网页精灵图怎样用呢
知识问答 2022-02-23 22:03:13 admin
我们浏览网页的时候,可以看到网页上面有很多小图标,这些小图标都是通过精灵图来实现的,那么网页精灵图怎样用呢?下面小编我就来分享分享。
工具/材料
hbuilder
Photoshop
操作方法
【步骤01】
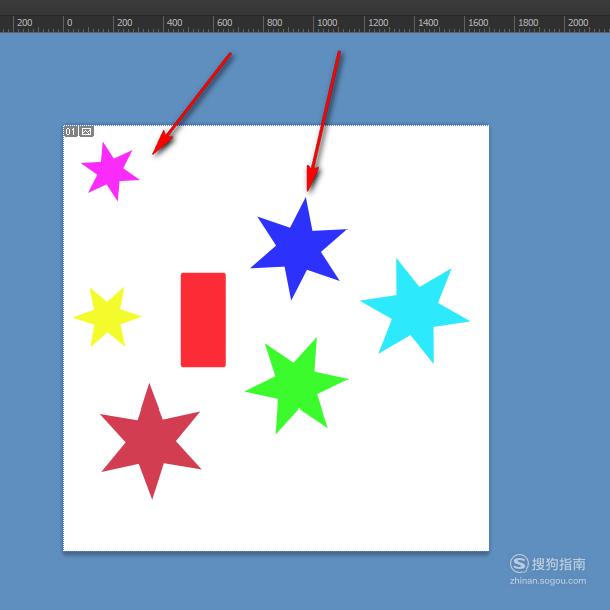
如图,网页的小图标一般都是放在同一张图片上面的,我们需要用到哪个图标就通过定位来获取到,这样就不用一个个图片的切割开来了。我们所需要知道的就是图标所在的位置就可以了。如图,小编我就使用PS打开图片。

【步骤02】
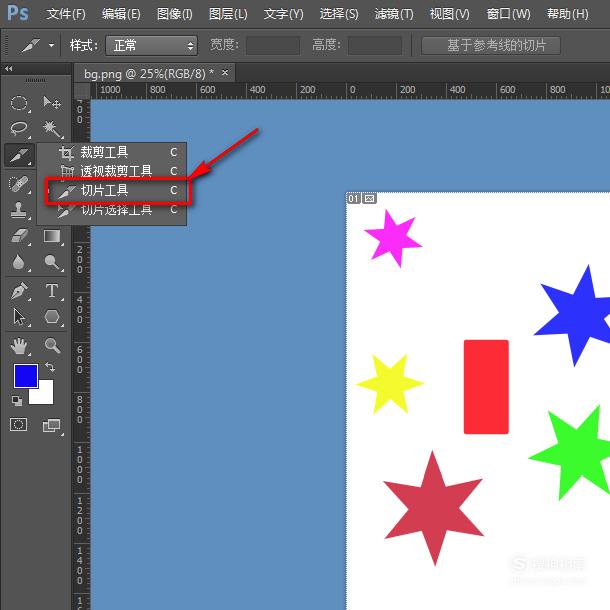
然后我们在工具栏找到切片工具。

【步骤03】
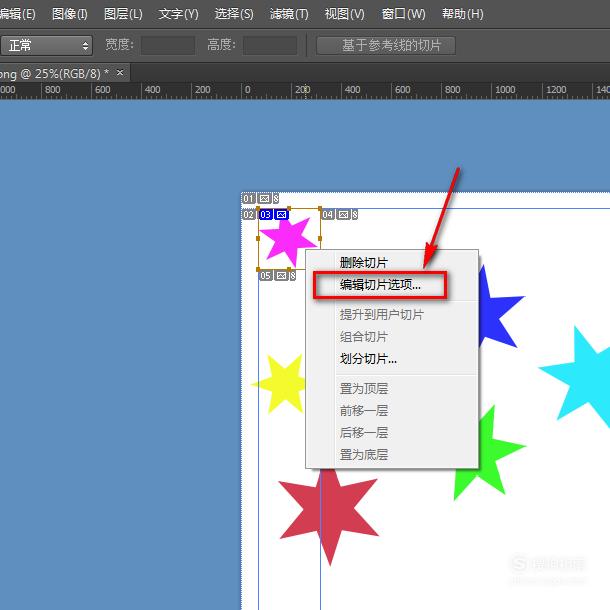
如图,用切片工具划出图标的区域,这里我就选取了一个红紫色的五角星图标。

【步骤04】
之后,在划分好的图标区域上面单击鼠标右键,点击“编辑切片选项”。

【步骤05】
这样我们就可以看到图标距离图片的边距是多少了,x,y表示的是图标左上角点的坐标,w表示图标的宽度,h表示的是高度。

【步骤06】
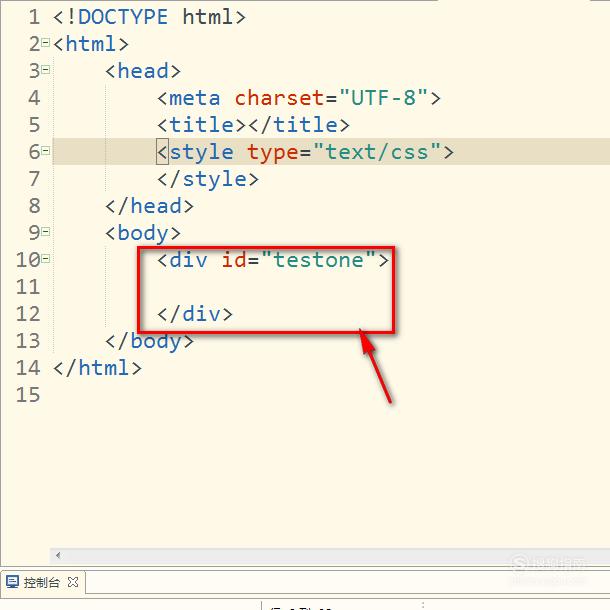
接着我们开始编码,如图,书写一个div,并且给一个id名称。

【步骤07】
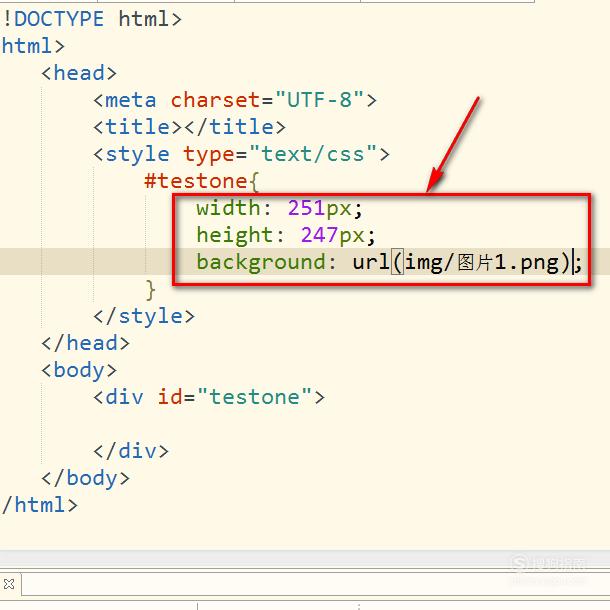
然后我们定义div的宽高,宽高就是刚才图标的W和H ,之后,我们使用background把刚才那张图片用作背景。

【步骤08】
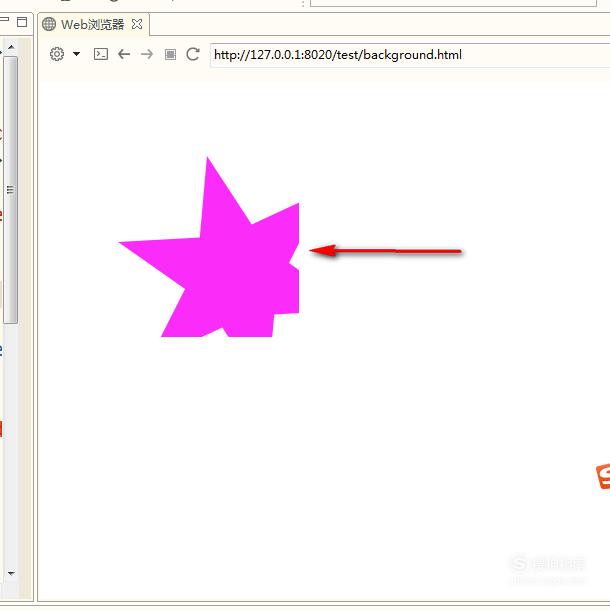
保存之后,我们就可以看到,红紫色的五角星只显示了一部分,另外一部分被隐藏了。这时候我们需要把它往左边和上边拉一拉。

【步骤09】
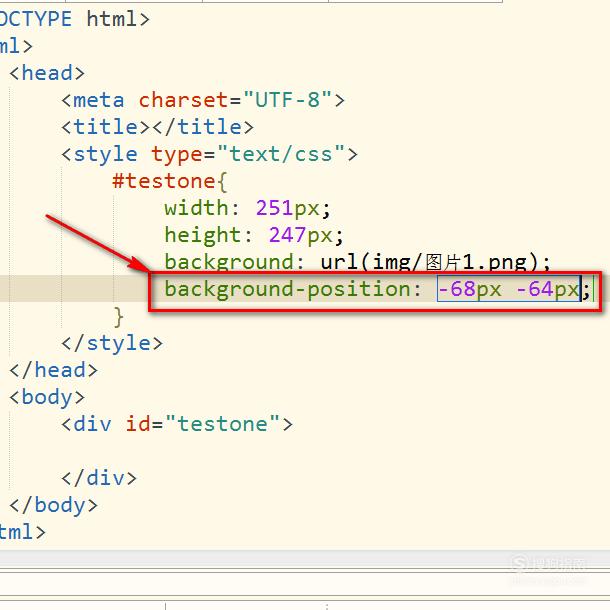
如图,使用background-position定位,后面的两个参数,正数表示的是往右移动和往下移动,而我们使用的是负数,则表示往左移动和往上移动。

【步骤10】
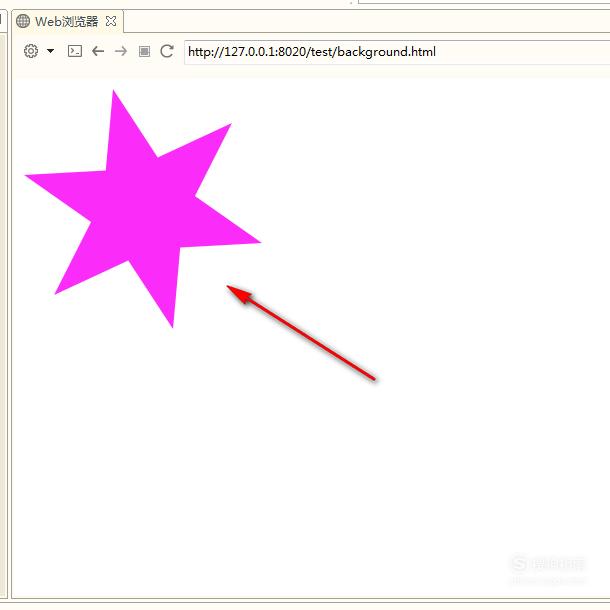
这样,我们就通过定位的方式把想要的图标定位,而其他不想要的图标则会被隐藏起来,非常方便哦。

标签:
相关文章
发表评论

评论列表