jQuery怎样给元素设置动画效果
jQuery可以给网页元素添加动画效果,那么jQuery怎样制作动画效果呢?这就需要调用到animate方法了,今天小编我就来分享一下。
工具/材料
hbuilder
jQuery插件
操作方法
【步骤01】
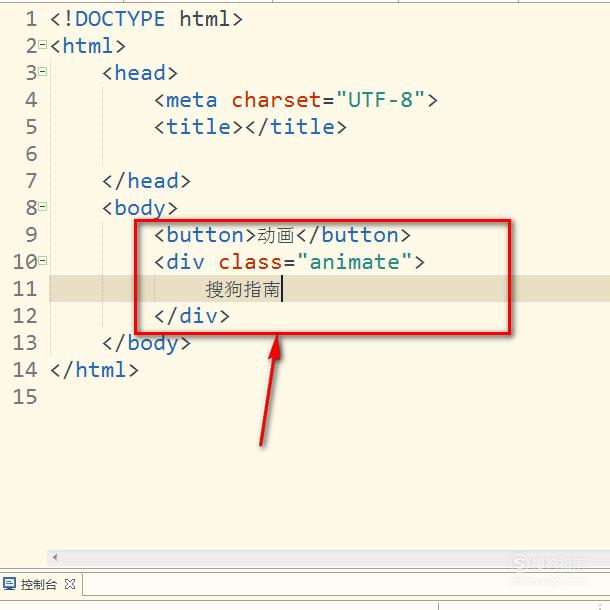
首先,在HTML页面设置一个按钮,并且设置一个div,接下来我们开始给这个div设置动画效果。这里我就给div添加一个类名,方便待会设置它的css样式。

【步骤02】
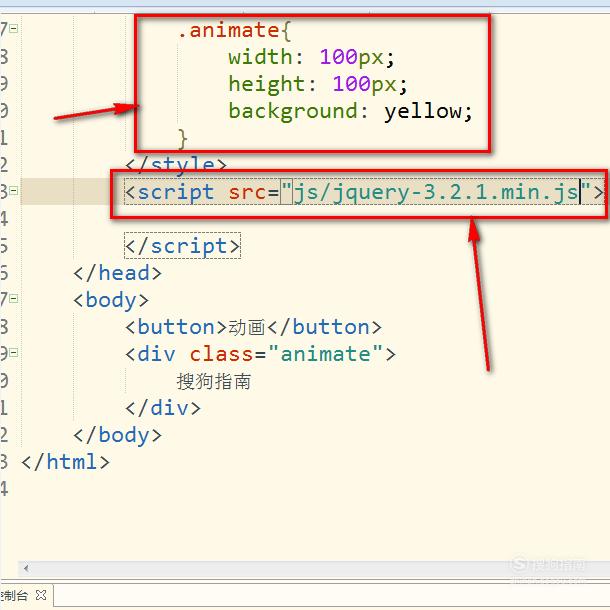
如图,我就设置.animate这个类的属性,并且引入jQuery插件。

【步骤03】
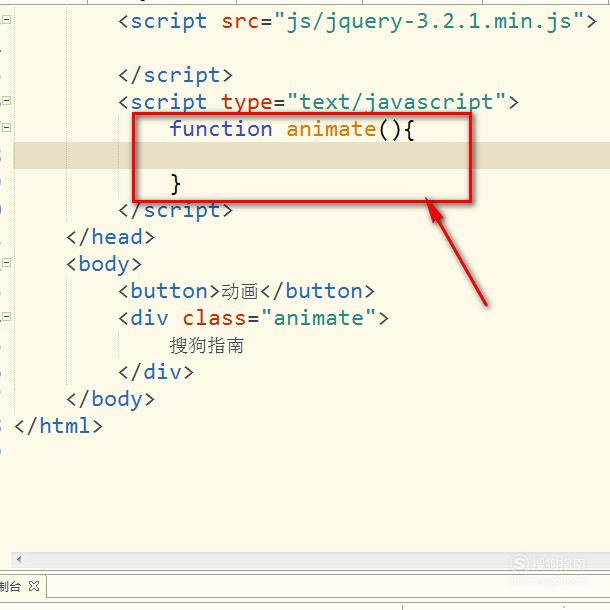
接着我们再自己定义一个函数,这样可以方便给事件绑定函数。

【步骤04】
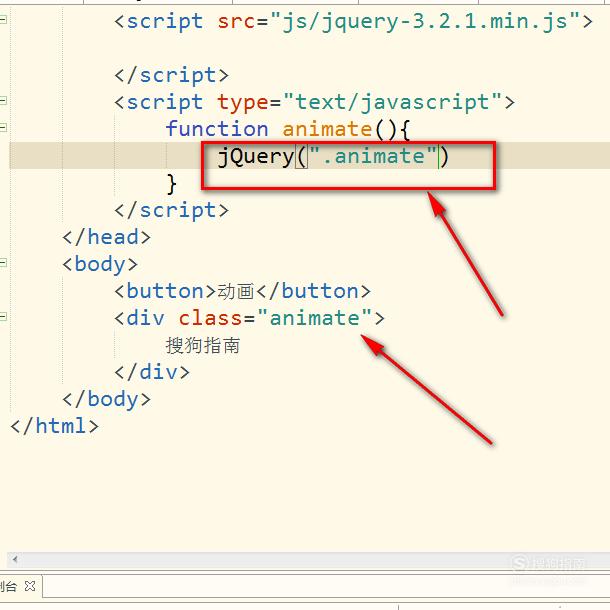
然后我们在animate函数里面书写代码,如图,因为我们需要给.animate对应的div设置动画,所以我们要先获取到它。

【步骤05】
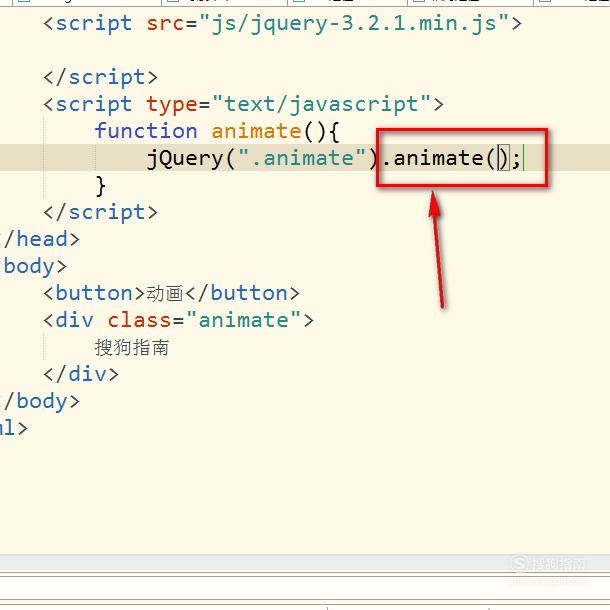
获取到div之后,接着调用animate方法,这个方法时jQuery插件封装好的,跟我们自定义的animate函数不一样哦,这个一定要区别开来哦。自定义的函数名字可以随便取,而封装好的方法是不能自己修改名字的,不然无法调用对应的方法。

【步骤06】
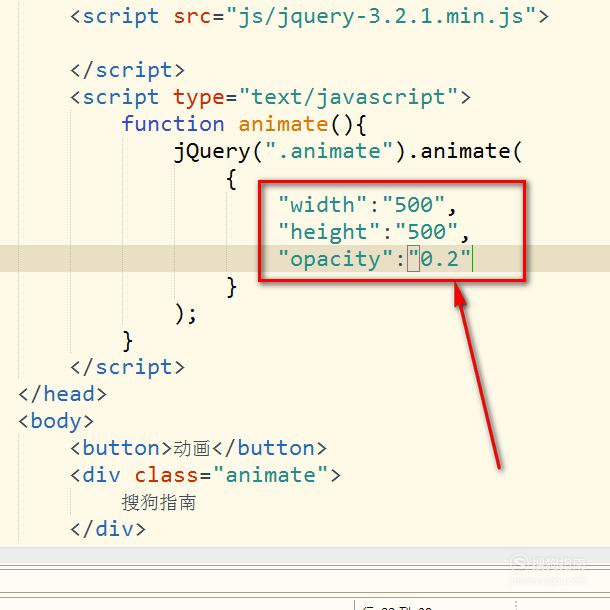
如图,我们可以在animate方法里面写上两个参数,第一个参数要用花括号包裹起来,在花括号里面可以设置width,height等数字属性,注意,背景颜色不是数字属性,不能在这里设置哦。

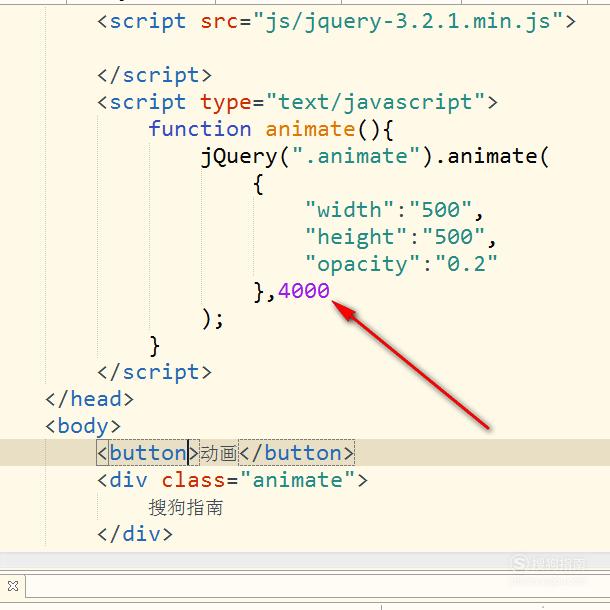
【步骤07】
然后设置第二个参数,第二个参数表示的是整个动画效果完成所需要的时间,这里我就设置成4000,表示4秒,注意,参数和参数之间要用逗号隔开哦。

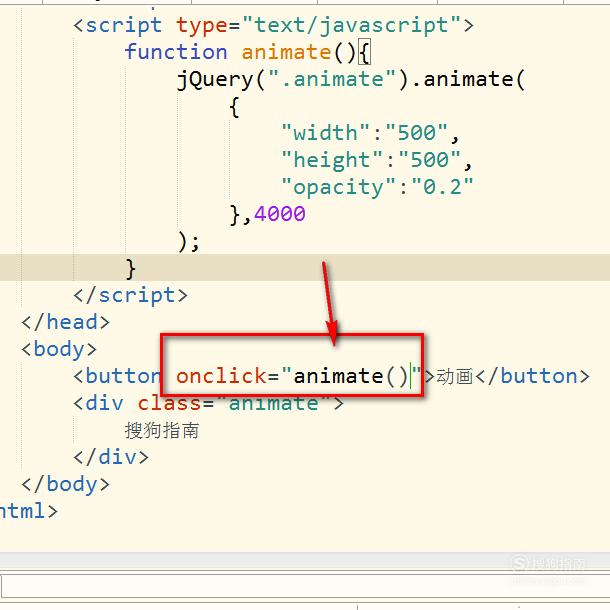
【步骤08】
之后,我们把自定义的animate函数绑定到按钮的点击事件。

【步骤09】
接着预览效果,在没有点击按钮之前,网页默认的效果是这样的,有一个100像素的黄色正方形。

【步骤10】
而点击之后,原来一百像素的正方形就慢慢扩张,并且也逐渐透明。因为我之前设置了opacity属性,这个属性可以改变元素的透明度哦。

标签:
相关文章
发表评论

评论列表