怎样使用vue.js
知识问答 2022-02-22 10:07:45 admin
vue.js的特点就是双向数据绑定以及它的mvvm(model-view-viewmodel)思想,今天咪咪我就来分享一下vue.js的使用方法。
工具/材料
电脑
Hbuilder
vue.js
操作方法
【步骤01】
打开Hbuilder,新建一个web项目,然后把vue.js插件放入自己指定的文件夹。

【步骤02】
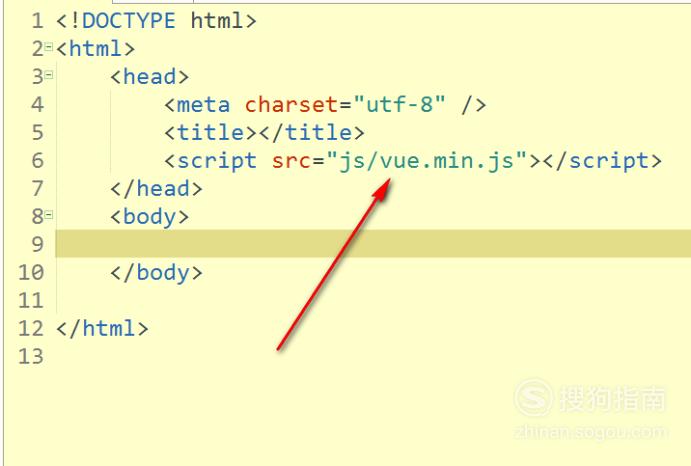
之后,在html界面中引入vue.js插件。

【步骤03】
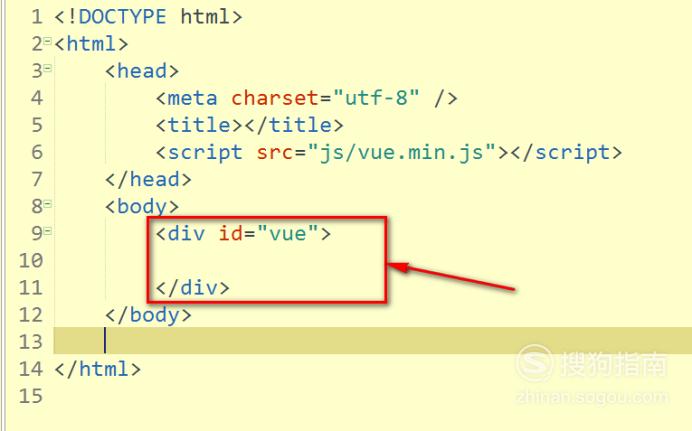
然后,定义一个div,把这个div作为vue.js的范围。div可以展示内容,所以可以理解为视图(view)层面。

【步骤04】
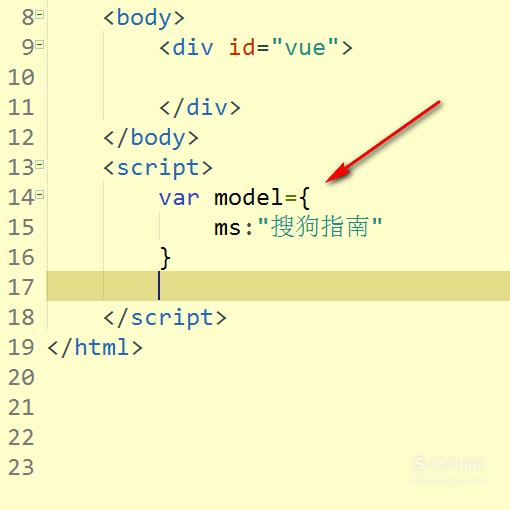
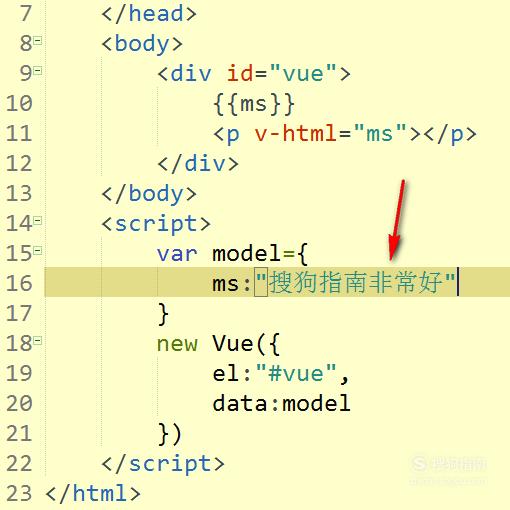
然后定义一个对象model,model里面包含有属性ms。对象名和属性名可以自定义。因为待会我们可以一直使用这个对象,所以这个对象可以理解成模型(model)。

【步骤05】
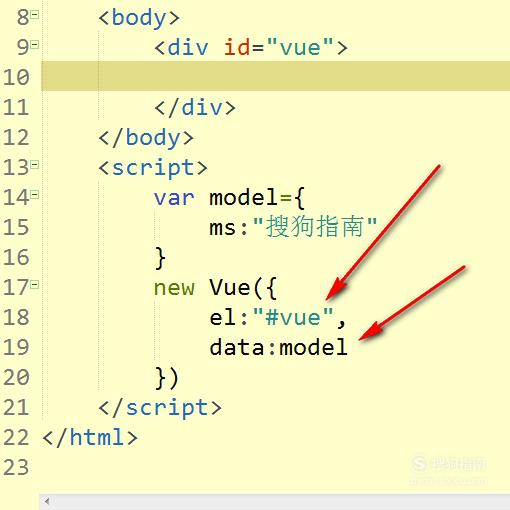
接着我们创建一个Vue实例,通过Vue(),我们就可以把之前的视图,模型连接起来,所以可以把Vue实例看做是一个viewmodel。在Vue实例中用到了两个属性el和data,后面的参数表示的视图和模型,这里我就连接到div视图和model模型,也就达到了双向绑定。

【步骤06】
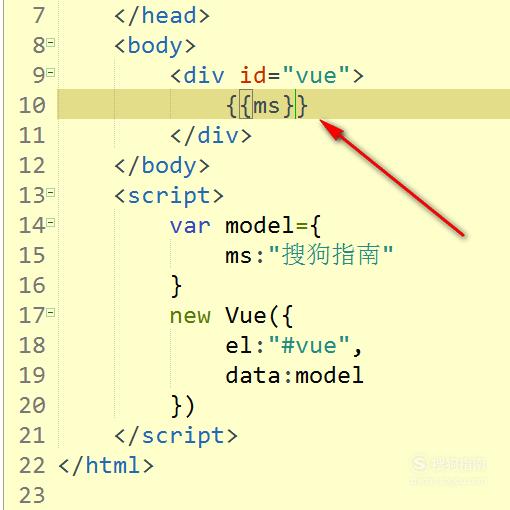
接着看看双向绑定的效果。如图,在div里面书写表达式{{ms}},然后保存。

【步骤07】
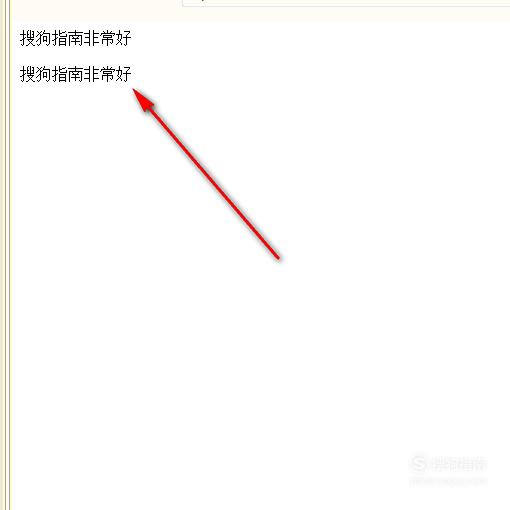
这时候浏览器就会把表达式解析成对应的数据。因为我们在model中定义了ms属性,并且视图和模型连接成功,所以可以解析出结果。

【步骤08】
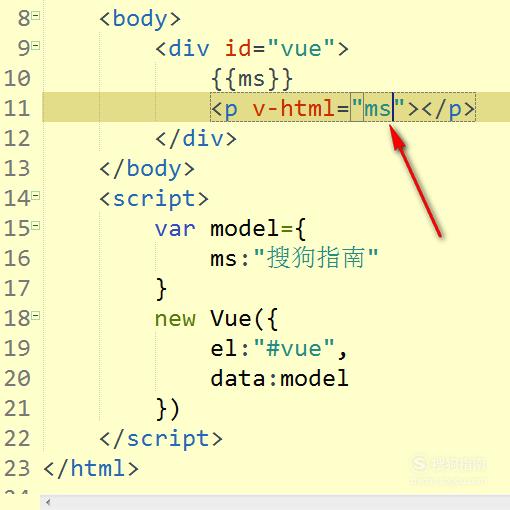
当然,也可以用v-html指令来把属性绑定到标签。

【步骤09】
这样,浏览器也可以把它解析成对应的数据喔。并且此时可以看到我在多个地方用到了ms。

【步骤10】
而如果我们修改了model里面的ms的值,然后保存。

【步骤11】
这时候,所有的ms的值就会自动更新哟,这时候双向数据绑定的效果就体现出来了。

标签:
相关文章
发表评论

评论列表