怎样在html网页中插入视频
知识问答 2022-02-22 21:57:59 admin
html技术发展得非常快,比如现在html5已经支持在网页中插入视频了。今天咪咪我就来教教大家怎样在html中插入视频。
工具/材料
电脑
Hbuilder
视频素材
操作方法
【步骤01】
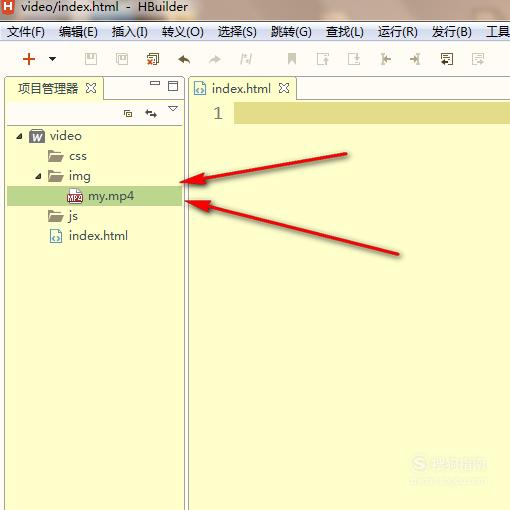
第一步,在Hbuilder中新建一个项目,然后把视频素材给保存到其中某个文件夹。注意,虽然html5支持插入视频,不过对视频格式有要求,视频编码格式必须是H.264或者是AVC的才可以在网页中播放哦。一般MP4格式的视频都可以,少量的不行哦。

【步骤02】
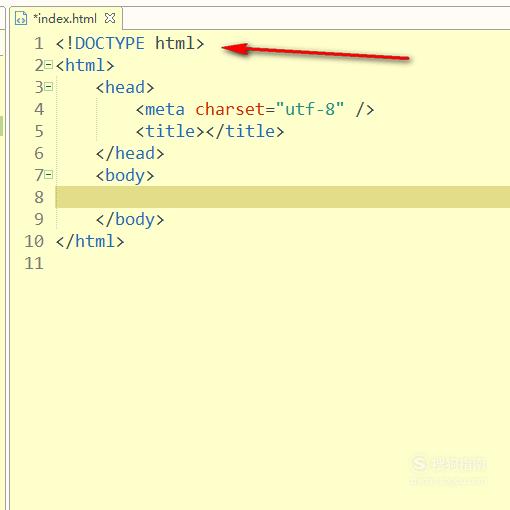
然后新建一个HTML5文件,因为插入视频用到video标签,而video标签是HTML5新增的标签。

【步骤03】
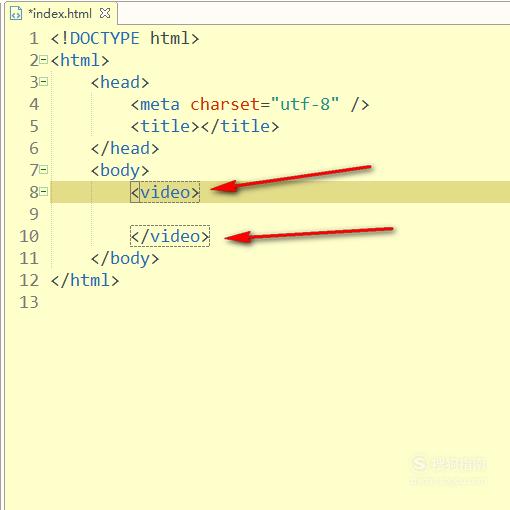
接着就是使用video标签了,如图,添加一对video标签。

【步骤04】
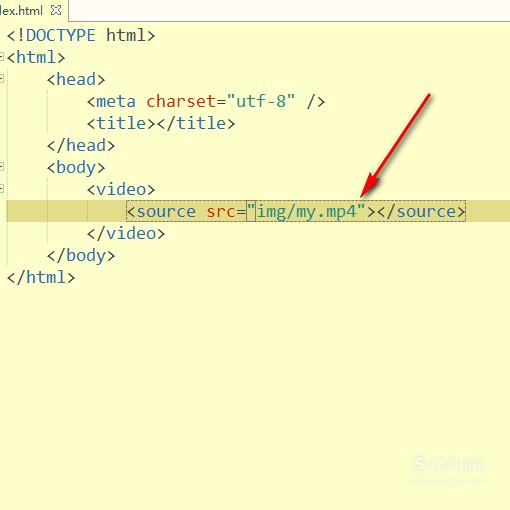
然后在video标签里面使用source标签来链接到之前的视频文件。

【步骤05】
之后,保存网页,预览会看到视频没有自动播放,接着继续来完善一下代码。

【步骤06】
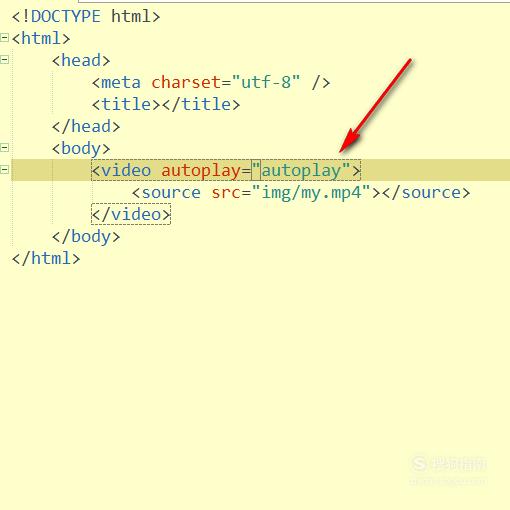
如图,给video标签添加autoplay属性,这样就可以设置视频自动播放了。

【步骤07】
如图,再次保存网页,当页面加载完成之后,视频就会自动播放了。不过这时候只可以自动播放,像一些暂停,调节声音大小等功能都是没有的。

【步骤08】
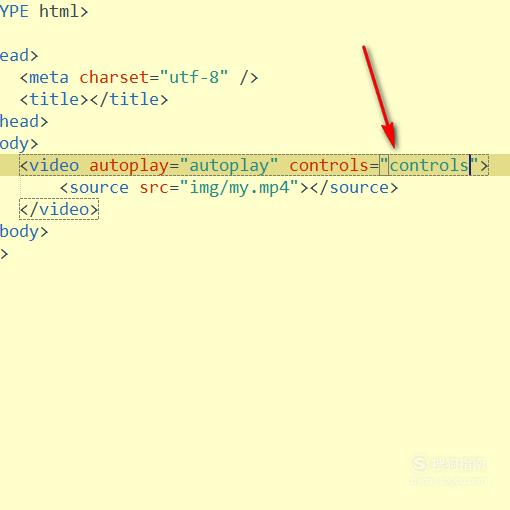
接着我们再给video标签添加controls属性,然后保存。

【步骤09】
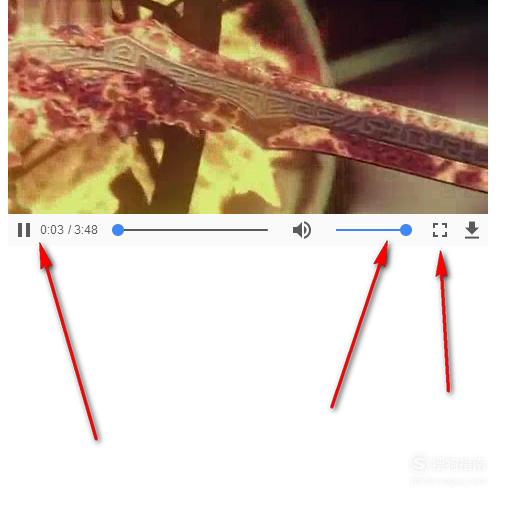
之后,预览网页就会发现当鼠标进入视频区域,在视频下方就会多出一个控制栏,在这里就可以快进,暂停,调节声音,全屏播放了。

【步骤10】
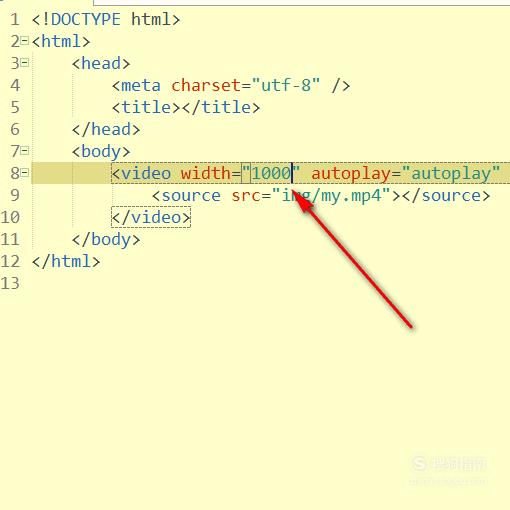
当然,还可以设置video的宽度,比如我就设置为1000px大小。

【步骤11】
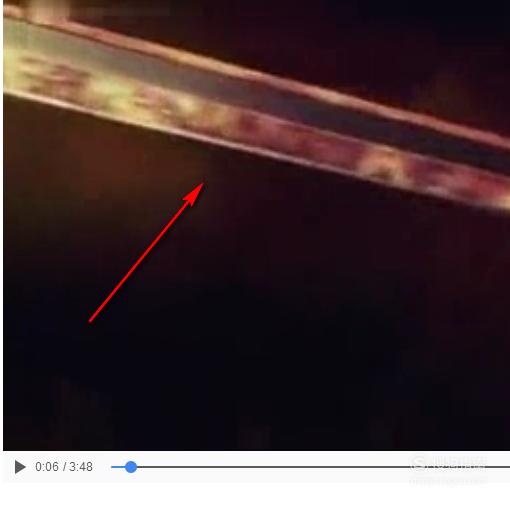
这样视频区域就会变大,如图,这里就只能截取视频的部分区域。

标签:
相关文章
发表评论

评论列表