jquery-ui怎样制作折叠菜单呢
知识问答 2022-02-23 21:25:08 admin
折叠菜单可以让用户浏览网页时体验到更好的交互效果,今天我就来讲讲jquery-ui怎样制作折叠菜单,希望可以帮助到大家。
工具/材料
电脑
jquery-ui.js,jquery-ui.css,jquery
Hbuilder
操作方法
【步骤01】
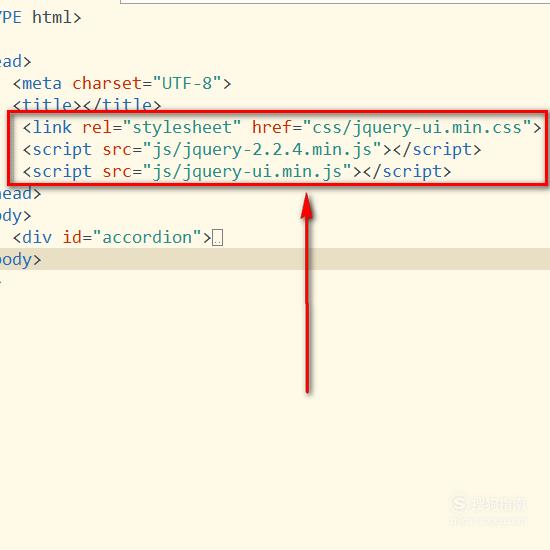
首先,新建一个html界面,然后引入jquery-ui.js,jquery-ui.css,jquery即可。数字表示的是版本号,只要jquery的版本是2版本的基本都可以,太高版本的和jqueryui不兼容哦。

【步骤02】
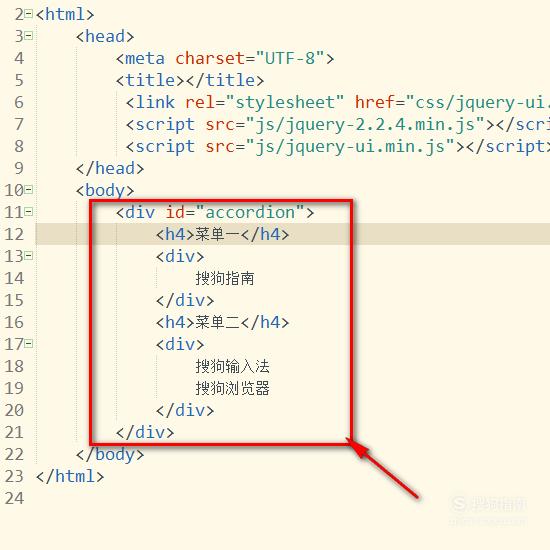
然后我们添加一个div作为折叠菜单的最外层,并且添加id:accordion。然后在里面嵌套h4标签和div标签,分别用作菜单栏和菜单内容区域。

【步骤03】
然后设置最外层div的宽度和高度,这个可以根据你自己的情况调整到最合适的效果。

【步骤04】
如图,预览一下最初的折叠菜单效果,哈哈,现在这个页面的菜单还不能折叠,接着开始添加折叠效果。

【步骤05】
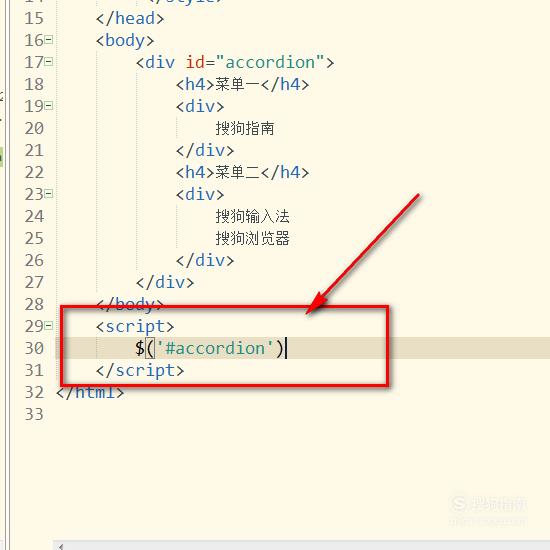
如图,使用$("#accordion")来获取到折叠菜单的最外层容器。

【步骤06】
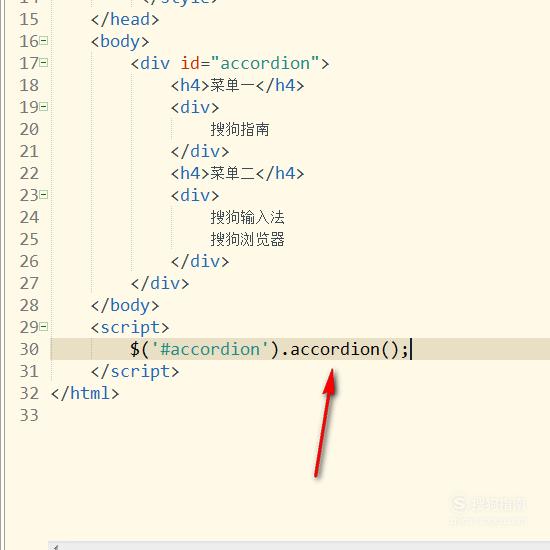
然后给这个容器添加折叠效果,只要调用accordion方法就可以了,这样div就具备了折叠菜单的效果。

【步骤07】
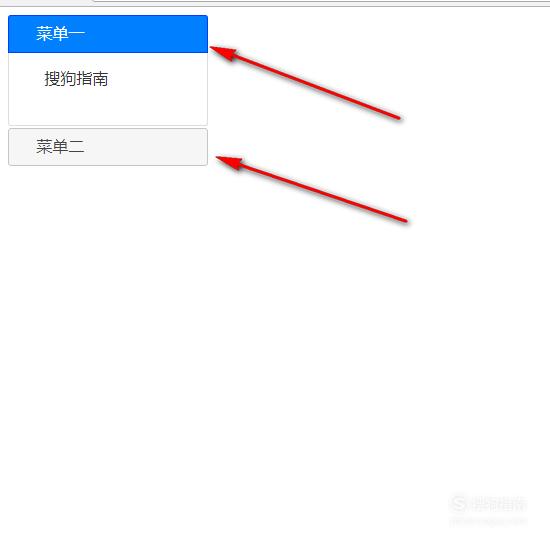
接着我们来预览,可以看到现在菜单一是展开的,而接着我们点击菜单二,再去看看效果。

【步骤08】
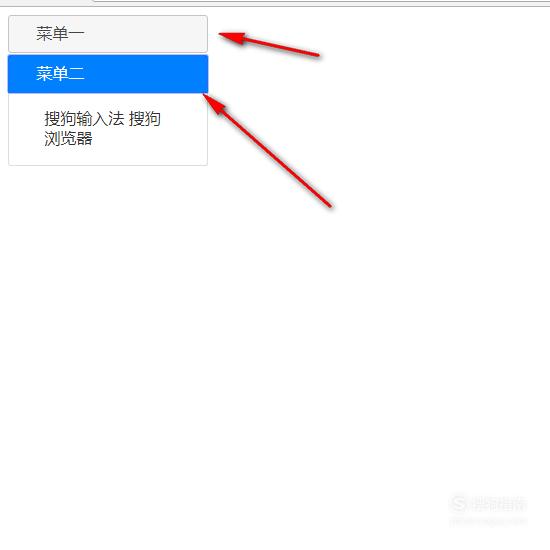
点击之后,菜单一就会被折叠起来,轮到菜单二展开。也就是说,默认情况下会有一个菜单处于展开状态。哈哈,到此,折叠菜单就制作完了。

【步骤09】
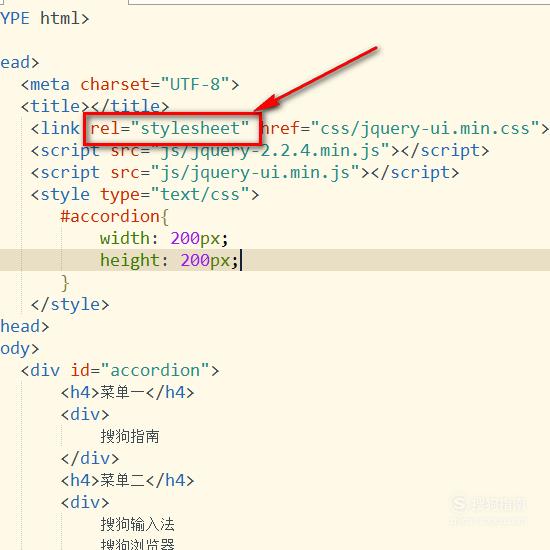
最后来说说新手可能遇到的问题,如图,一定不要漏掉红色框中的rel="stylesheet",因为连接外部的css文件必须用到它,否则就没有折叠效果的哦。

标签:
相关文章
发表评论

评论列表