实例讲解Flash中如何绘制小鱼动画
Flash是专门用来制作动画的工具软件,具有“安装简单、使用方便”等优点。现在,我们以实际例子出发看看如何使用Flash绘制小鱼图案吧。


工具/材料
Flash
操作方法
【步骤01】
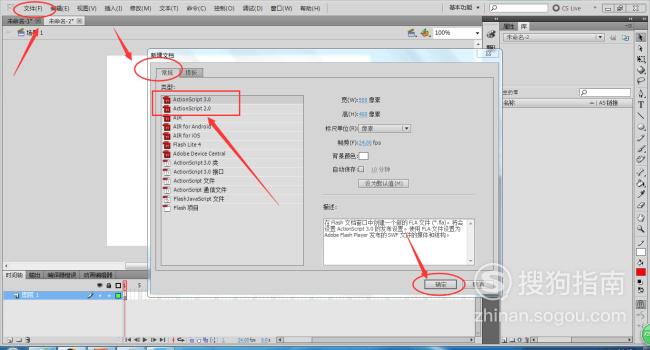
新建一张fla类型的文档
首先双击下桌面上的Flash图标,打开动画软件。在软件界面中的菜单栏上点击【文件】---【新建】---【ActionScript3.0】,然后点击【创建】按钮,即可创建一张fla类型的文档。

【步骤02】
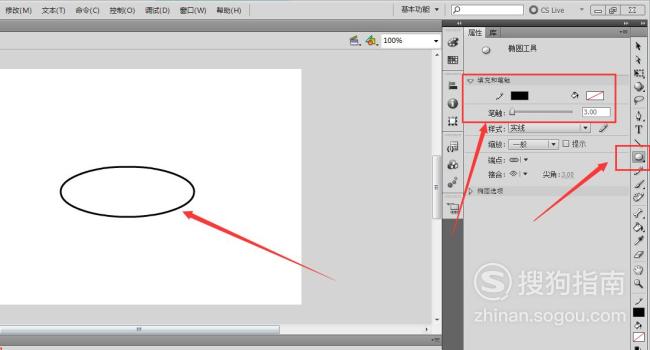
椭圆工具
使用【椭圆工具】在Flash舞台上绘制一个椭圆图形,然后设置该图形的【笔触和填充】,其中笔触颜色设置为黑色,填充颜色设置为无色,笔触大小为3.00像素。

【步骤03】
选择工具
然后使用【选择工具】将椭圆图形转换成不规则图形,即鱼儿的身体部位,具体形状参考下图:

【步骤04】
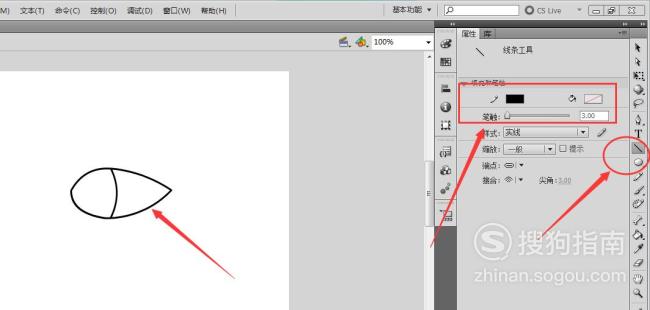
直线工具
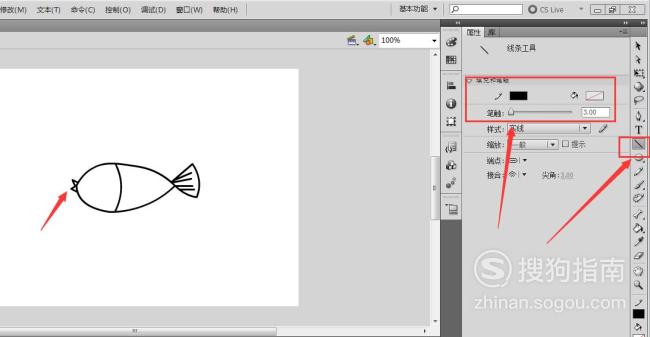
然后使用【直线工具】绘制一条直线,划分出鱼身和鱼头,再使用【选择工具】将直线转换成弧线。

【步骤05】
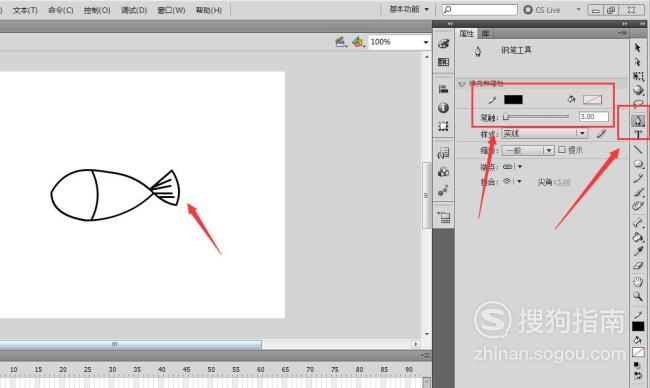
钢笔工具
使用【钢笔工具】绘制小鱼的尾巴部位,再结合下【选择工具】画出尾部的弧线,具体形状如下图所示:

【步骤06】
直线工具绘制鱼的嘴巴
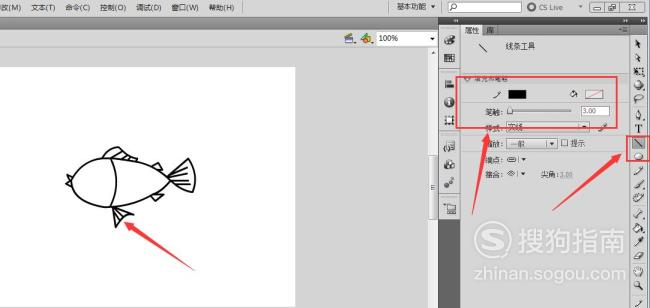
然后使用【直线工具】绘制鱼儿的嘴巴,也可以使用两个小三角形工具绘制,图形如下所示:

【步骤07】
直线工具绘制鱼鳍
使用【直线工具】或者钢笔工具绘制鱼鳍,鱼鳍分布位置有背鳍、胸鳍、腹鳍、臀鳍、尾鳍等。

【步骤08】
椭圆工具
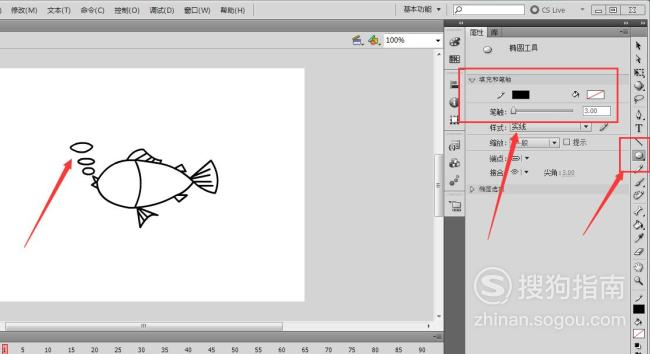
然后再绘制下鱼儿呼吸产生的气泡,使用【椭圆形工具】在鱼的嘴巴上方绘制气泡。

【步骤09】
鱼儿的眼睛
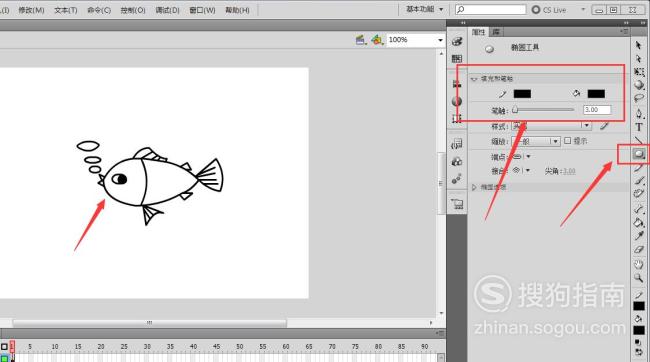
最后“画鱼点睛”下,使用【椭圆工具】绘制一个实心圆和一个空心圆,叠放在一起构成鱼的眼睛。

【步骤10】
填充颜色
使用【颜料桶工具】对鱼儿填充上颜色,然后再复制出更多的鱼儿填上不同的颜色。

【步骤11】
导入海底背景图片
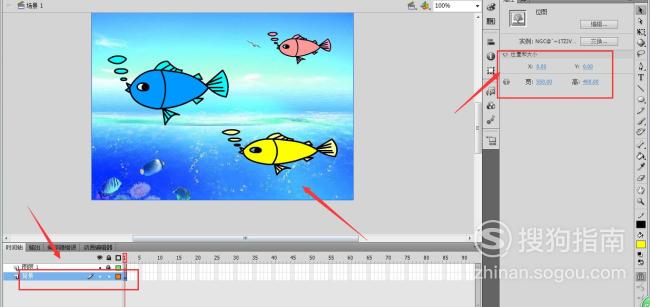
新建图层,然后将图层拉到图层1的下方,点击菜单栏中的【文件】---【导入】---【导入到舞台】,即可将素材导入。然后设置下背景图片的大小,设置成跟舞台大小相同,位置为x=0,y=0,跟舞台重合。

【步骤12】
预览效果
使用【任意变形工具】调整鱼儿的位置和 大小,然后点击菜单栏中的【文件】---【发布预览】---【Flash】,在Flash中预览效果,预览图形如下所示:


特别提示
(1)Flash中的图形工具可以独立使用,但如果要绘制较为复制的图形,则一般要相互结合使用,画图形的外观经常使用到的工具有:选择工具、直线工具、椭圆工具、矩形工具等,而填充颜色的工具可以使用颜料桶工具;
(2)颜料桶工具只能填充封闭图形区域的填充色;
(3)如果是较为复杂的图形,一般是将它进行分解,然后分散到不同的图层进行绘制;
标签:
相关文章
发表评论

评论列表