css设置背景透明度
知识问答 2022-02-22 09:42:09 admin
css通过设置透明度可以得到遮罩效果,今天咪咪我就来给大家讲解一下css透明度的设置方法。
工具/材料
电脑
webstorm
操作方法
【步骤01】
如图,打开webstorm,然后新建一个html界面,在html界面里面我添加了一个div标签。

【步骤02】
接着我们给body标签设置背景,这里我就随意的给body标签添加了一个背景。

【步骤03】
之后,打开浏览器预览,可以看到body已经拥有了背景。

【步骤04】
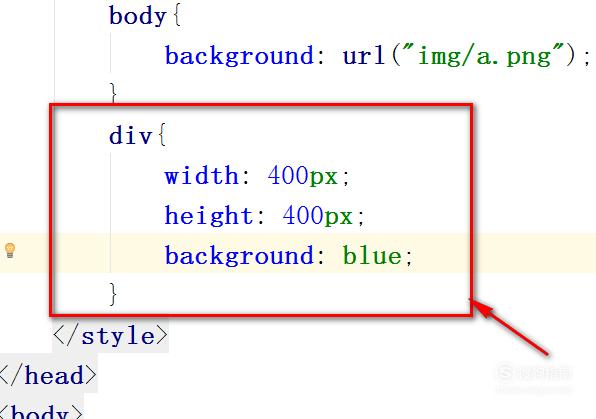
接着我们再设置div的宽度高度并且设置成蓝色背景。

【步骤05】
再去预览看看效果,可以看到div有了蓝色的背景,但是背景是不透明的,所以它就把原来body的背景给覆盖掉了。

【步骤06】
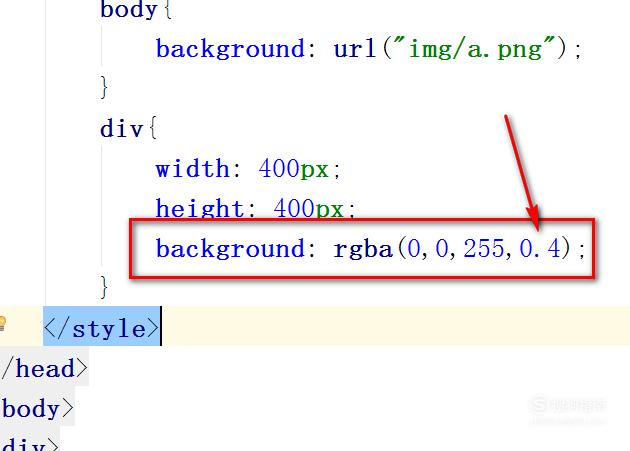
之后我们修改div的背景,如图所示,使用rgba,括号里面的最后一个参数0.4就是设置透明度的,透明度从0到1,越小表示越透明。前面三个参数是设置颜色的。

【步骤07】
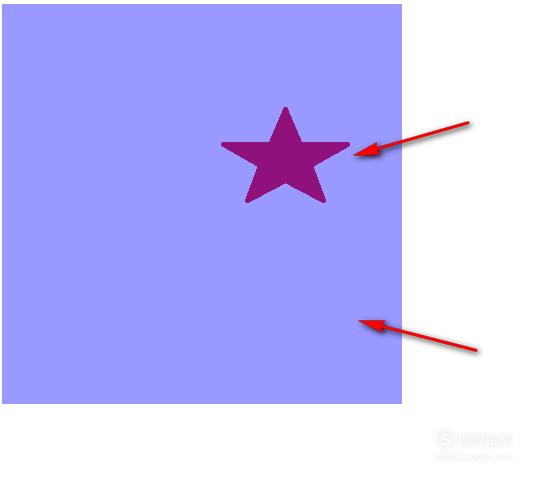
之后,再来看看效果。此时的div已经有了半透明的背景,所以它就不会覆盖掉body的背景了哦,这样就可以得到遮罩效果,非常神奇哦。

特别提示
哈哈,可能我的背景图有点丑,大家可以使用自己的背景图哦,这里我只是介绍设置背景透明的思路。
标签:
相关文章
发表评论

评论列表