HTML5中的canvas绘图怎样用呢
h5游戏开发近几年很火,而h5中的canvas元素在其中就起到很大的作用,今天小编我就来教教大家怎样使用canvas来在网页绘图,一起来学习吧!
工具/材料
hbuilder
操作方法
【步骤01】
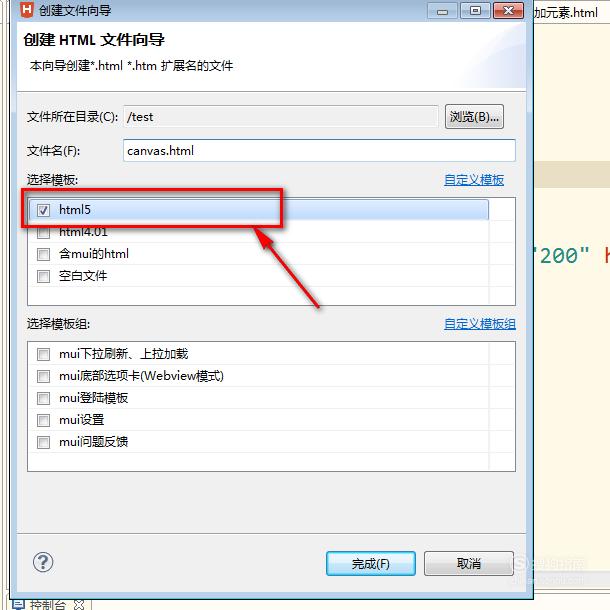
首先,我们打开hbuilder之后,新建一个HTML5格式的网页,因为canvas是属于HTML5里面的元素,如果是HTML格式的网页,是不支持canvas元素的哦。

【步骤02】
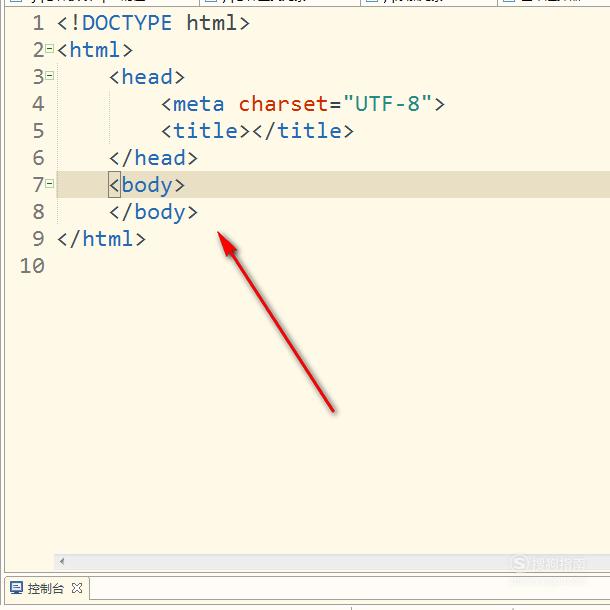
如图,这就是HTML5格式的模板标准,如果手速好的话也可以自己手打出来,哈哈。接着我们就可以在这个h5网页里面书写代码,开始绘图。

【步骤03】
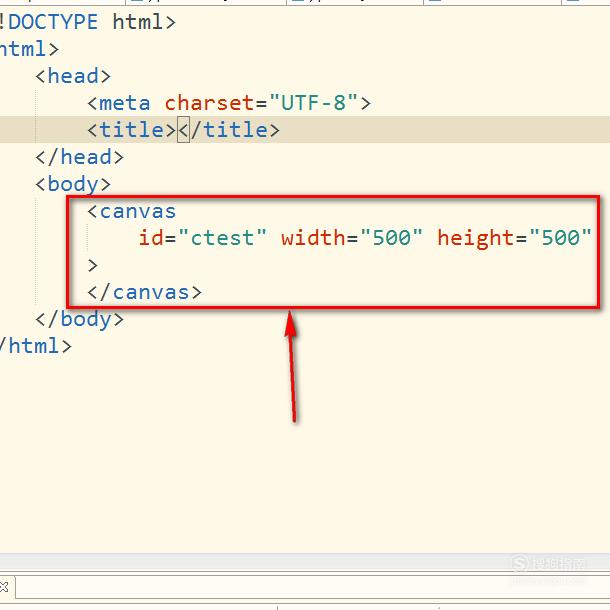
如图,在页面中书写canvas标签,并且给这个canvas标签定义一个id,id名看你自己,想取啥名就取啥,并且定义它的width和height。注意,width和height要在canvas这里定义,不要通过css样式定义哦,如果在css样式定义就会造成拉伸哦。

【步骤04】
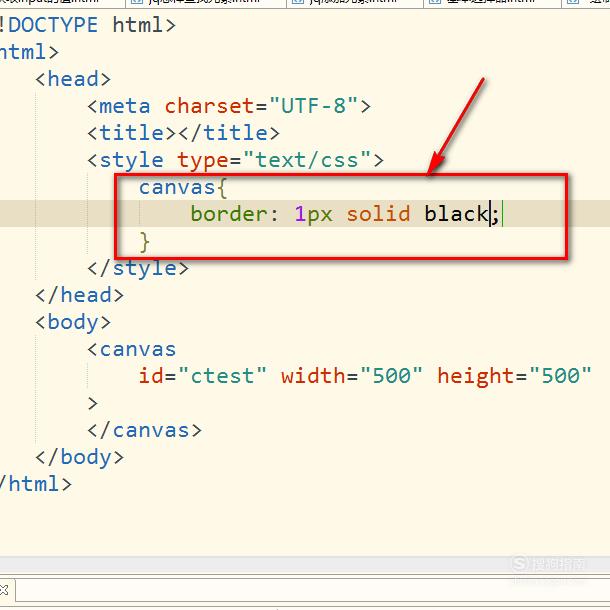
接着我们再自定义canvas的css样式,这里我就给canvas设置一个黑色的边框。

【步骤05】
如图,预览效果,黑色边框里面的就是canvas的范围,我们可以在里面绘图。

【步骤06】
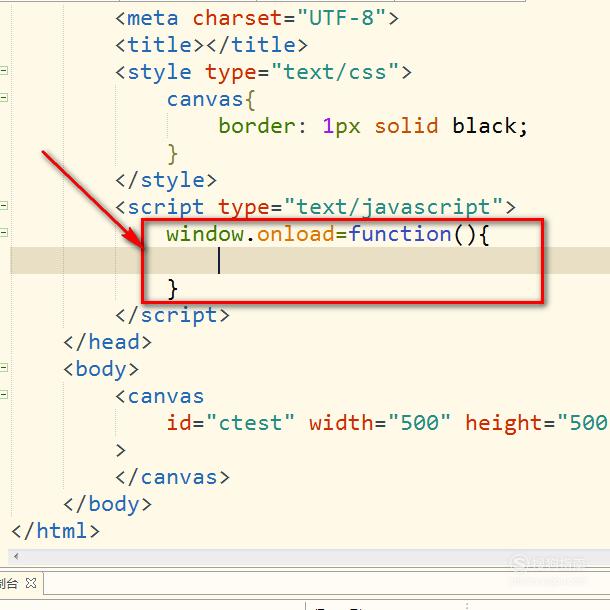
绘图是通过js来实现的,我们开始书写js代码,注意,如果js代码放在前面,则要加上一个window.onload=function(){}函数。因为js代码是在浏览器启动的时候就执行的,如果不加这个函数,当打开浏览器的时候,js代码先执行了,而canvas元素还没有被执行,这就导致无法获取到canvas元素哦,所以我们要在这个函数。当然,如果把js代码放在body标签的后面可以不加这个函数。

【步骤07】
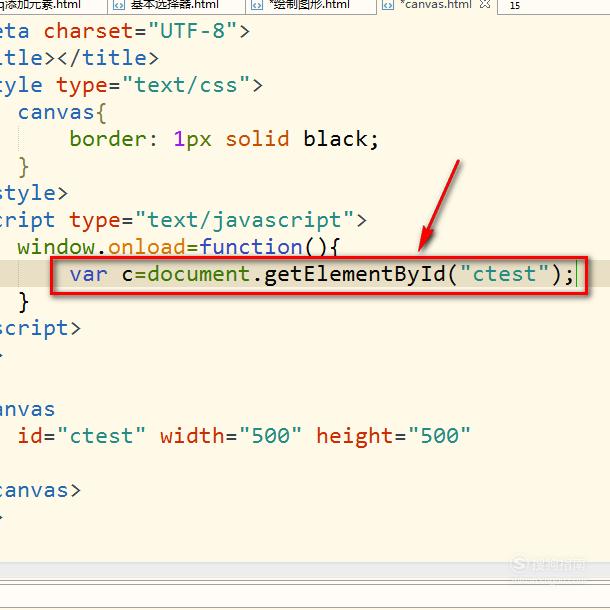
之后,我们定义一个变量,用来存放获取到的canvas元素。

【步骤08】
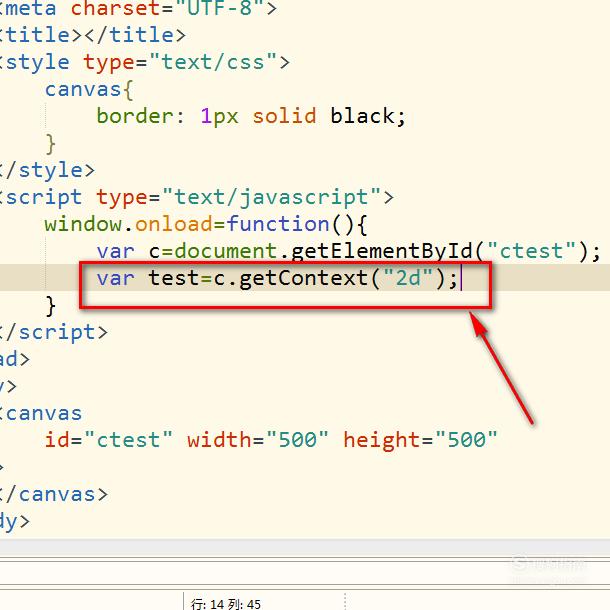
然后我们使用getContext(“2d”)方法来把canvas转换成一个2d对象,然后再把它复制给一个变量test。注意,getContext是h5内置的方法,不可以自己更改哦。

【步骤09】
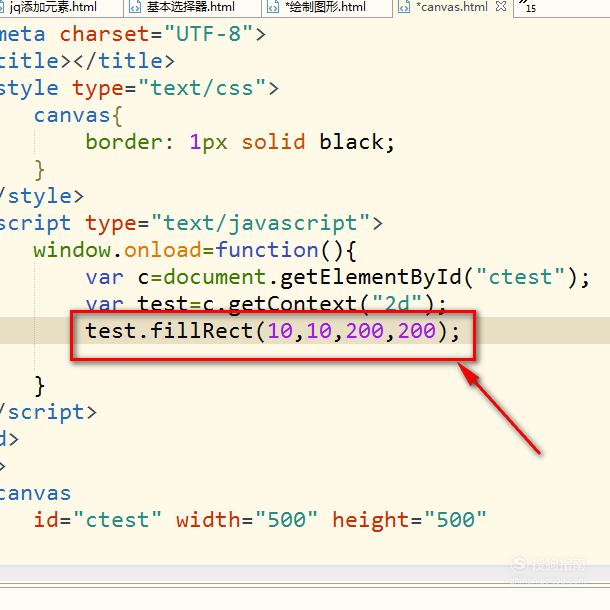
之后,我们调用fillRect()方法来绘制矩形,括号里面的参数表示的是x,y,width,height,也就是x坐标,y坐标和宽,高,我们输入参数即可。

【步骤10】
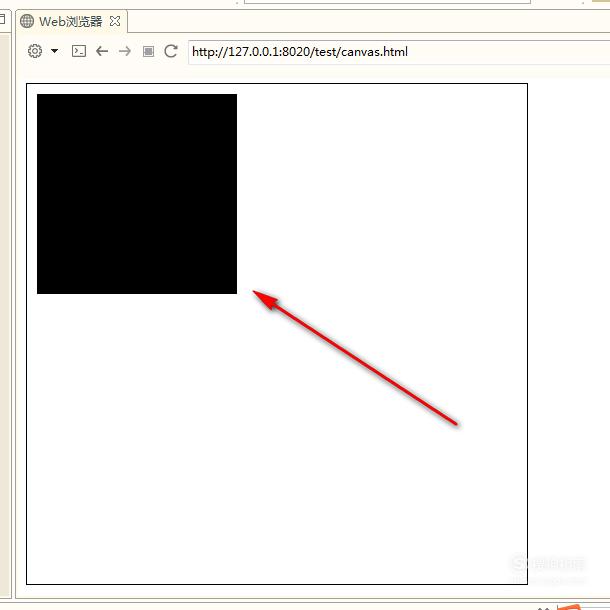
之后,保存网页,在canvas画布上面就绘制得到一个矩形了,因为没有设置颜色,默认颜色是黑色的哦。

【步骤11】
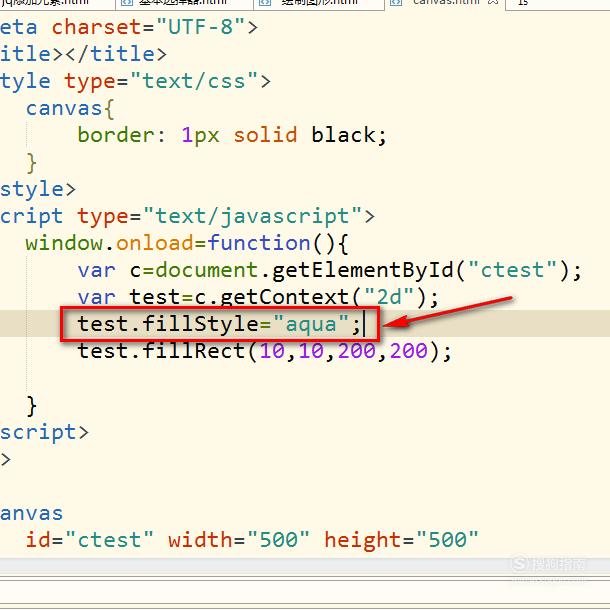
如果要设置颜色,可以设置fillStyle属性,注意,fillStyle属性必须设置在绘制图形的方法之前哦。如图,我的是绘制矩形的方法fillRect(),所以就放在了它的前面。

【步骤12】
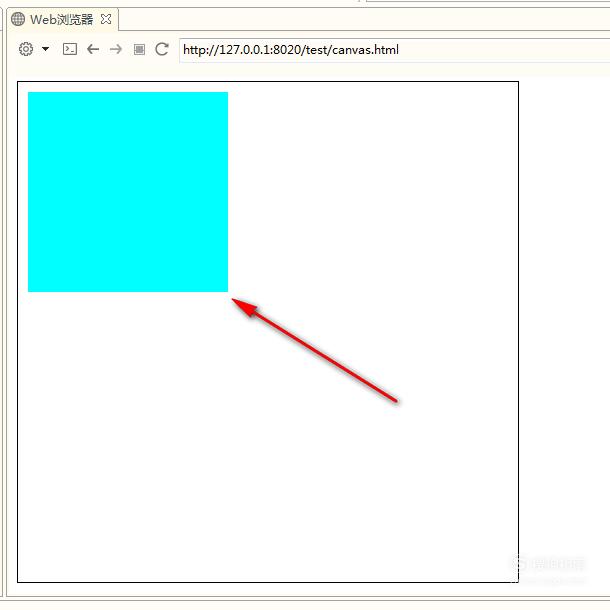
最后来看看设置fillStyle之后的矩形,颜色已经改变了。
关于canvas的绘制就先讲矩形的,后续我再分享其他的一些属性方法的指南,哈哈!

标签:
相关文章
发表评论

评论列表