Flash中怎么制作图片切换动画特效
Flash是动画的意思,经常用来处理图片动画制作剪辑。Flash的安装简单,用破解版本可以一步搞定,界面也很简洁、可以根据个人需要而做出调整。现在,我们来看看怎么使用Flash制作图片切换的动画特效吧。

工具/材料
Flash
操作方法
【步骤01】
新建文档
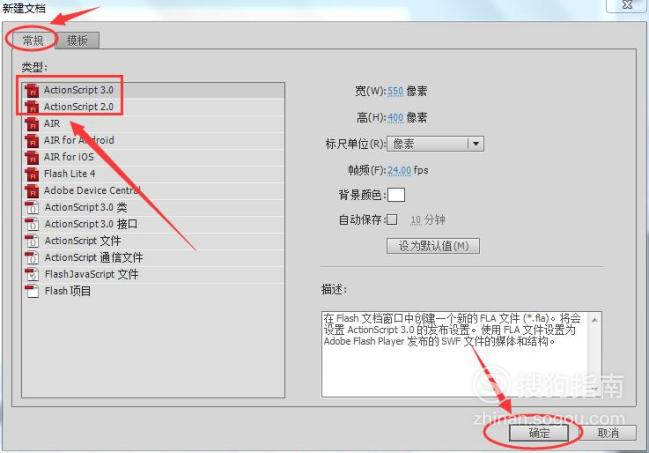
双击桌面上的Flash图标,打开Flash软件。在Flash软件的主界面上找到【文件】--【新建】--【ActionScript 2.0或3.0】,新建一张Flash文档。ActionScript 2.0和ActionScript 3.0在没有使用as脚本的情况下其实并没有什么区别。

【步骤02】
寻找素材
把需要进行图片切换的素材先放到文件夹中,这里因为我主要是为了说明如何制作图片的切换效果,因此我的图片是随便找的风景图。

【步骤03】
导入到库中
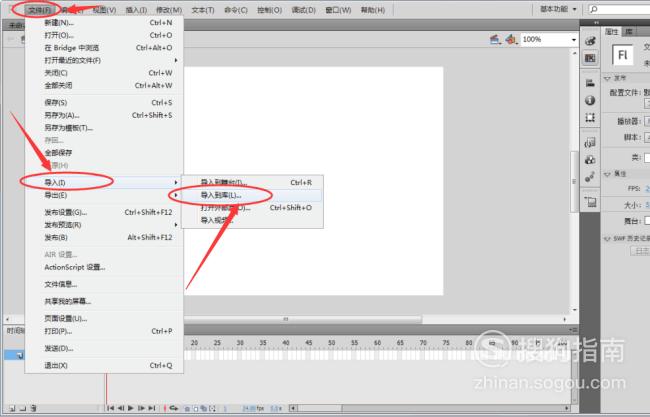
然后把这三张图片导入到Flash软件的库中。导入的方法:在Flash菜单栏中找到【文件】--【导入】--【导入到库】,即可将图片导入到库中。所有的图片可以一次性导入,不要一张张导入,浪费时间。

【步骤04】
设置图片的大小和位置
然后将库中的图片拉到舞台上,设置好图片的大小,即与舞台重合:550*400像素。

【步骤05】
转化为元件
然后将图片转化为【图形元件】。转化方法:右击图片--【转化为图形元件】。输入元件名称和元件类型,点击【确定】按钮即可。另外两张图片也安装第4步和第5步这样做。

【步骤06】
插入图层2
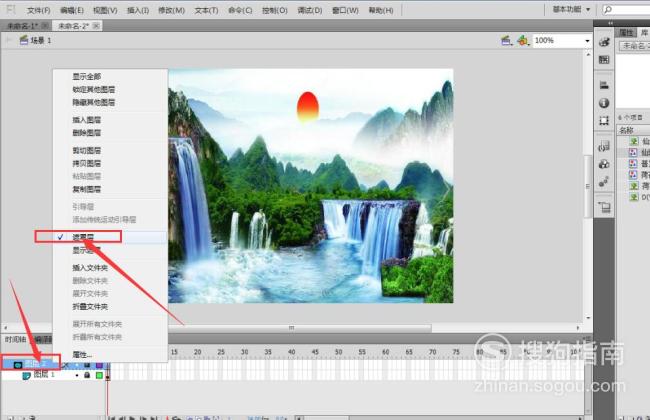
然后我们在图层1上方插入图层。添加图层的方法:右击【图层1】--【插入图层】即可。然后把图层2转化为遮罩层。


【步骤07】
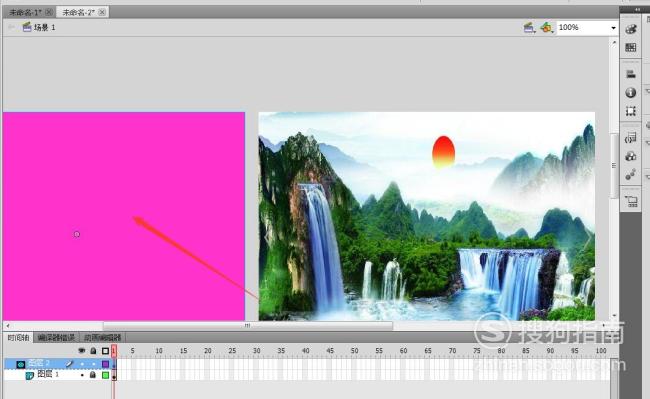
对图层2解锁,使用【矩形工具】绘制一个跟舞台相同大小的矩形。起初矩形移动到舞台外,并转化为图形元件。

【步骤08】
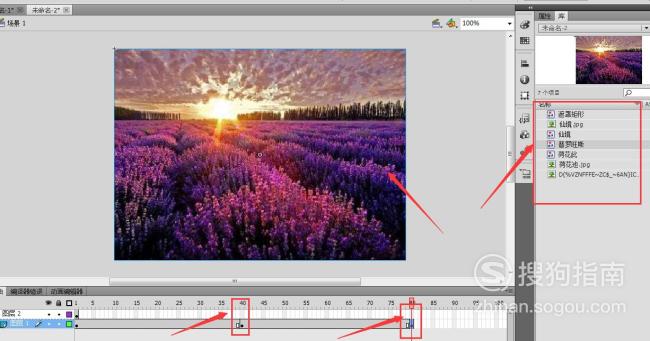
图层1:在第40帧插入空白关键帧,拉入第二张图片,在第80帧位置插入空白关键帧,拉入第三张图片,在第120帧位置创建关键帧。

【步骤09】
图层2遮罩效果
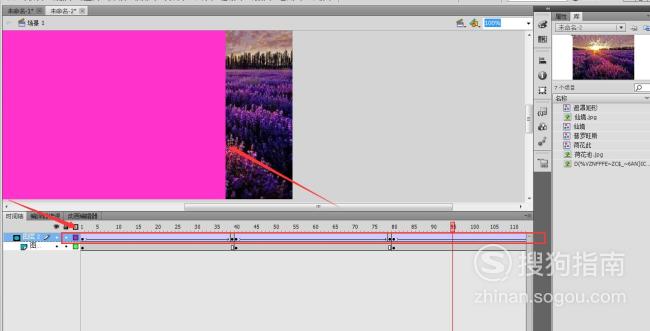
先从无到有显示图片,然后关闭图片,再显示另一张图片,以此类推。具体做法,第一帧遮罩矩形在舞台左侧,第39帧移动过舞台在舞台的右侧。第二张图片和第三张图片同理。

【步骤10】
预览效果
在Flash软件中预览效果。预览方法:【文件】--【预览效果】--【Flash】。结果如下图所示:

特别提示
图片的切换,是利用Flash的遮罩效果做的,当然也可以用脚本代码写。不过要先理解下图片的走向。在预览中我们可以看到在图片的切换过程中有一瞬间的页面空白,那是因为我们在图2中插入了空白关键帧导致的。可以修改下。
标签:
相关文章
发表评论

评论列表