HTML5怎样实现全屏
HTML5全屏算是一个比较新的技术,并不是所有的浏览器都兼容,咪咪我推荐各位小伙伴使用搜狗浏览器来练习这个技术。下面咪咪我就来讲解一下HTML全屏api怎么用。
工具/材料
搜狗浏览器
电脑
sublime
操作方法
【步骤01】
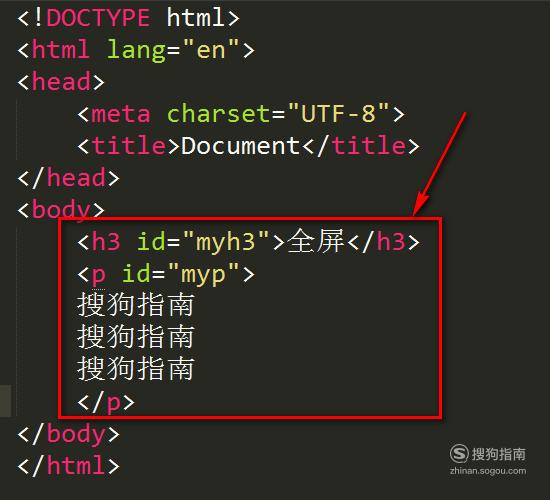
首先,先设置一个h3的标签,还有设置一个p标签,并且给它们添加id。

【步骤02】
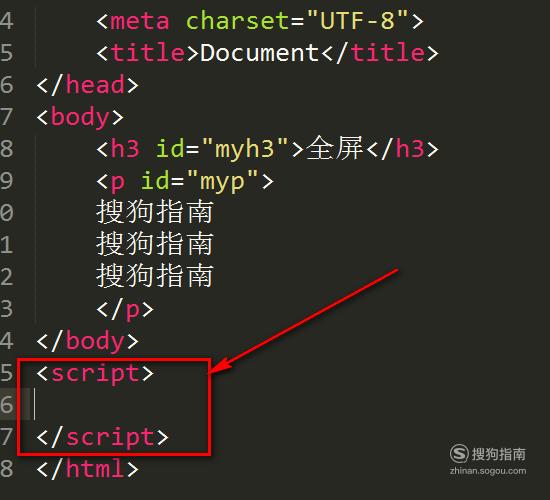
然后再写一个script标签,注意,script标签要放在body标签的后边哦,这点很重要。

【步骤03】
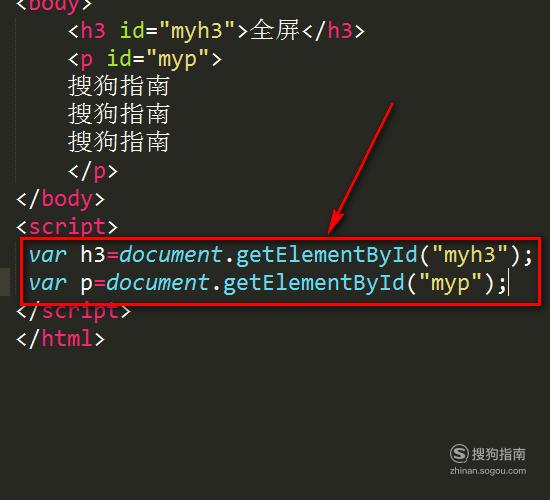
然后通过id来获取到h3和p标签,并且保存在变量里面。获取id的方法是通过document.getElementById来的,注意大小写哦。

【步骤04】
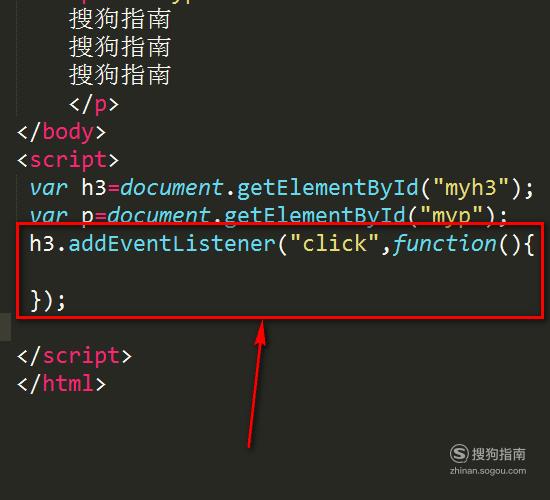
然后我们给h3绑定一个事件,如图所示,通过addEventListener()来绑定,click表示的是点击事件。

【步骤05】
接着我们再来调用RequestFullScreen()方法,表示全屏,这里我在前面加了webkit表示的是谷歌内核。只要是谷歌内核的浏览器都可以使全屏生效,搜狗浏览器就是谷歌内核。

【步骤06】
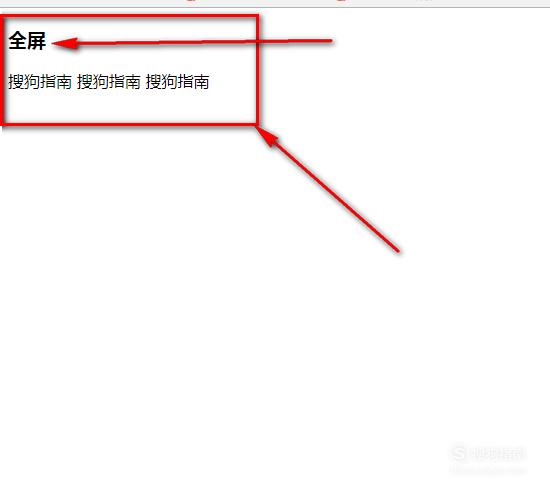
接着来预览,如图,只要我们点击“全屏”,那么下面的内容就会全屏显示了哦。

【步骤07】
如图,咪咪我之前点击了“全屏”,所以现在p标签里面的内容就会全屏显示了哦,如果要退出全屏,按Esc键即可。

【步骤08】
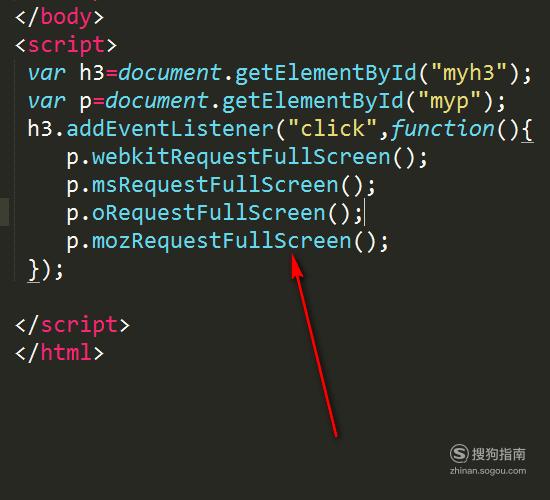
为了兼容不同内核的浏览器,我就多写了一些代码,大家也可以多测试一下。

【步骤09】
全屏源代码示例,保存即可查看效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h3 id="myh3">全屏</h3>
<p id="myp">
搜狗指南
搜狗指南
搜狗指南
</p>
</body>
<script>
var h3=document.getElementById("myh3");
var p=document.getElementById("myp");
h3.addEventListener("click",function(){
p.webkitRequestFullScreen();
p.msRequestFullScreen();
p.oRequestFullScreen();
p.mozRequestFullScreen();
});
</script>
</html>
特别提示
有些小伙伴的谷歌浏览器用不了,那么就用搜狗浏览器吧。
标签:
相关文章
发表评论

评论列表