怎么使用CSS让图片水平垂直都居中
知识问答 2022-02-11 01:36:13 admin
CSS是层叠样式表。下面,我们来看看怎么使用CSS让图片水平垂直都居中吧。

操作方法
【步骤01】
新建一张文档
在桌面新建一张文本文档,改名为1.txt,如下图所示:

【步骤02】
基础代码
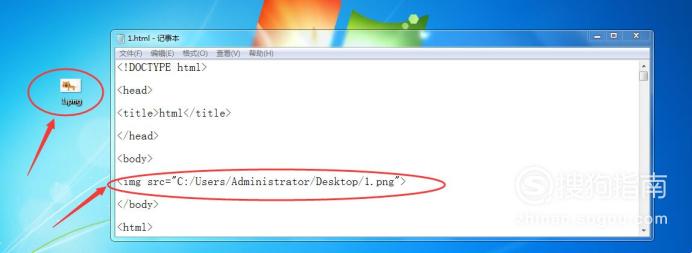
然后打开文本文档,编写基础代码,再把桌面上的老虎图片引入进去,如下图所示:

【步骤03】
后缀名
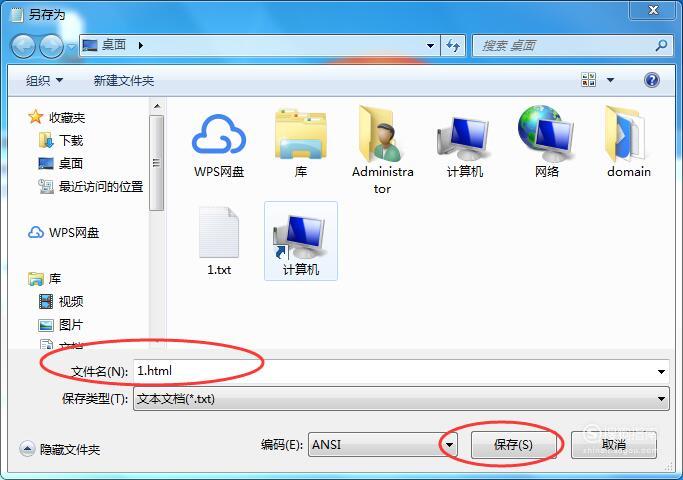
然后把文本文档后缀名改为.html,如下图所示:

【步骤04】
运行网页
然后在浏览器中运行网页,现在图片有了,只是还没有居中,图片居住代码要用CSS写,如下图所示:

【步骤05】
CSS代码
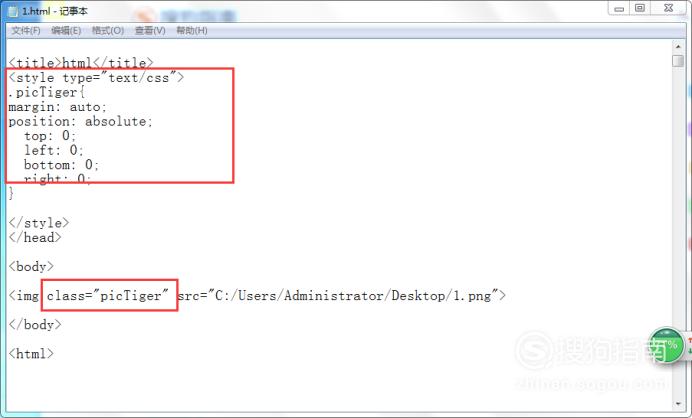
然后写上CSS代码,如下图所示:

【步骤06】
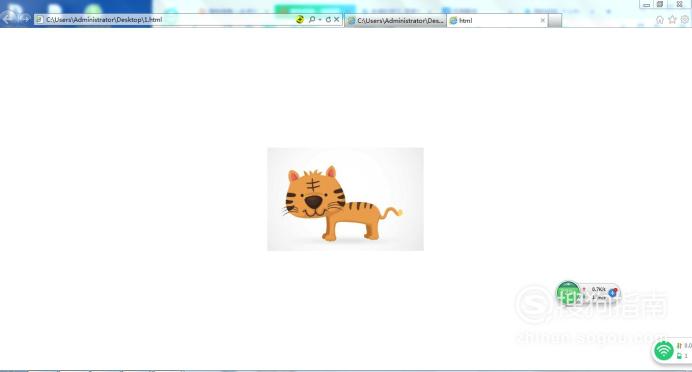
垂直水平居中
可以看到图片已经垂直和水平居中,如下图所示:

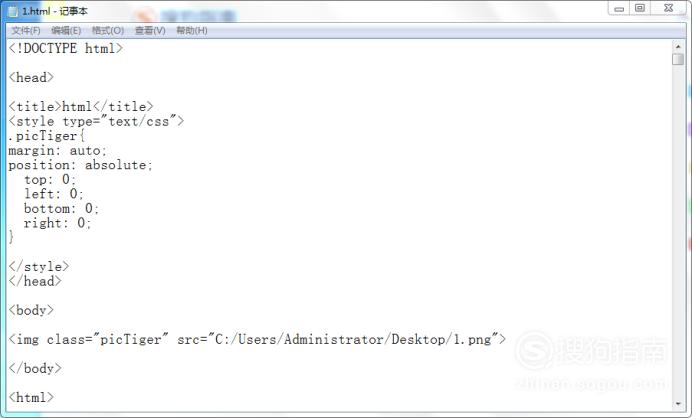
【步骤07】
总代码
<!DOCTYPE html>
<head>
<title>html</title>
<style type="text/css">
.picTiger{
margin: auto;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
</style>
</head>
<body>
<img class="picTiger" src="C:/Users/Administrator/Desktop/1.png">
</body>
<html>

标签:
相关文章
发表评论

评论列表