HTML样式CSS的三种写法
知识问答 2022-02-11 11:26:17 admin
CSS是样式层叠表,有三种引入方式。下面,我们来看看HTML样式CSS的三种写法吧。
操作方法
【步骤01】
行内样式
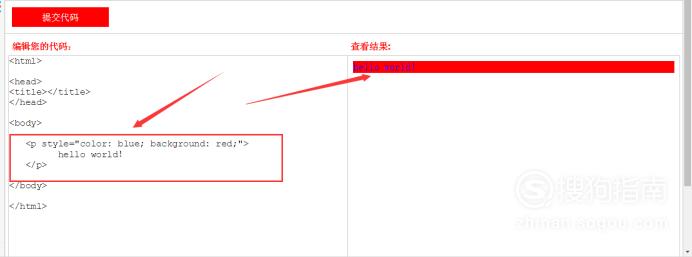
CSS可以直接放到行内样式中引入即可,比如代码如下图:
<p style="color: blue; background: red;">
hello world!
</p>

【步骤02】
嵌入式
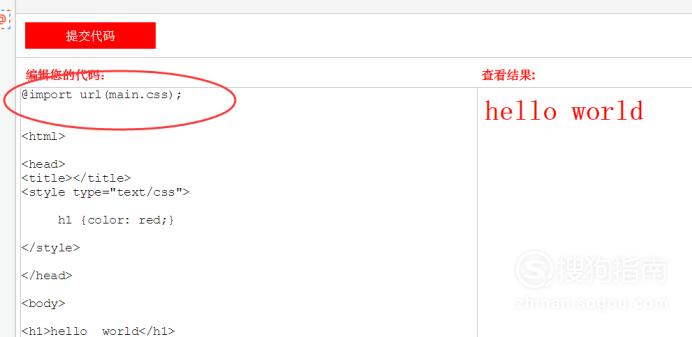
还可以采用潜入方式引入CSS,就是把CSS写到<style>标签中,这种方式比较实用,如下图所示:
<style type="text/css">
h1 {color: red;}
</style>
<h1>helloworld</h1>

【步骤03】
外部样式表
还有一种叫做外部样式,也就是把CSS写在另外一张页面上,然后再引用到指定页面就可以了,这种也很常见。
@import url(main.css);

标签:
相关文章
发表评论

评论列表