jq的过滤方法怎样使用呢
jq的过滤方法非常强大,通过调用这些方法,我们可以对网页中的元素进行一些样式操作。那么jQuery的过滤方法怎样用呢?
工具/材料
hbuilder
jQuery插件
操作方法
【步骤01】
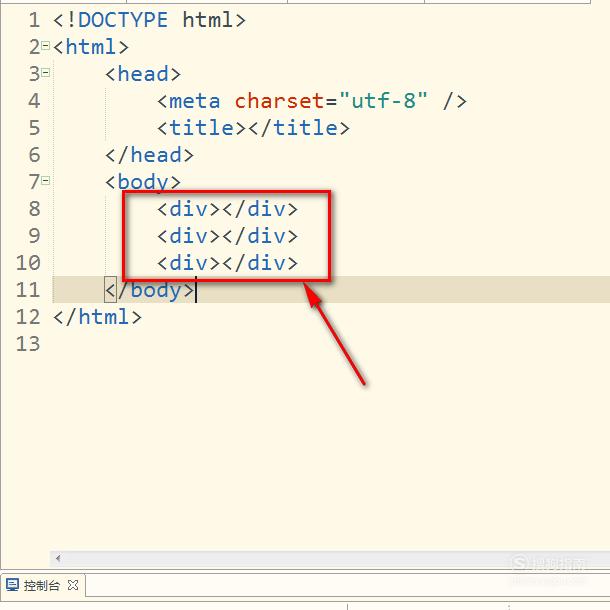
jQuery基本的过滤方法有first(),last(),eq()。接着小编我就给大家详细讲解一下怎样使用它们。如图,我在HTML页面上设置了三个div。

【步骤02】
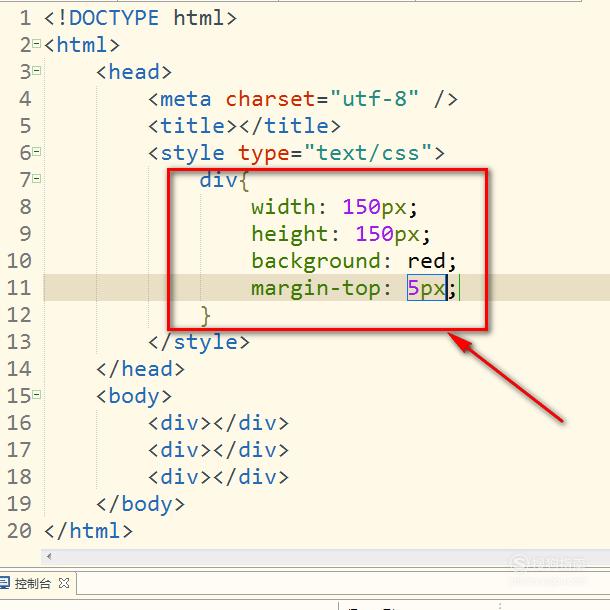
然后简单的设置一下div的css样式,这里我就设置成红色背景色,并且使用margin-top来拉开一定的间距。

【步骤03】
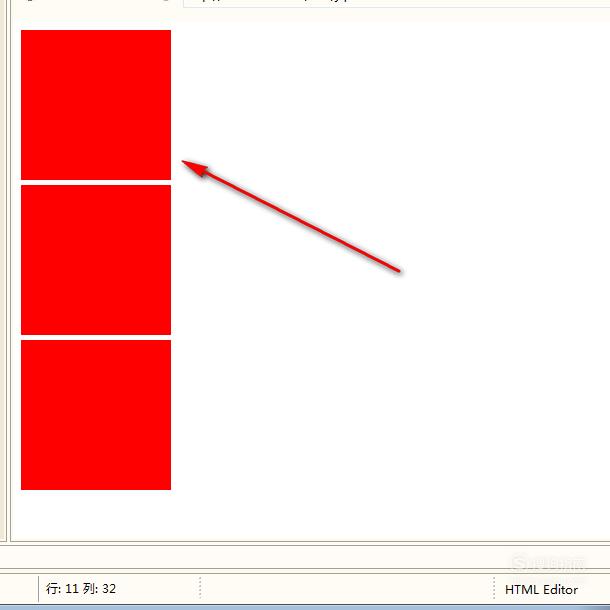
之后,预览一下三个div的效果,可以看到每个div都是红色的,并且有一定的间距。

【步骤04】
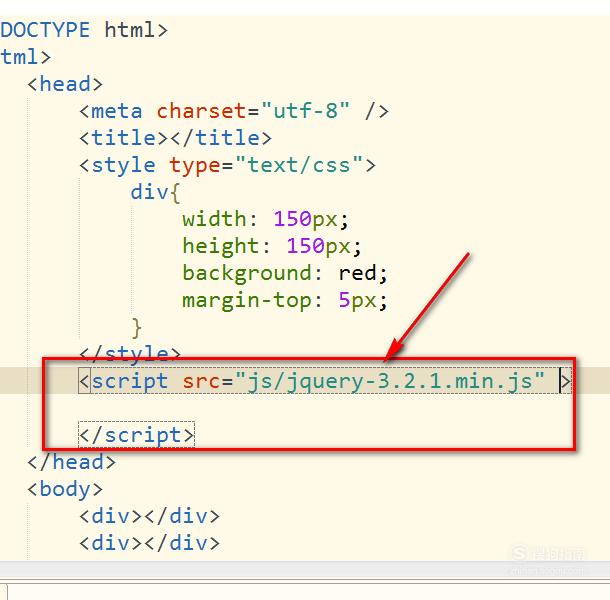
因为我们需要调用的是jQuery里面的过滤方法,所以需要引入jQuery插件。

【步骤05】
然后在书写一个jQuery入口函数,在入口函数里面调用我们的过滤方法。

【步骤06】
如图,使用jQuery(“div”)获取到HTML页面中的所有div元素。

【步骤07】
然后调用first()方法,first方法对所有被选取元素中的第一个元素起作用。这样,我们就获得了HTML页面中的第一个div元素。

【步骤08】
然后调用first()方法,first方法对所有被选取元素中的第一个元素起作用。这样,我们就获得了HTML页面中的第一个div元素。

【步骤09】
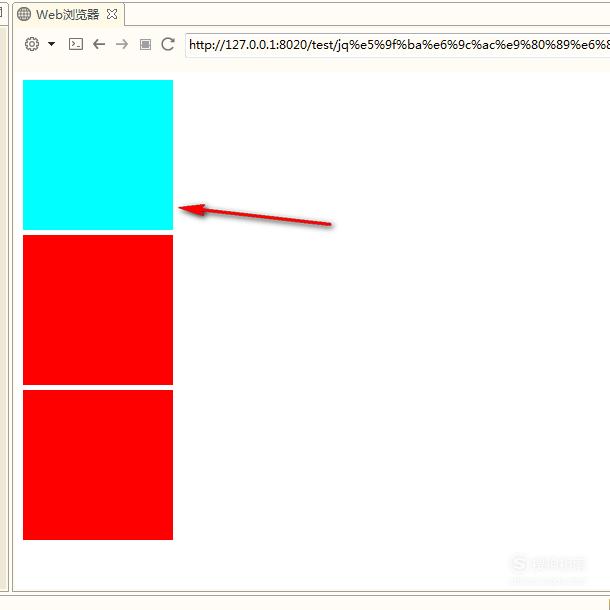
之后,看看first()方法的效果图,第一个div元素就变成淡蓝色了。也就是说first方法只选择第一个元素。

【步骤10】
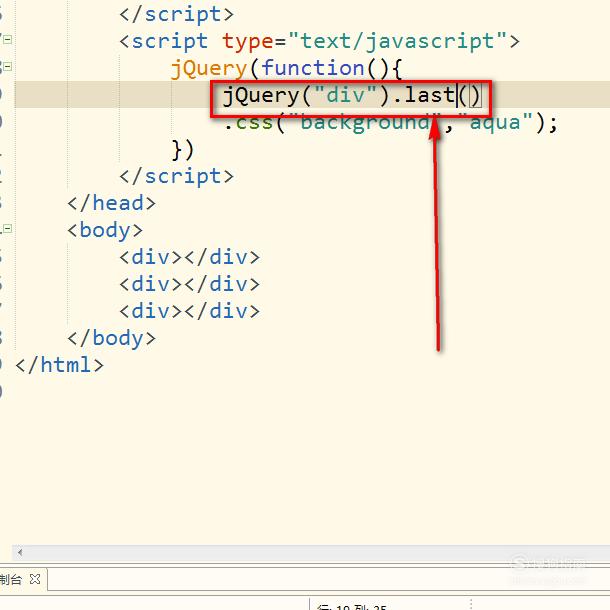
接着我们再调用last()方法,其他代码不用修改,然后保存页面。

【步骤11】
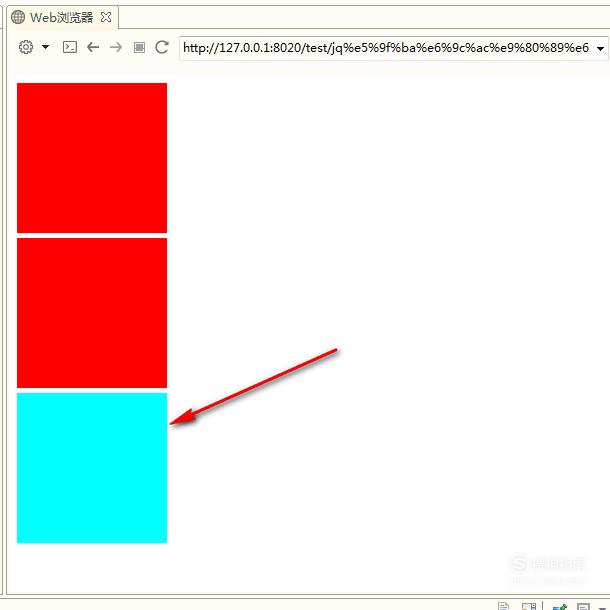
接着再来看看效果图,可以看到last方法只选择最后一个元素。

【步骤12】
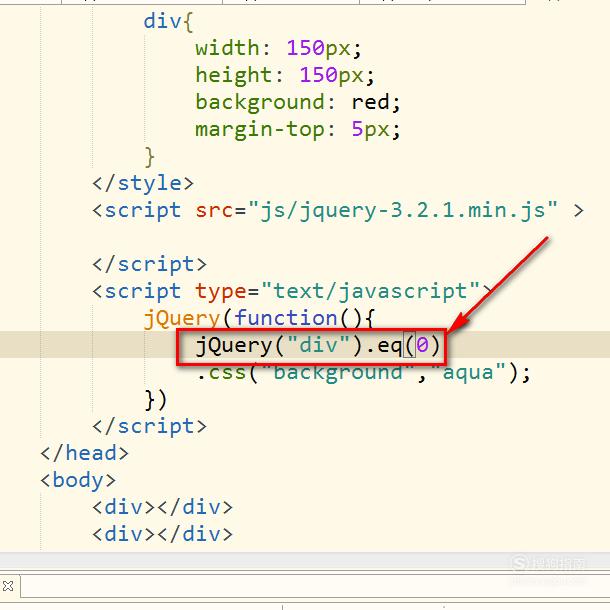
到此,第一个和最后一个元素都已经讲解完了。那么,如果我们要选区中间元素怎么办呢?这就需要用到eq()方法了。注意,eq方法里面要带参数,参数从0开始,不是1开始哦。如果我们要选择第一个div元素,则括号里面的参数为数字0,以此类推。

【步骤13】
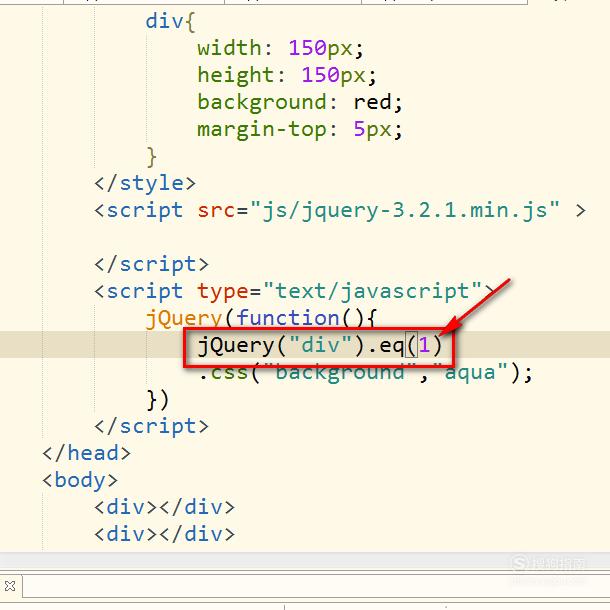
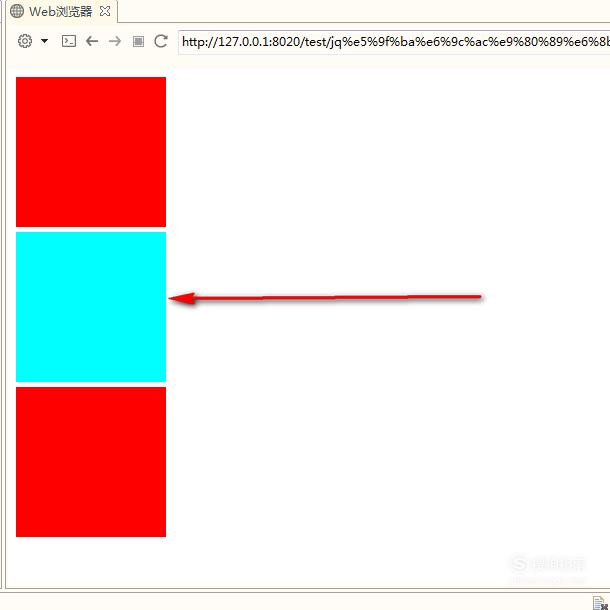
如图,我把eq方法里面的参数设置为1。

【步骤14】
则选取到的是第二个div元素,可以看到第二个div元素颜色发生改变了哦。

标签:
相关文章
发表评论

评论列表