实例讲解Flash中如何绘制Kity猫卡通图案
Flash是专门用来绘制动画的软件,具有“功能齐全、操作简单”等优点。现在,我们来看看如何使用Flash绘制卡通Kity猫图案吧。


工具/材料
Flash
操作方法
【步骤01】
新建文档
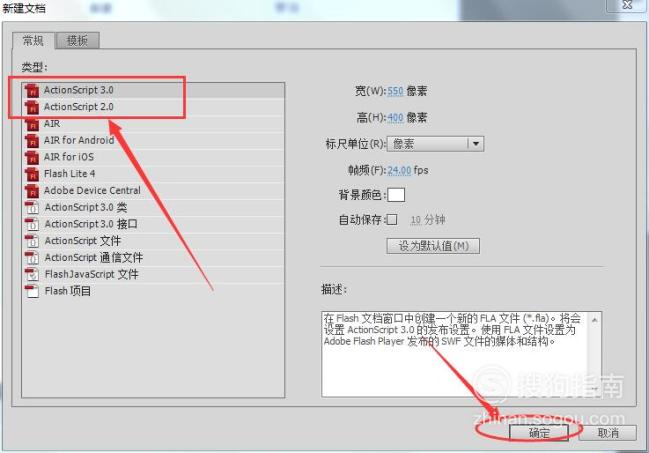
在软件主界面中点击【文件】,在下拉菜单中选择【新建】,会弹出【新建文档】窗口,点击【ActionScript 3.0】,即可创建一张文档。

【步骤02】
直线工具
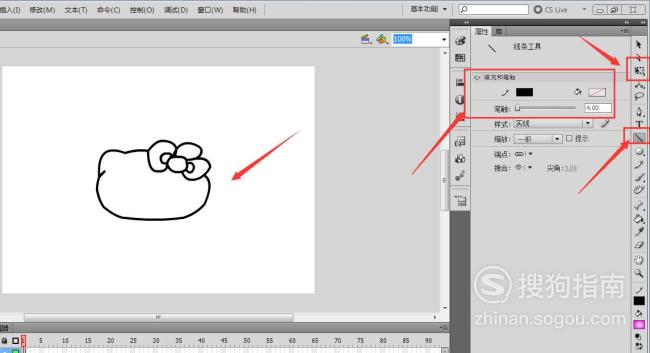
使用【直线工具】绘制kity猫的头部轮廓,以及在它的头部绘制一个装饰品,设置【笔触和填充颜色】,笔触为黑色,填充颜色为无色,笔触大小为4.00像素。

【步骤03】
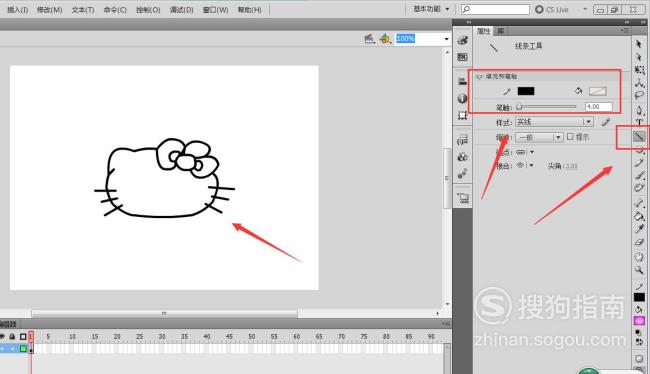
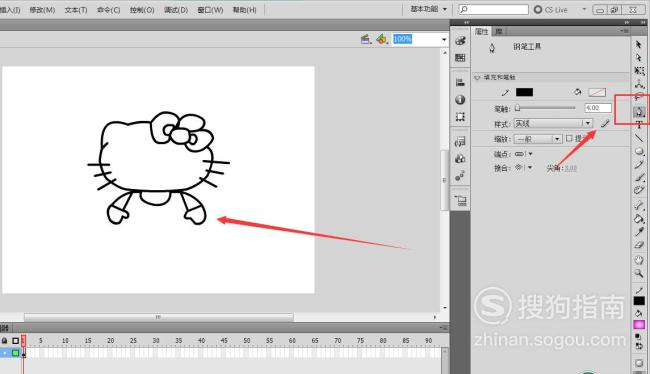
然后再使用【直线工具】绘制出kity猫的胡须,两边记得要对称,然后使用“选择工具”将直线转换成弧线,弧度不用太大。

【步骤04】
钢笔工具
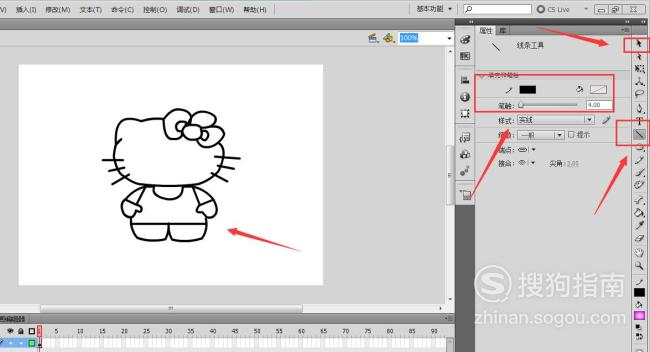
然后使用【钢笔工具】绘制出kity猫的手部,两边要记得对齐,然后使用“选择工具”将直线转换成弧线,参考图如下图所示:

【步骤05】
直线工具
然后使用【直线工具】绘制出kity猫的脚部,最后使用“选择工具”将直线转换成弧线,要记得脚部要一样大小。

【步骤06】
椭圆形工具
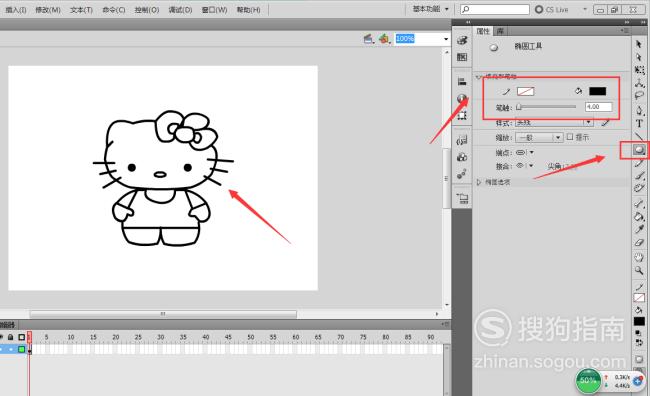
然后使用【椭圆形工具】绘制出kity猫的眼睛和鼻子。注意kity猫是没有嘴巴的。

【步骤07】
颜料桶工具
使用【颜料桶工具】填充kity猫的颜色,填充效果图如下图所示,白色区域并非无色,而是填充为白色。

【步骤08】
导入背景
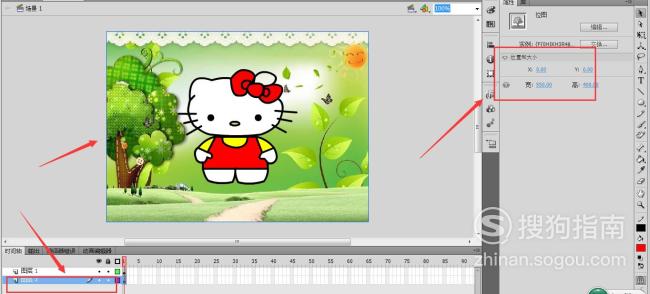
新建图层2,然后导入背景图片,可以从网上随便下载一张好看的背景图,然后设置背景图片的大小为550*400像素。

【步骤09】
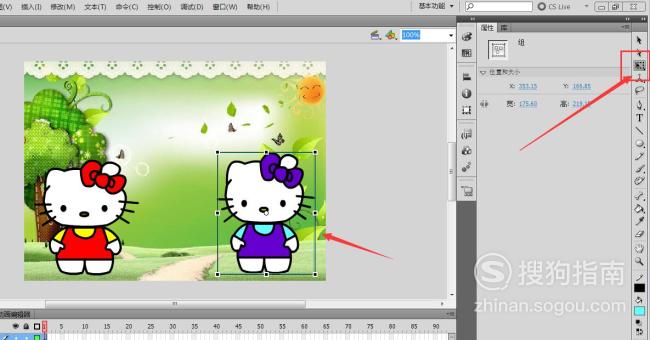
任意变形工具
在舞台上复制粘贴出一个kity猫,然后设置不同的填充颜色,再使用【任意变形工具】调整kity猫的大小和位置。

【步骤10】
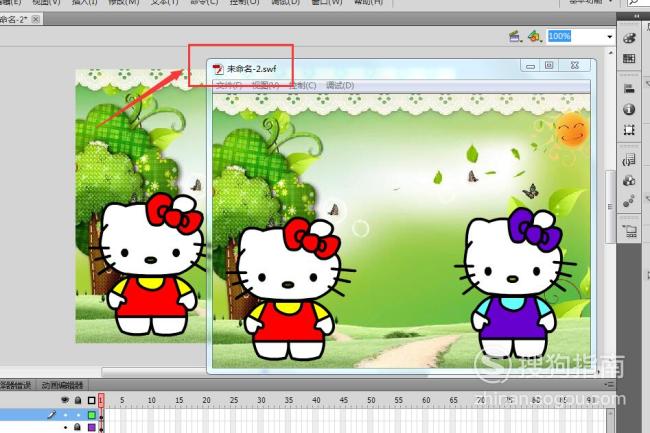
预览效果
点击Flash菜单栏中的【文件】-----【发布预览】----【Flash】,在Flash中预览效果,效果图如下方所示:


特别提示
背景图片要设置得跟舞台上重叠,即大小为550*400像素,位置x=0,y=0。
标签:
相关文章
发表评论

评论列表