vscode怎样预览html文件呢
知识问答 2022-02-22 08:10:11 admin
很多html编辑器都有自带的预览选项,但是vscode编辑器并不能直接预览html文件,今天咪咪我就来分享一下vscode预览html文件的方法。
工具/材料
电脑
vscode
操作方法
【步骤01】
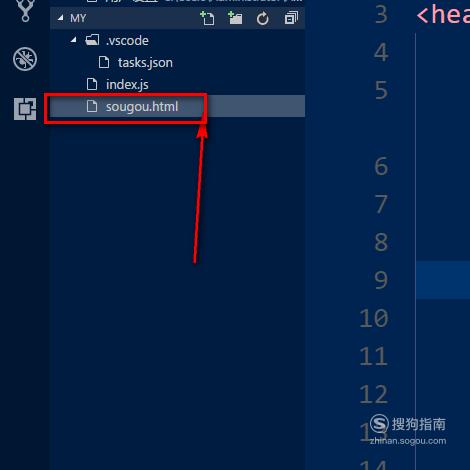
首先,在vscode里面新建一个项目,然后再在项目里面新建html文件,注意,必须要在项目里面新建html文件才行哦。

【步骤02】
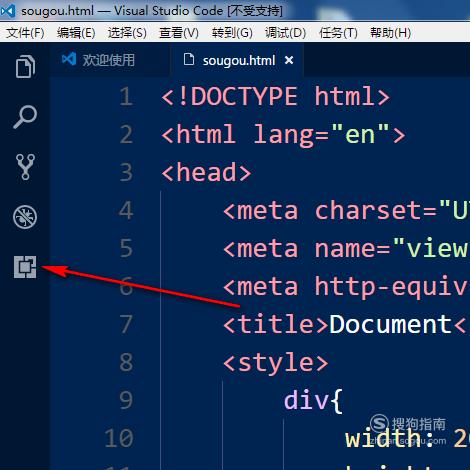
之后,我们点击vscode界面左边的扩展图标,如图所示,这个就是扩展图标。

【步骤03】
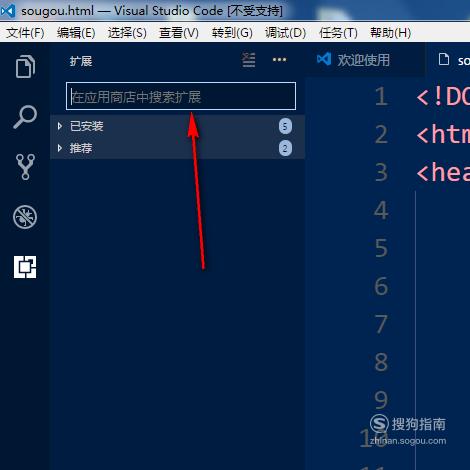
之后,就可以打开扩展搜索窗口,扩展其实说白了就是插件。

【步骤04】
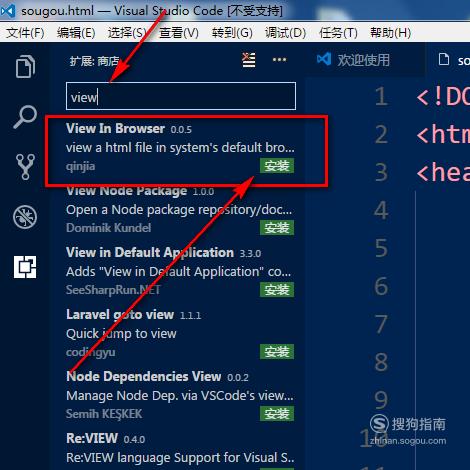
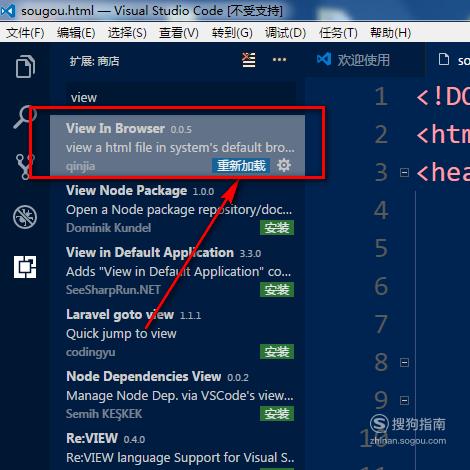
接着我们在输入框输入view,然后选择view in browser,点击右下角的安装按钮即可开始安装。

【步骤05】
如图,安装扩展还是比较快的,安装好之后点击“重新加载”按钮,这样才会有效哦。

【步骤06】
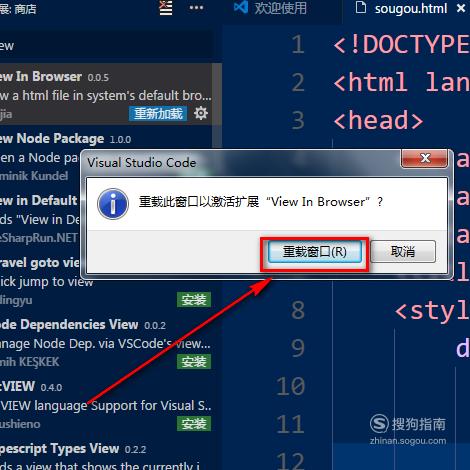
如图,他会提示你要重载窗口,点击“重载窗口”按钮就可以了哦。

【步骤07】
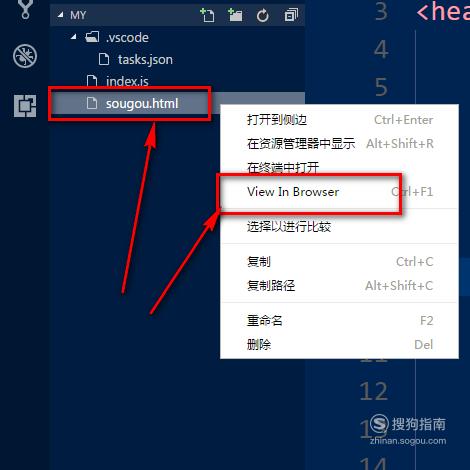
接着,我们在之前的html文件上面单击鼠标右键,然后右键菜单就会出现这个“view in browser”选项,选择它即可预览。

【步骤08】
如图,接着就会在默认浏览器中打开html文件,我的默认浏览器是搜狗浏览器,当然,你也可以自行设置默认浏览器哦。

特别提示
注意,必须在项目文件夹里面新建html文件,否则无法打开view in browser菜单哦。
标签:
相关文章
发表评论

评论列表