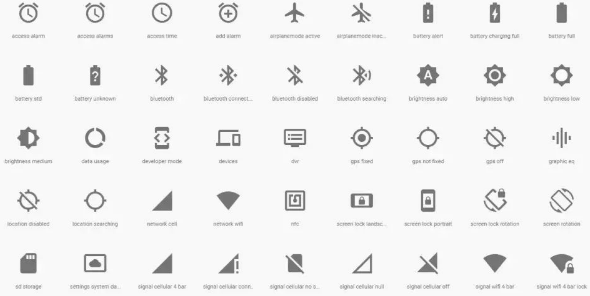
字符图标现在的字符图标同样包含了字母、数字和图形,所涵盖的内容更加丰富。现在提及字符图标,通常不会视为文字,而是图标。下面是Material Design 的字符图标集。

步骤6
扁平和半扁平图标扁平化的图标设计比起字符图标就要复杂得多,其中增加了色彩和其他元素的填充,比起近乎由轮廓和笔画构成的字符图标,明显要高一个维度。

步骤7
拟物化图标就如同上文所说,拟物化图标是扁平化图标的对立面,正如同当初拟物化图标设计师常说的,就是“抄现实”,尽量将现实世界中的形状、纹理、光影都融入到整个图标的设计,拟真是特点。

步骤8
SVG 图标SVG图标,其中的SVG是Scalable Vector Graphics的缩写,是基于 XML 的2D矢量图标技术,SVG 图标现在越来越受欢迎,很大程度上降低了跨平台、跨屏幕设计的时候图标显示上的兼容性问题。

声明本文系本人根据真实经历原创,未经许可,请勿转载。
标签:
相关文章
发表评论

评论列表