HTML网页制作:[17]CSS常用样式字体及颜色属性
CSS在网页中应用非常广泛,今天我就来分享一些关于文本的CSS样式属性。一起来学习一下吧!
工具/材料
hbuilder
操作方法
【步骤01】
如图,比如我们有一段文字hello html!。

【步骤02】
然后在浏览器中预览一下最初始的效果。

【步骤03】
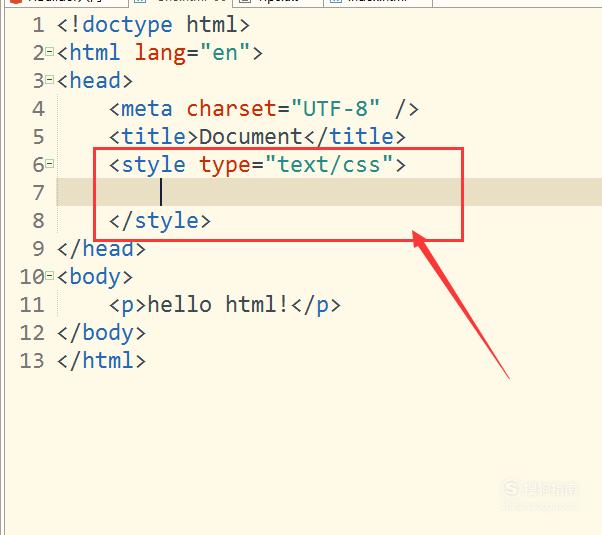
然后我们在网页中添加style标签,从而设置CSS样式。

【步骤04】
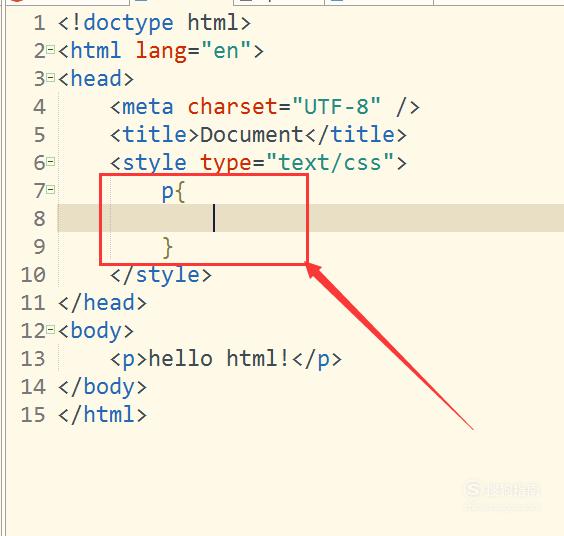
如图,书写标签名加花括号,这里我使用的是p标签。如果你用的是其他标签,则修改为其他标签。

【步骤05】
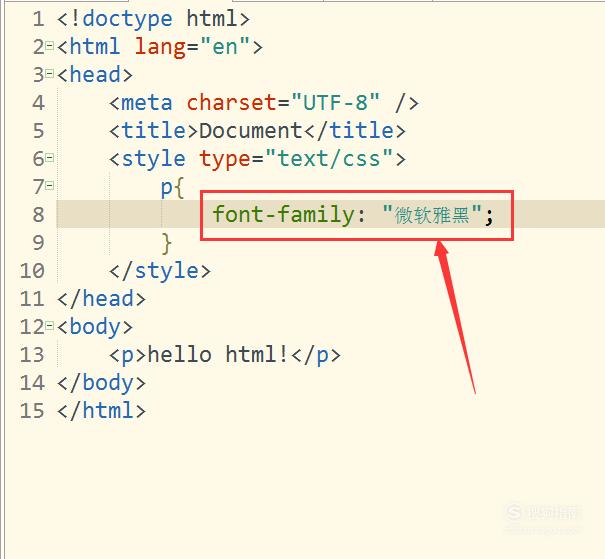
接着书写书写font-family,font-family是关于字体的属性,这里我设置成微软雅黑,你也可以设置成楷体,隶书等,注意要带上双引号哦。

【步骤06】
接着再来预览,可以看到字体变成微软雅黑了哦。

【步骤07】
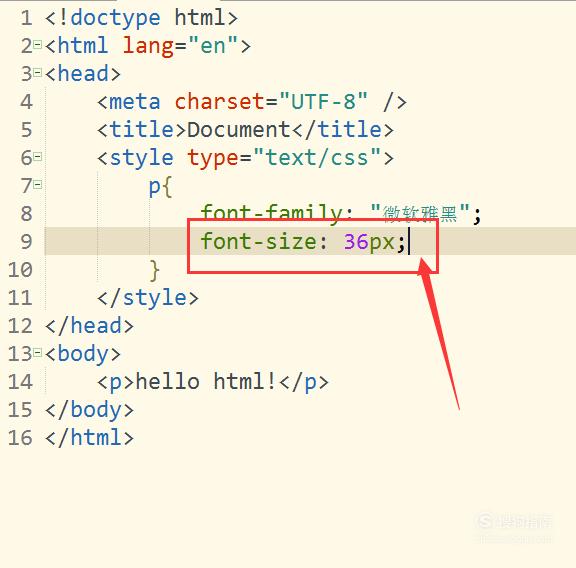
再来书写属性font-size,这个属性是设置文本的大小的。这里我就设置成36px,px表示像素。数值越大则文字越大。

【步骤08】
接着预览效果,就会发觉字号变大了。

【步骤09】
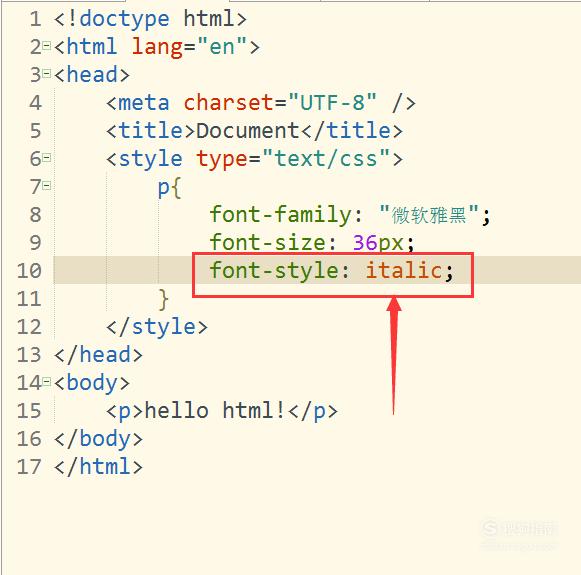
接着设置font-style,这个属性是设置文本的风格,我设置的是斜体italic,默认是normal。

【步骤10】
接着预览效果可以看到文字变成斜体了哦。

【步骤11】
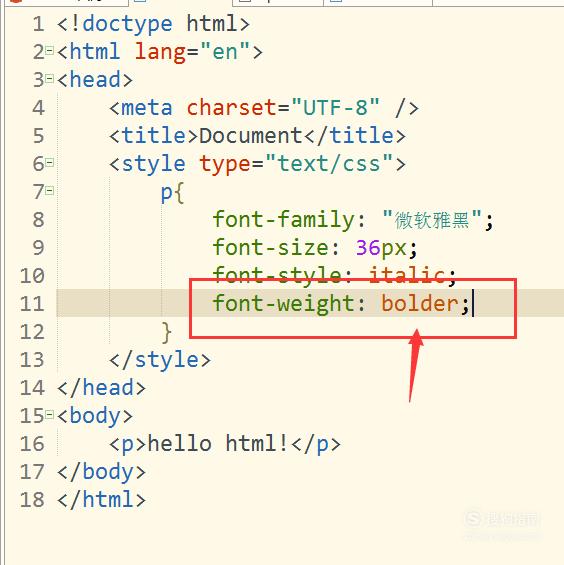
设置文本是否为粗体可以用属性font-weight,这里我设置为bolder,或者也可以设置成bold。

【步骤12】
这样文字就会加粗了。

【步骤13】
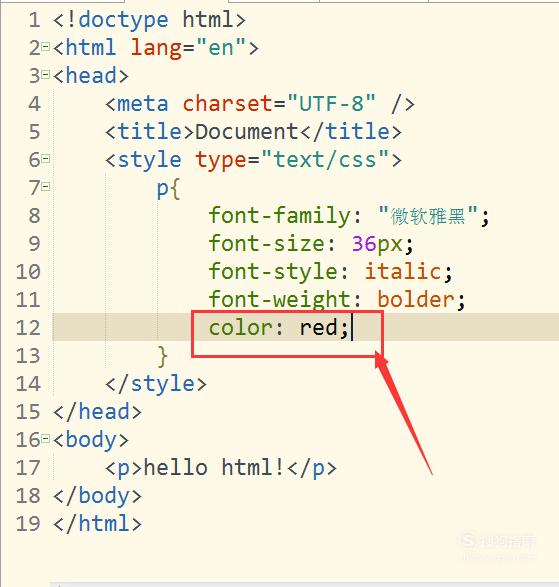
而color这个属性可以设置文本的颜色,这里我就设置成red红色了。你也可以设置成blue蓝色,orange橙色,pink粉色等。

【步骤14】
最后,网页文本变成红色的了。

【步骤15】
贴出源代码可以参考参考。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
p{
font-family: "微软雅黑";
font-size: 36px;
font-style: normal;
font-weight: bolder;
color: red;
}
</style>
</head>
<body>
<p>hello html!</p>
</body>
</html>
标签:
相关文章
发表评论

评论列表