怎样打包webapp呢
最近几年,前端发展非常的快速,通过html5可以构建webAPP,然后把webAPP打包成apk文件,这样可以方便安装到手机上面。今天咪咪我就来讲解一下怎样打包webAPP吧。
工具/材料
电脑
hbuilder
操作方法
【步骤01】
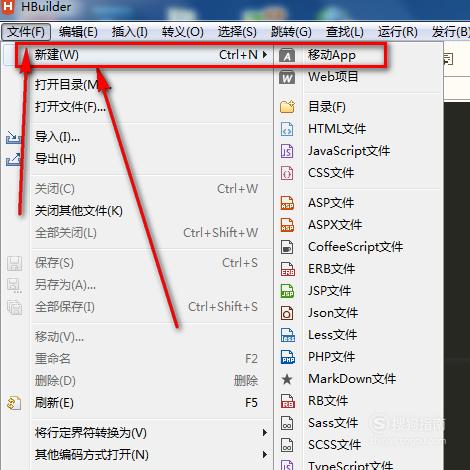
第一步,就是安装Hbuilder,然后新建一个移动APP项目,如图所示。

【步骤02】
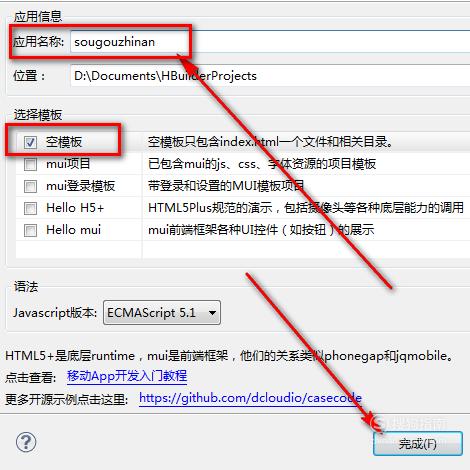
如图,最好选择空模板,然后点击“完成”按钮就可以了哦。

【步骤03】
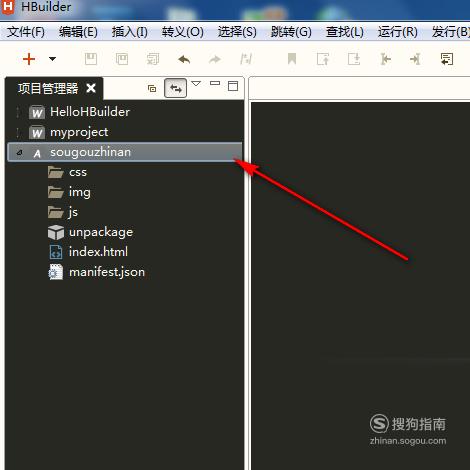
如图,一个新的移动APP项目就新建成功了,我们可以把我们构建好的webAPP的网页文件给放到这里面就行了。

【步骤04】
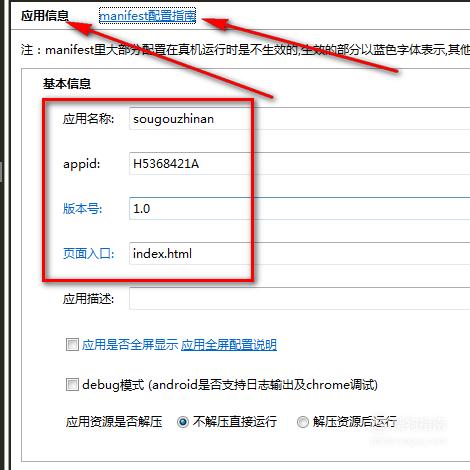
之后,点击“mainfest.json”文件,开始配置一些应用信息。

【步骤05】
如图所示,应用名称根据你自己的需求来定义,然后就是一些版本号,更具体的配置可以参考官方指南。

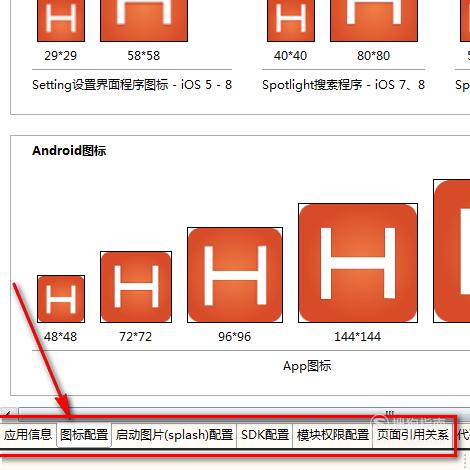
【步骤06】
接着就是图标了,这个相当于APP的图标,可以根据需求选择,这里我就使用默认的图标。此外还有很多信息,这里我就不多加介绍了哦。

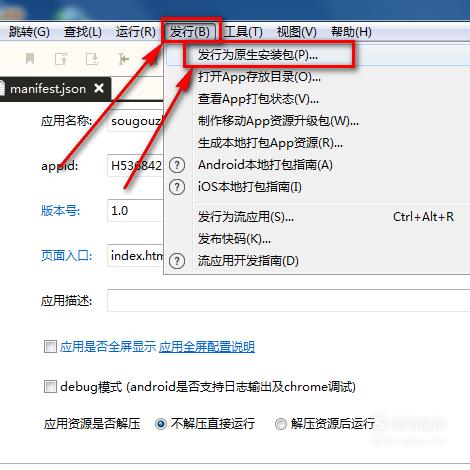
【步骤07】
之后,点击“发行”——“发行为原生安装包”就可以了。

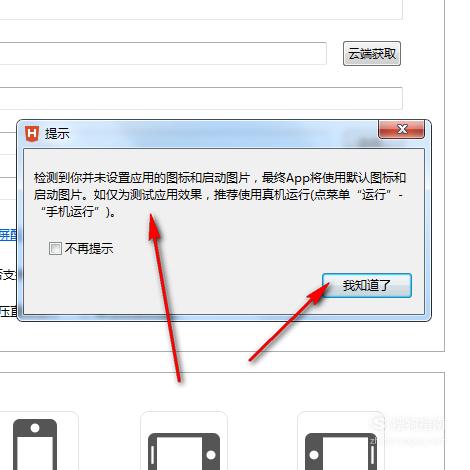
【步骤08】
如图,因为我是使用默认的图标,所以会有这个提示,如果你设置好图标就不会有这个提示了哦。

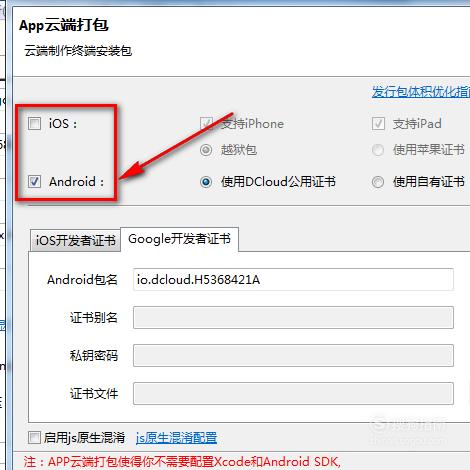
【步骤09】
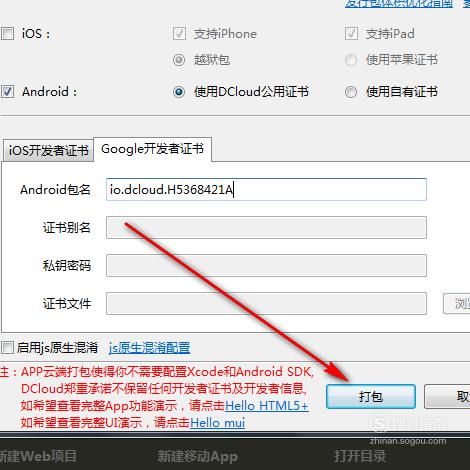
如图,因为打包成iOS安装包需要证书,这里我就打包成Android版本的安装包哦。

【步骤10】
如图,点击“打包”按钮就可以开始打包我们的webAPP了哦。

【步骤11】
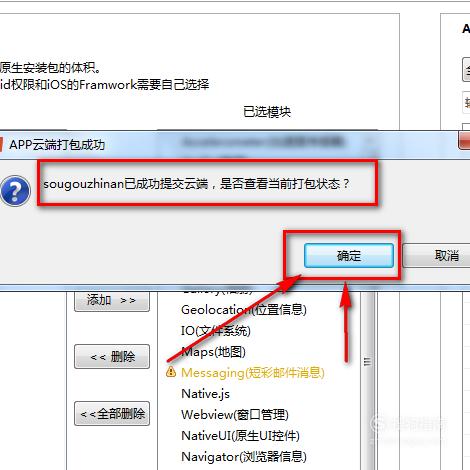
之后,我们的打包要求就会发送到云端,接着我们点击确定就可以了哦。

【步骤12】
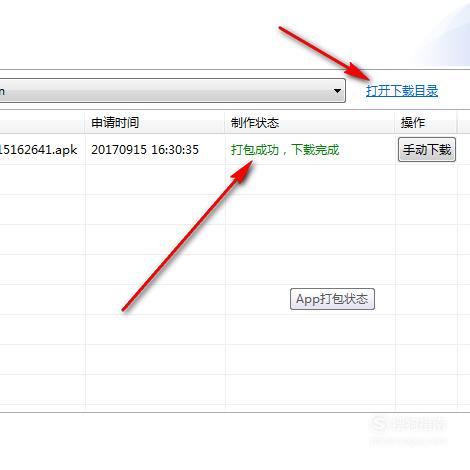
如图,耐心等待打包完成,一般需要五分钟左右,跟网速也有一点关系哦。也可以刷新看看打包状态。

【步骤13】
如图,打包成功之后会自动下载,我们打开下载目录就行了,当然还可以自己手动下载哦。

【步骤14】
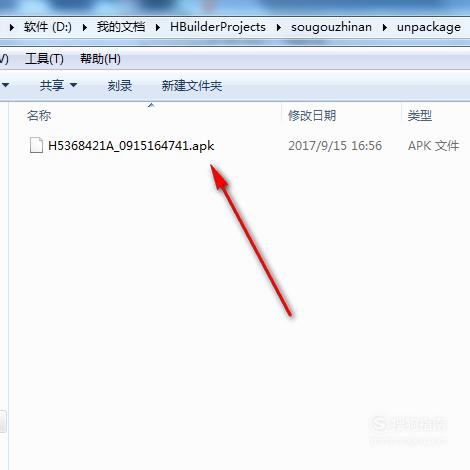
如图所示,最后,webAPP就打包成了apk文件了,我们就可以把apk文件安装在手机了哦。

特别提示
不是随随便便的网页都可以打包成为APP的哦,这点要清楚,必须是能够适应手机的网页哦。
标签:
相关文章
发表评论

评论列表