Flash按钮的制作方法 如何用Flash制作按钮
Flash是一款非常常用的软件,受到大众的广泛欢迎,而且安装包有破解版本,安装过程也非常的简单,无需运行环境。在网站中每个页面一般都会放置导航栏,如果想要比较炫酷的特效,则可以用Flash来制作,将一个个的按钮拼接起来,制作炫酷导航栏按钮,现在我们来看看如何通过使用Flash软件来制作动态的按钮吧。

工具/材料
Flash&制作炫酷按钮
操作方法
【步骤01】
下载软件
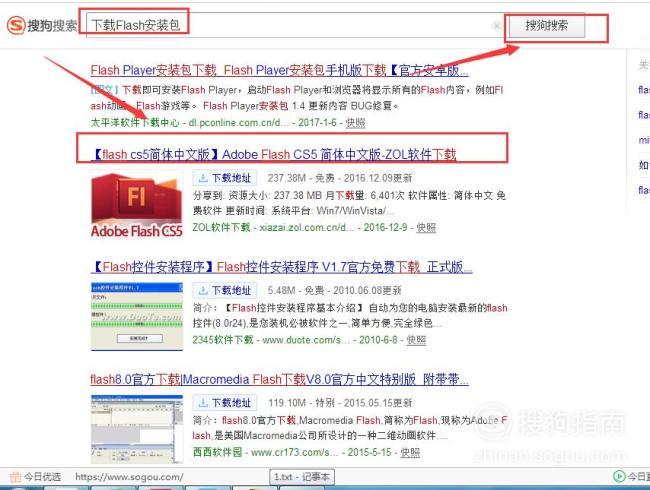
可以在浏览器中搜索Flash的安装包进行下载,例如我们可以在搜狗浏览器的输入框中输入【Flash安装包】,选择任意一条进行高速下载。

【步骤02】
安装软件
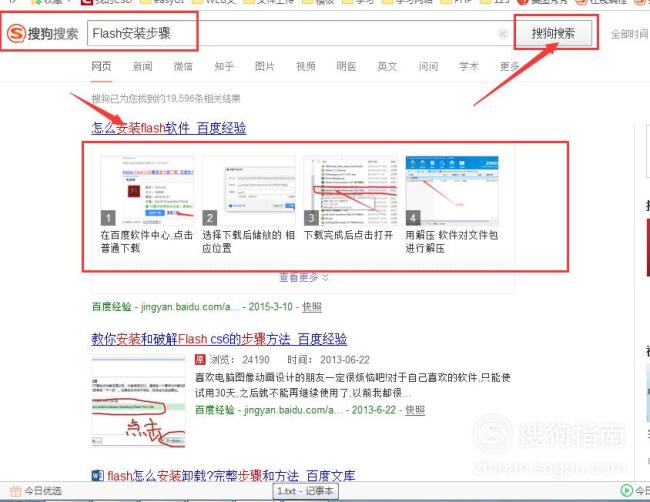
安装Flash的过程大约需要5分钟左右,如果你下载的是破解版本的,时间则会更短,只需选择安装位置进行安装即可。

【步骤03】
打开软件
双击桌面上的Flash软件,打开软件,打开的过程会有一瞬间空白是正常反应,稍等片刻即可。

【步骤04】
新建文件
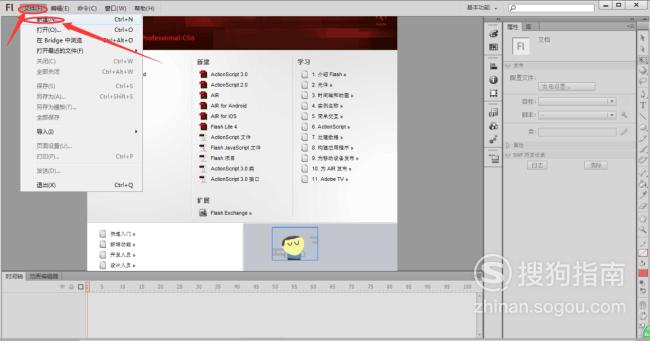
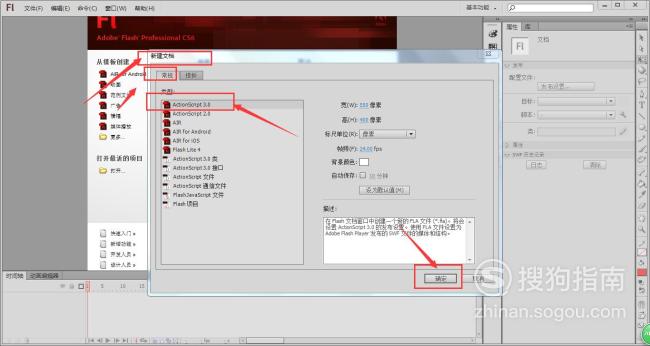
点击菜单栏中的【文件】会弹出下拉菜单,选择【新建】,弹出【新建文件】窗口。在【常规】中选择【ActionScript 3.0】类型,然后点击确定即可创建一张大小为550-400像素的舞台。


【步骤05】
制作按钮快捷键
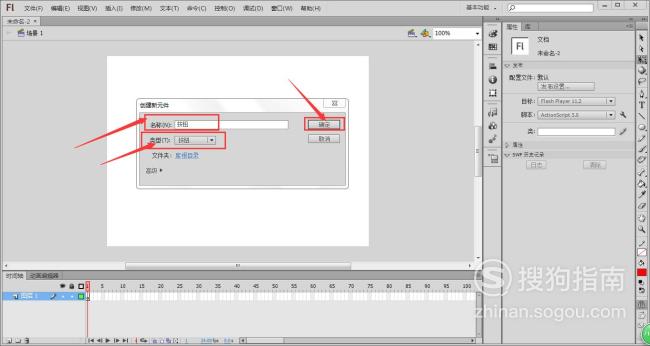
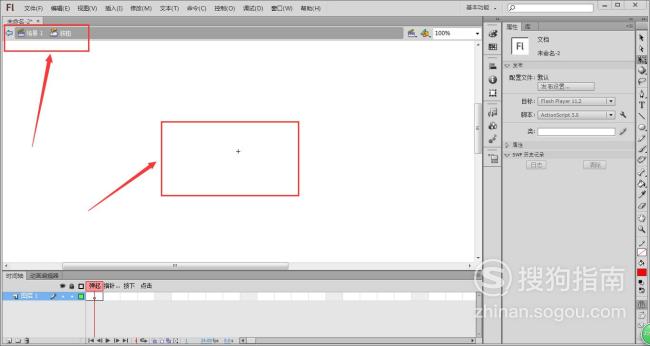
快捷键ctrl+F8制作【按钮元件】。同时按住ctrl键+F8,会弹出【创建新元件】,名称:按钮;类型选择【按钮】类型,然后点击【确定】。舞台会发生改变,如场景1变成场景1 按钮,并且舞台出现一个加号。


【步骤06】
画按钮
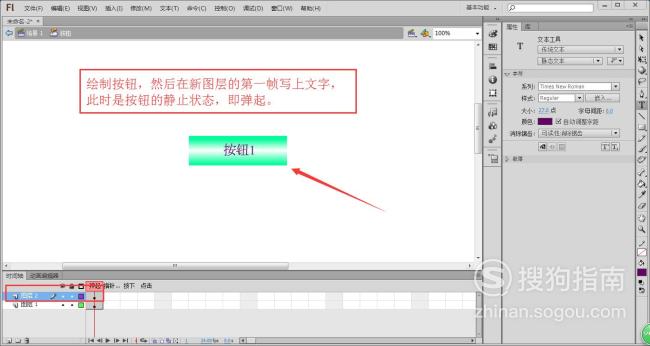
在舞台正中间,即有加号的地方,绘制按钮。我们主要说的是按钮的制作方法,因此按钮的美观暂时不予考虑,大家可以自由发挥。我主要是用【矩形工具】绘制一个长方形,然后更改下颜色,最后放到正中间位置。此时作为按钮的第一帧【弹起】,然后创建一个图层,在【弹起】这一帧写上文字,比如写【按钮1】。

【步骤07】
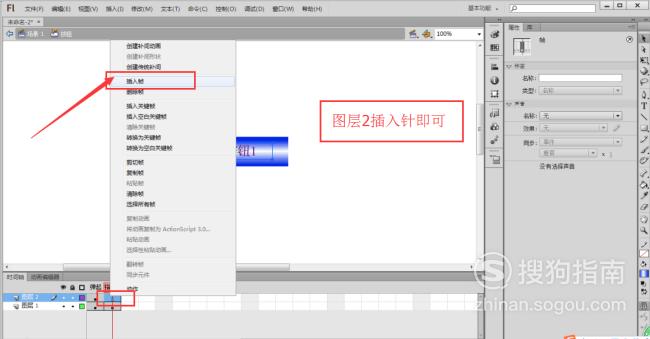
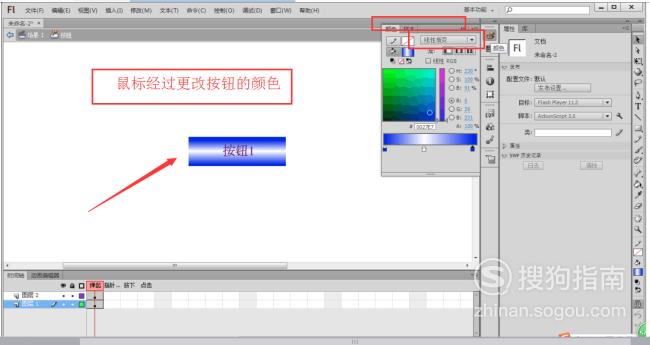
指针经过
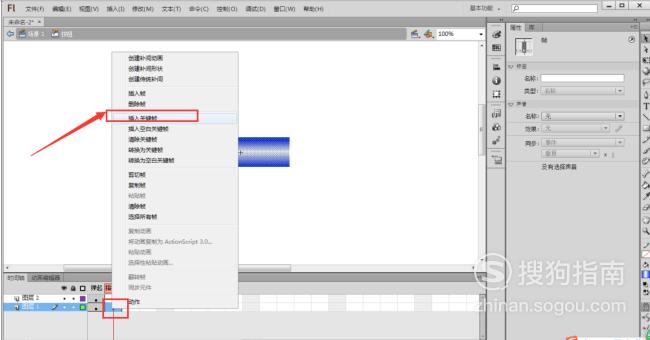
指针经过我们可以更改按钮的颜色,比如绿色变成蓝色。做法:在图层1,指针经过,插入关键帧,右击这一帧,然后选择插入帧即可,同理在图层2插入帧,最后再改变下按钮的颜色。



【步骤08】
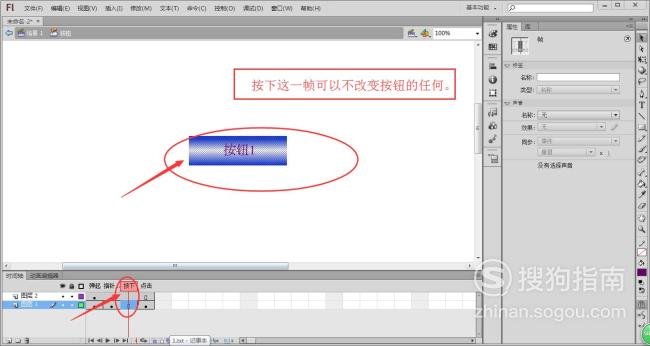
按下
按下这一帧,我们在图层1和图层2都插入帧即可,不用改变,因为按钮只是一瞬间的事情,或者可以让按钮变小一些也成。

【步骤09】
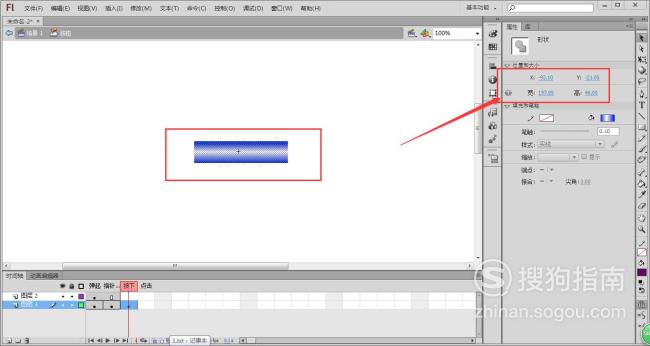
点击
点击按钮这一帧,在图层1插入关键帧,更改按钮的大小,在图层2插入空白帧即可。

【步骤10】
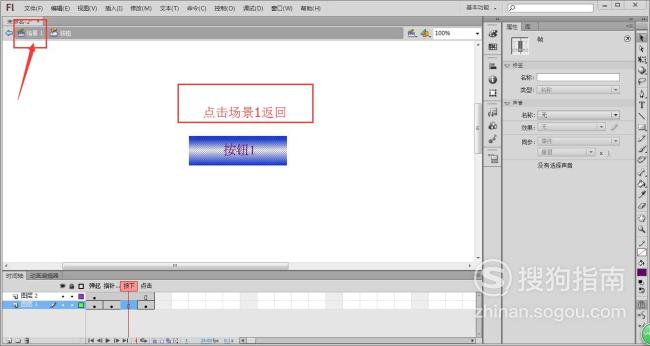
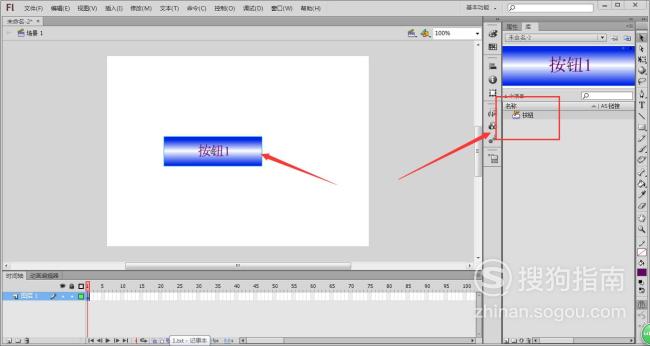
返回舞台
点击【场景1】即可返回舞台,返回的时候舞台依旧是没有发生任何改变的,但是在【库】中多了一个【按钮元件】,我们用鼠标可以拖动它到舞台的任何位置上。


特别提示
(1)在Flash软件中制作按钮是很常见的操作,涉及到的知识点也较多,需要灵活掌握;
(2)个人看法,仅供参考;
标签:
相关文章
发表评论

评论列表