js怎样添加类
知识问答 2022-02-22 17:32:20 admin
添加类在网页中也是非常重要的,那么怎样使用JavaScript来添加一个类呢?今天小编我就来分享一下方法!
工具/材料
hbuilder
操作方法
【步骤01】
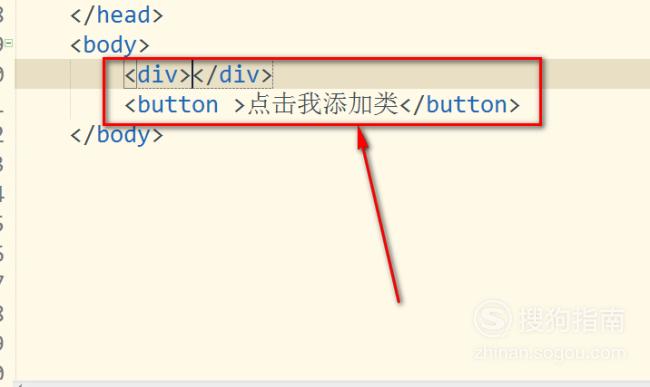
首先,书写一个div标签,然后使用button标签来在网页中添加一个按钮。

【步骤02】
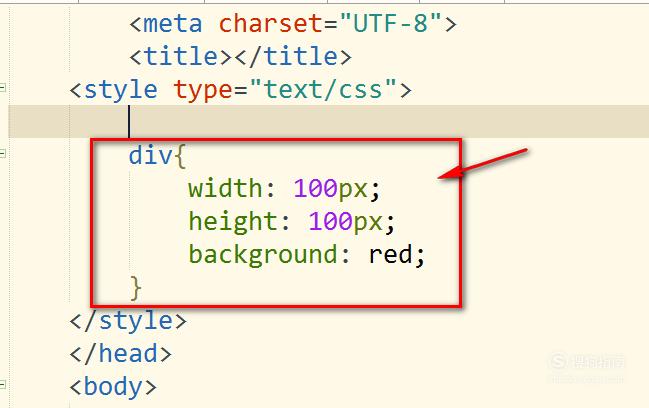
接着我们设置CSS样式,如图,我设置div宽度和高度都是100像素,背景色为红色。

【步骤03】
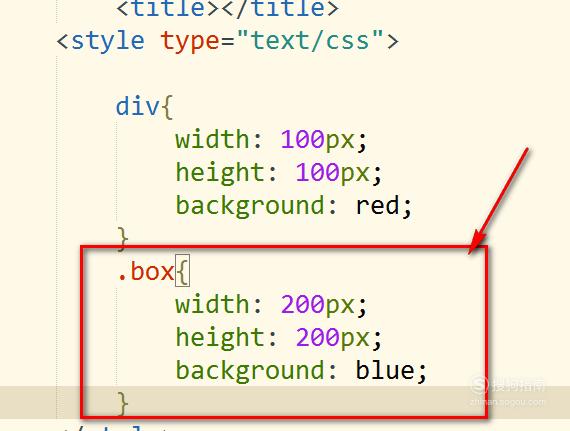
然后我们再来书写一个类box,并设置这个box类的属性为宽高200像素,背景色为蓝色。
这个类待会会被我们通过js添加到div里面,以此来控制div的属性,这就是添加类。

【步骤04】
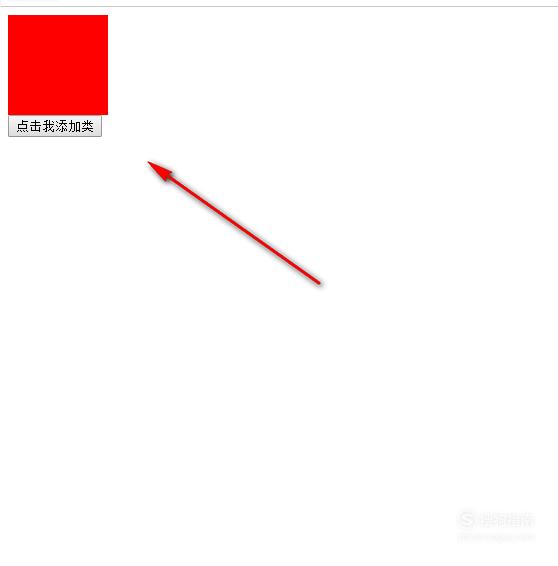
之后,我们预览一下效果,可以看到一个红色的背景块和一个按钮。

【步骤05】
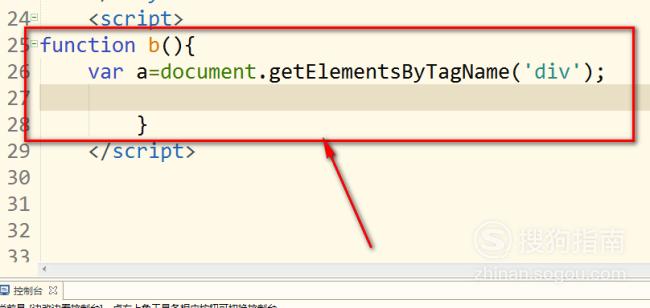
接着,我们在JavaScript中书写一个函数b,然后在函数里面通过document.getElementsByTagName来找到div标签。并把div数组赋值给变量a。

【步骤06】
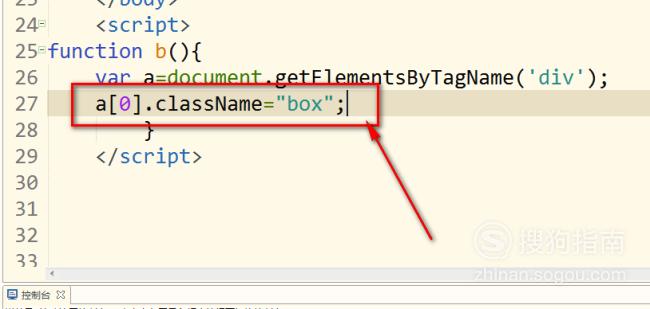
然后我们通过数组a[0]来添加类,如图,这里要用到的是className属性,然后我们把之前的类名box添加进去。

【步骤07】
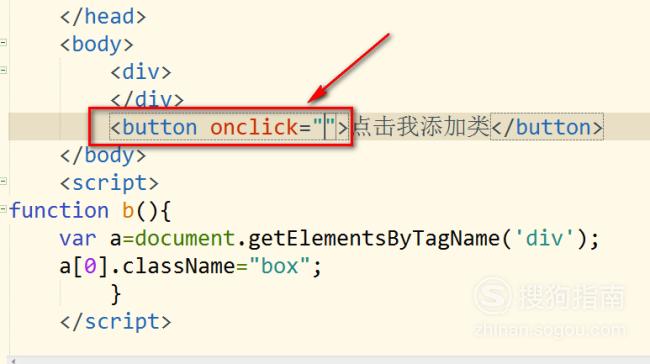
如图,给button标签绑定一个onclick(鼠标单击事件)。

【步骤08】
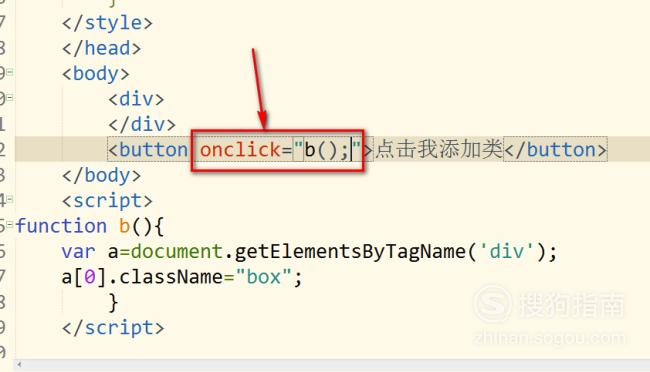
单击事件里面写上我们的函数b();,这样,当我们的鼠标单击按钮时就会调用函数b(),注意,function要去掉哦。

【步骤09】
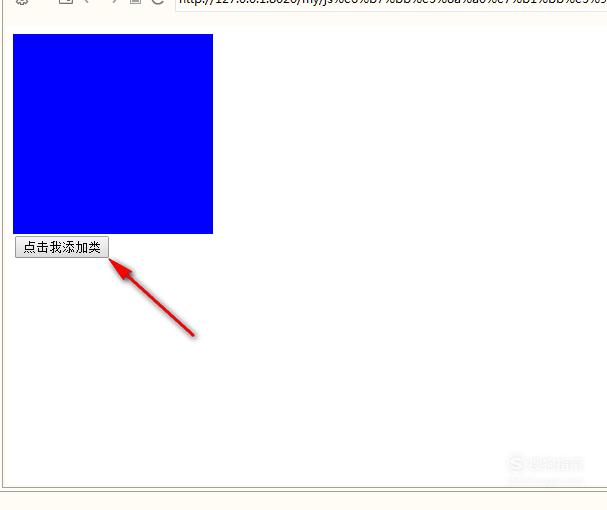
写完之后,保存所有代码,这样,当我们点击按钮的时候,div标签就会添加类box,因此,div标签也就拥有了类box所设置的属性了。

标签:
相关文章
发表评论

评论列表