实例教程:如何使用记事本来编写HTML代码
知识问答 2022-02-12 14:28:45 admin
据说高手都是使用记事本来编辑HTML代码,但是比较麻烦,或者无头绪,因此我们通过使用Dreamweaver、visualstudio等软件来编写HTML代码。下面,我们来看看如何使用记事本来编写HTML代码。

工具/材料
HTML
操作方法
【步骤01】
新建记事本
首先我们在桌面上新建一张记事本,不用重命名,如下图所示:

【步骤02】
格式
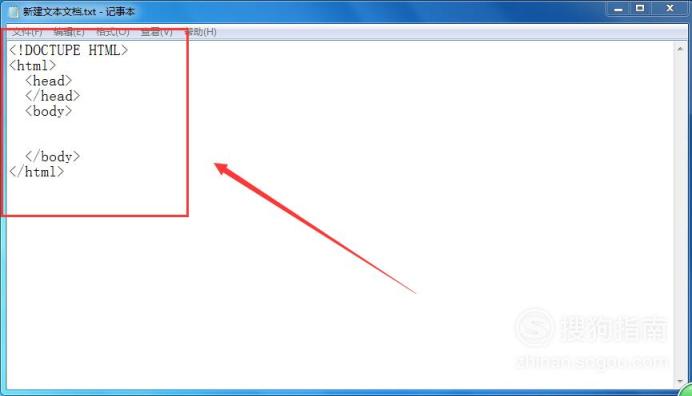
然后在记事本中编写如下代码,该代码是固定形式的,如下图所示:
<!DOCTUPE HTML>
<html>
<head>
</head>
<body>
</body>
</html>

【步骤03】
编写代码
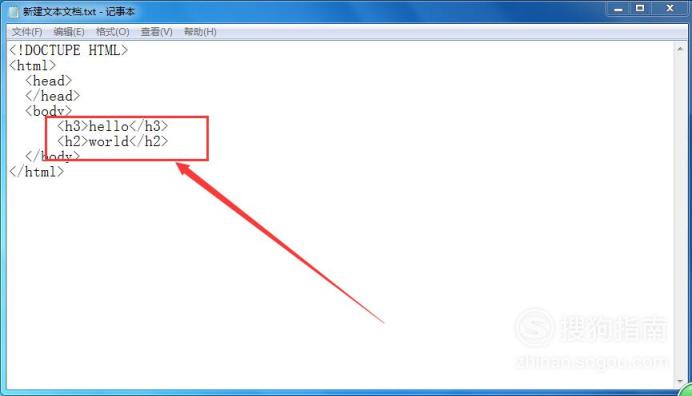
然后在记事本body区域中编写如下图代码:

【步骤04】
另存为
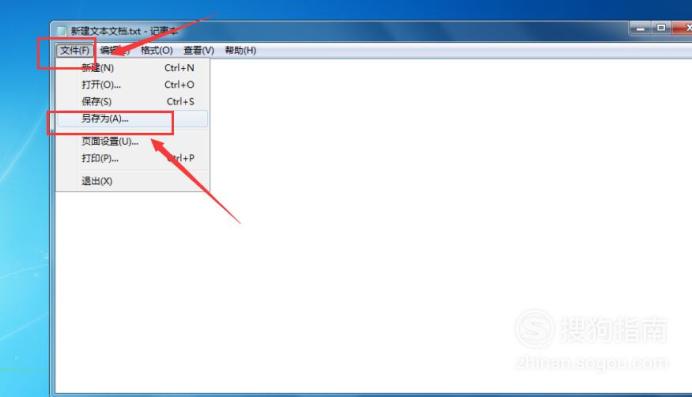
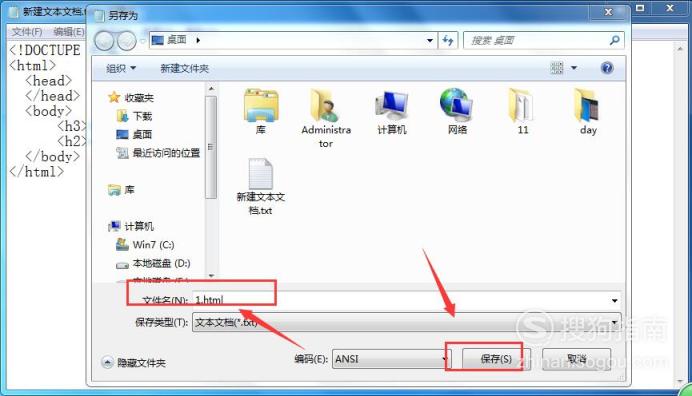
然后点击标题栏中的【文件】,在弹出的下拉菜单中,点击【另存为】,如下图所示:

【步骤05】
文件名
会弹出一个窗口,在文件名中输入【1.html】,重点是后缀,我们知道.html是网页的后缀名,如下图所示:

【步骤06】
网页
然后点击【确定】按钮,在桌面上会出现一个网页,如下图所示:

【步骤07】
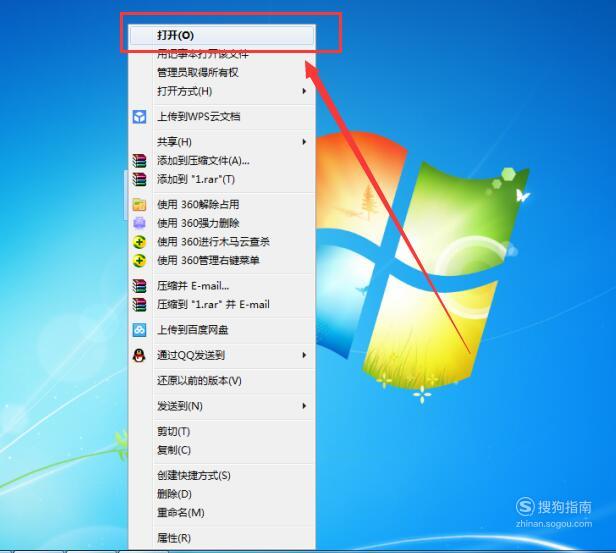
打开
右击该网页,在弹出的下拉菜单中,点击【打开】选项,如下图所示:

【步骤08】
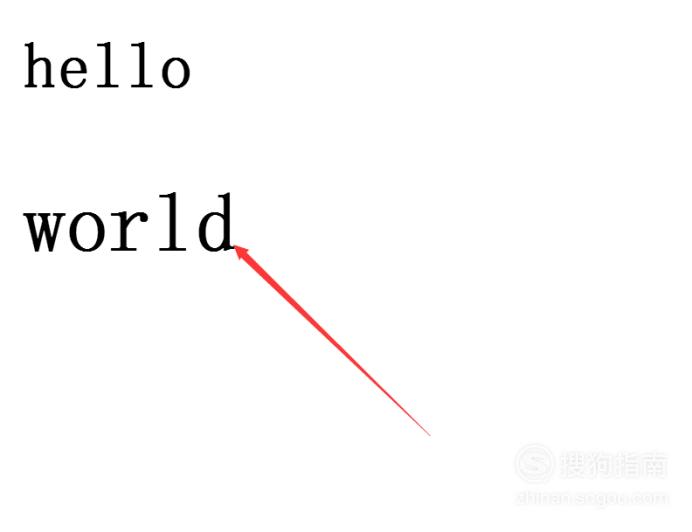
预览效果
会在浏览器中显示预览效果,我们将浏览器放大四倍,如下图所示:

标签:
相关文章
发表评论

评论列表