实例讲解flash逐帧动画的原理
知识问答 2022-02-13 10:19:19 admin
flash是一款动画制作软件,像是我们经常看的动画片也可以用flash来制作,由于软件的界面简洁明了,因此深受大众的欢迎,在动画中帧的意思类似于我们生活中的时间“秒”的意思。现在我们以实际例子出发,看看flash动画的逐帧原理。

工具/材料
flash&逐帧动画
操作方法
【步骤01】
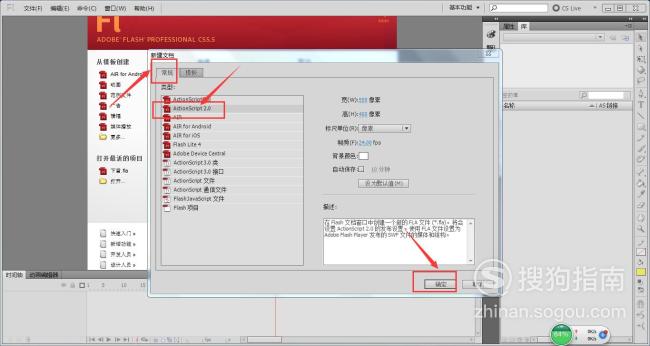
新建文档
双击打开flash工具栏中的【文件】--【新建】--【ActionScript 2.0】即可创建一个大小为550*400像素的舞台。

【步骤02】
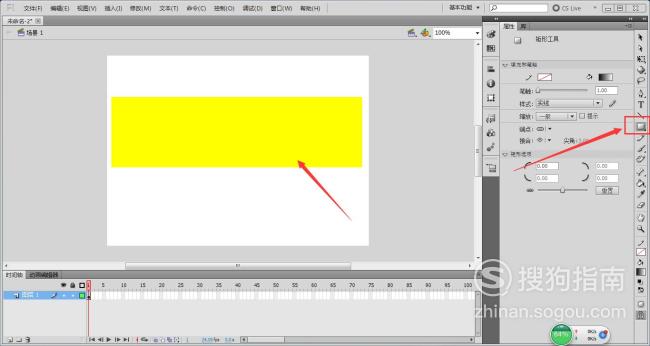
矩形图形
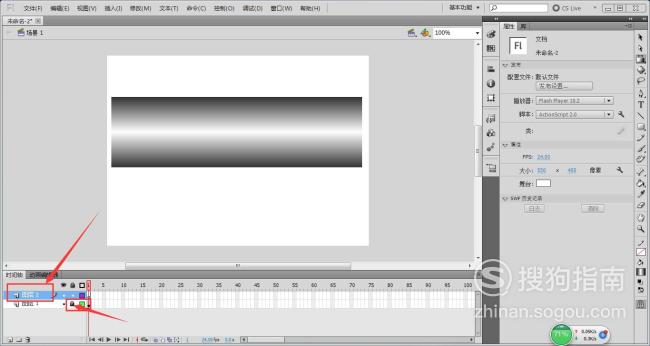
选择【矩形工具】绘制一个适当大小的矩形。

【步骤03】
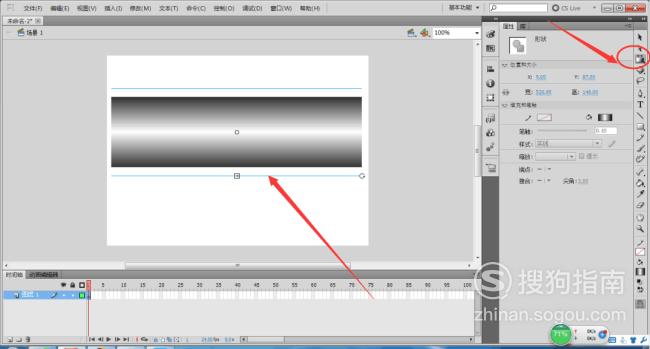
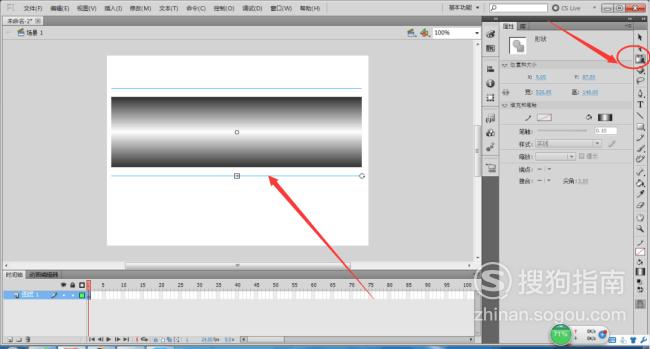
线型渐变
更改矩形框的颜色,选择【颜色】图标,使用【线性渐变】,颜色从【黑-白-黑】,然后使用【渐变变形工具】更改颜色的渐变方向,结果如下所示。

【步骤04】
新建图层
右击图层1,选择【插入图层】,新建图层2。记得新建完成之后要锁住图层1。


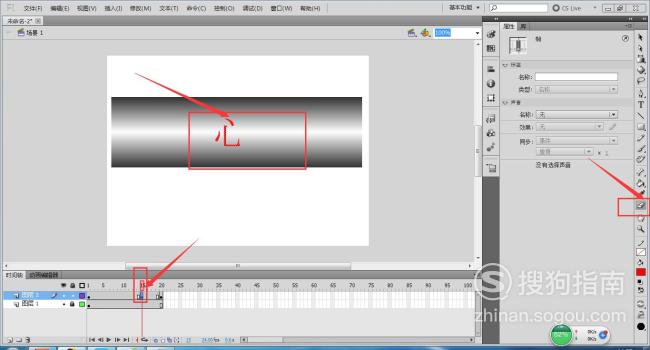
【步骤05】
添加文字
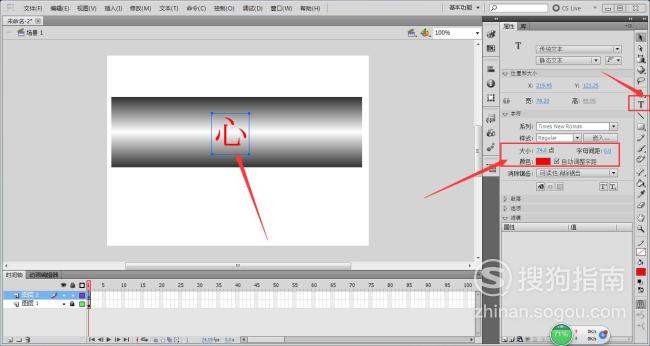
使用【文字工具】在矩形框中写上一个文字,比如我们就随便写个简单的汉字【心】。记得要修改字体的大小&颜色&位置。

【步骤06】
插入帧
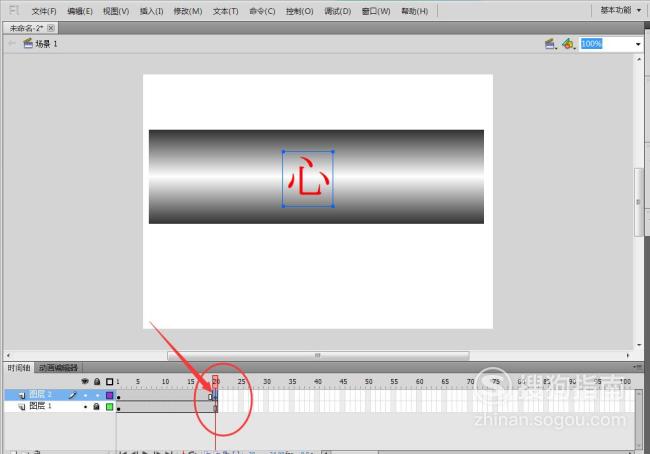
然后在图层2的第20帧插入【关键帧】,同时在图层1的第20帧位置插入帧。

【步骤07】
打散
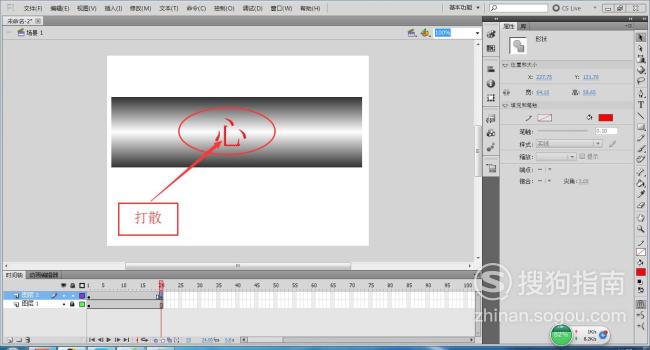
选中文字【心】,按快捷键【ctrl+B】将文字打散。

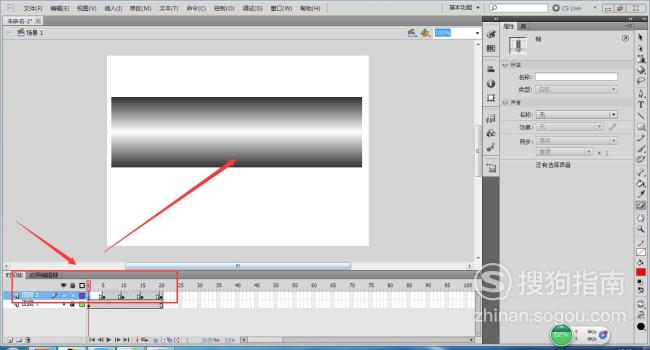
【步骤08】
第15帧
在第15帧的位置,将文字打散,然后使用【橡皮擦】工具】,擦掉文字的最后一笔画。

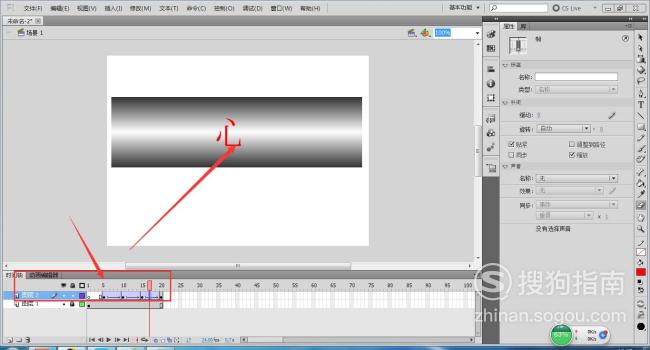
【步骤09】
同上述的方法,依次每隔5个帧插入关键帧,然后擦掉文字的一个笔画,结果如下图所示。

【步骤10】
插入传统补间,在2个点之间的距离插入【传统补间动画】。

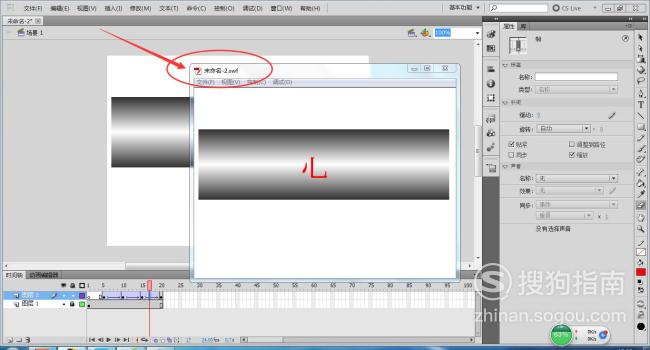
【步骤11】
预览效果
其实可以适当调大帧与帧的距离。结果如下图所示。

特别提示
逐帧动画是帧与帧之间的动态变化,通常我们会在帧与帧之间创建传统补间。如果没有创建传统补间动画的话,动画的变化会有点生硬。
标签:
相关文章
发表评论

评论列表