jq怎样添加类呢
知识问答 2022-02-23 00:23:25 admin
通过添加类可以修改元素的属性,比如浏览器的换肤效果就是这样来实现的,今天我们就来看看jq怎样添加类呢?
工具/材料
hbuilder
jQuery插件
操作方法
【步骤01】
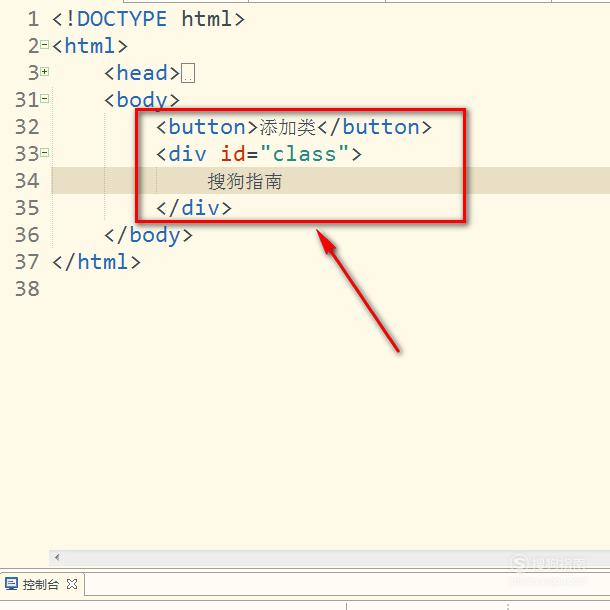
如图,设置一个按钮和一个div,接着我们开始实现这样的效果:当点击按钮的时候改变div的一些属性。

【步骤02】
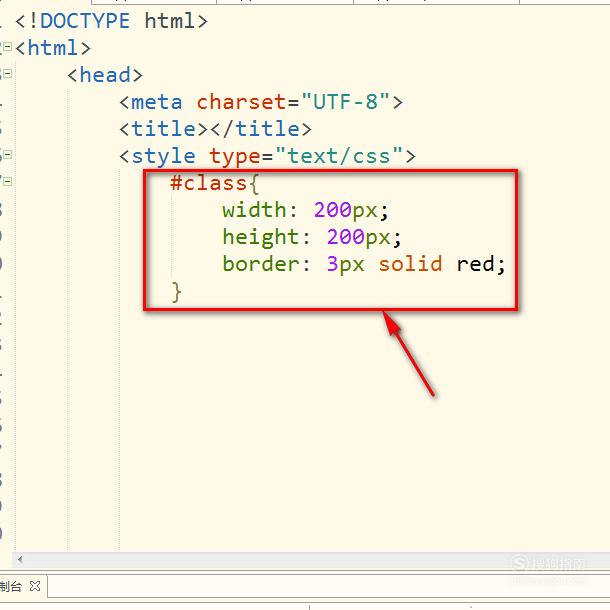
如图,我先设置div的一些属性,比如宽高,边框等。

【步骤03】
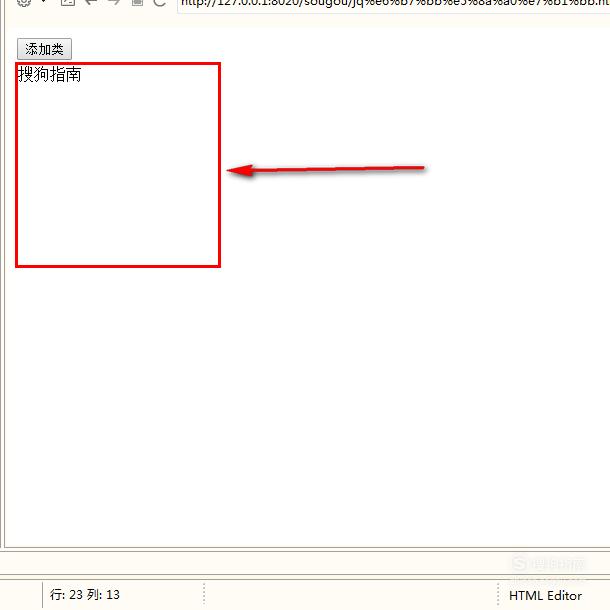
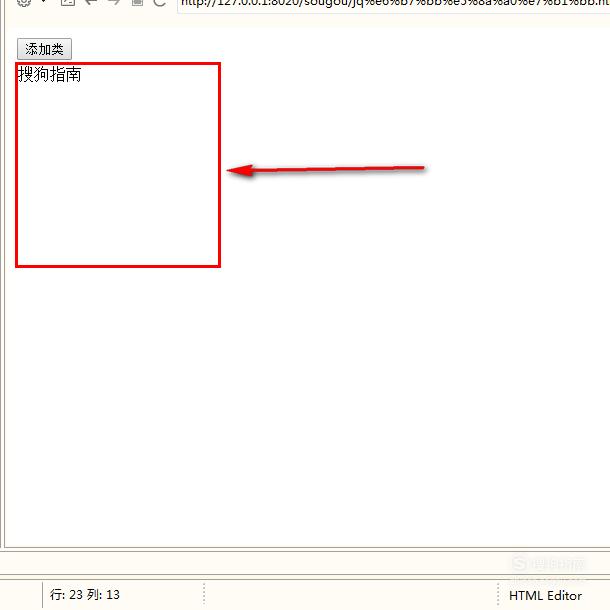
接着我们来预览看看效果,可以看到div标签是没有背景色,只有一个红色的边框,并且div里面的文字是左对齐的。

【步骤04】
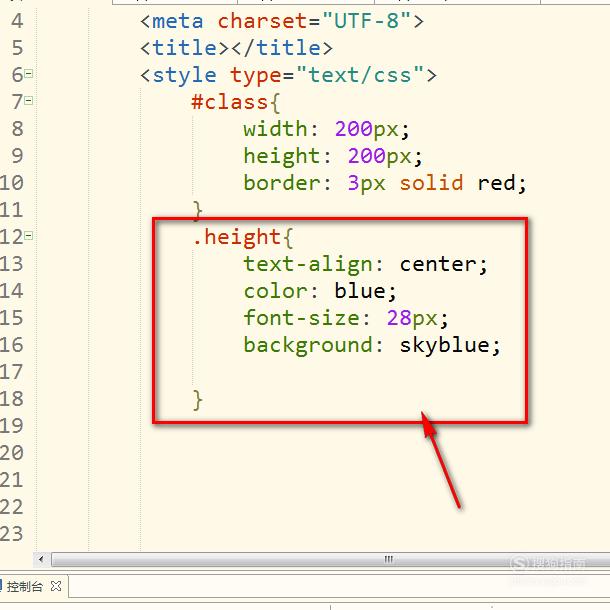
接着我们来书写一个类,类名可以随便起,这里我就取了一个height的类名。接着我们设置height类里面的值。这里我就设置文本的颜色为蓝色,对齐方式为水平居中,字体大小为28像素,以及背景颜色为天蓝色。

【步骤05】
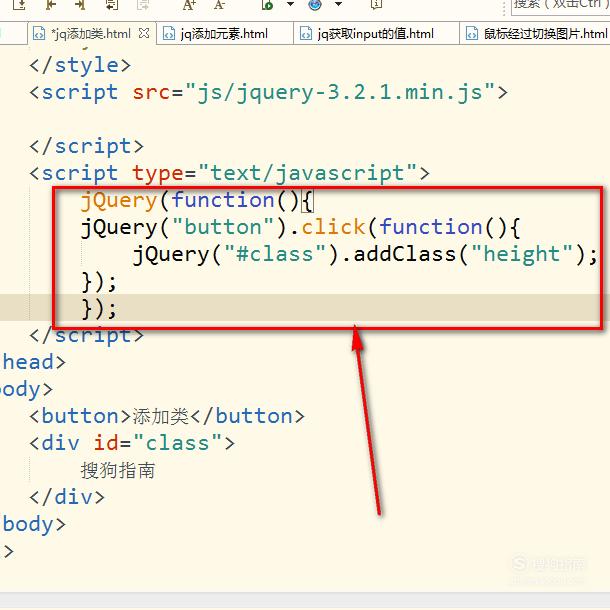
然后给按钮绑定点击事件,当触发点击事件的时候,就会调用addClass方法来添加类,addClass里面的参数就是类名。如图,参数我就写height。

【步骤06】
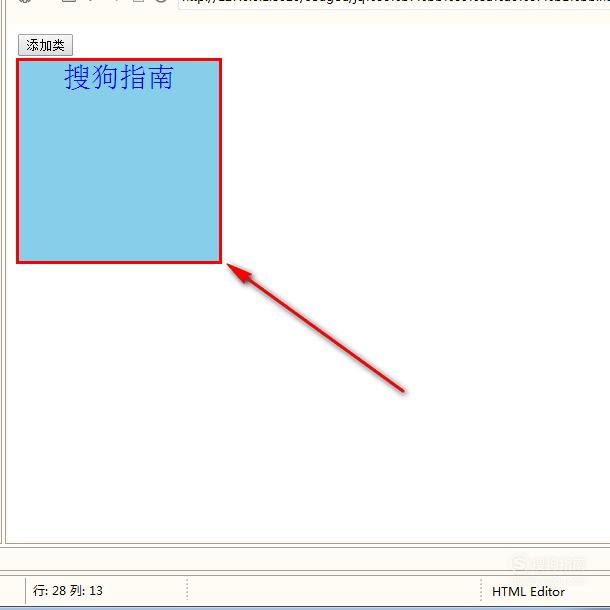
这样,当我们点击按钮时,原本的div元素就会添加类height的属性,背景颜色,文本颜色,对齐方式,大小都发生了改变,这就是jq添加类的用法哦。看看添加类前后的对比图吧!


标签:
相关文章
发表评论

评论列表