CSS文字垂直居中
知识问答 2022-02-22 23:30:25 admin
在网页开发中,经常使用css来美化页面的。你知道用CSS如何让文字垂直居中吗?下面来看一下。
操作方法
【步骤01】
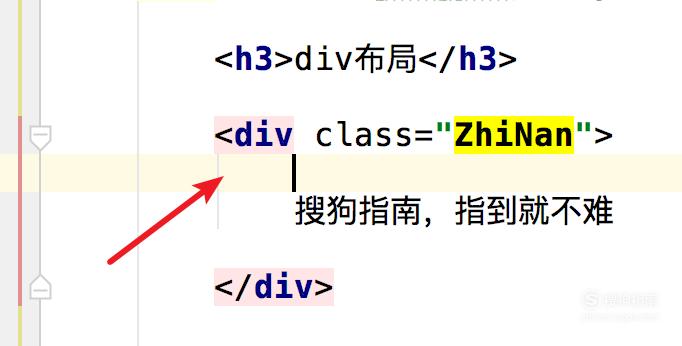
先写上html代码,如图,内容很简单,就是一个div里有一段文本。

【步骤02】
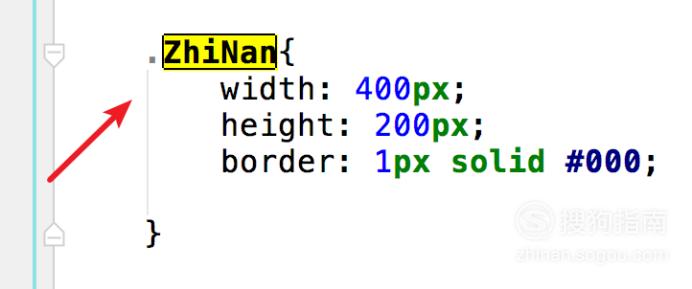
再写上div对应的样式,如图,这里只设置了div的边框和高度,宽度。

【步骤03】
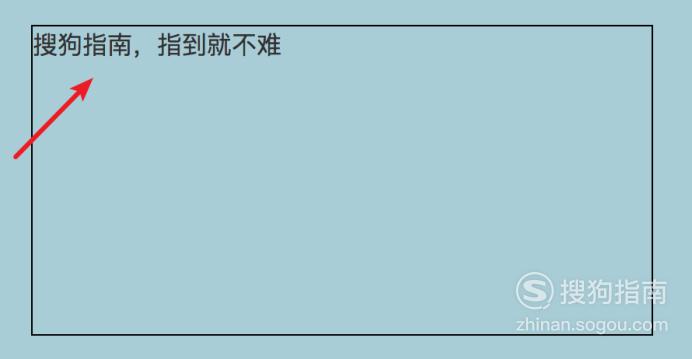
如果这里显示的话,我们看下页面,文本是不会水平居中和垂直居中的。

【步骤04】
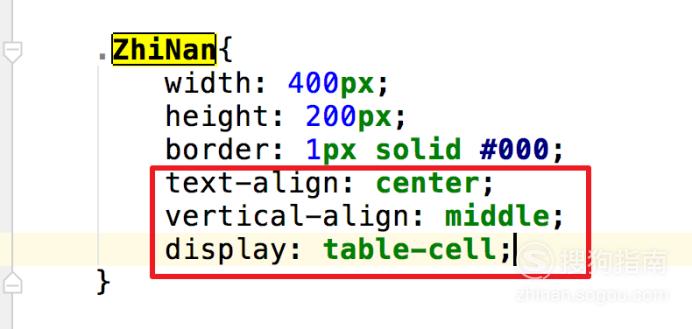
要让文本水平居中,我们可以添加样式:text-align: center;
要让文本垂直居中,我们可以添加样式: vertical-align: middle;和display: table-cell;

【步骤05】
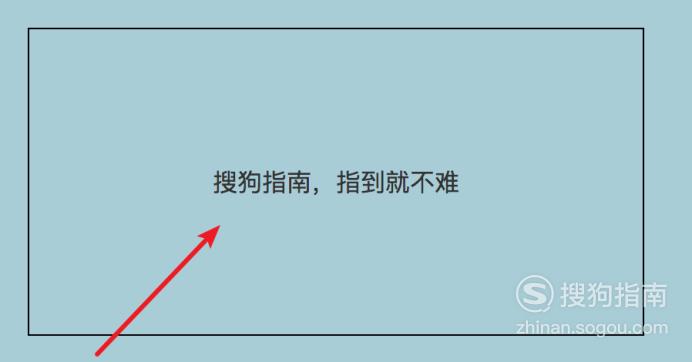
添加完这几个样式后,刷新页面可以看到现在的文本已经可水平居中和垂直居中了。

标签:
相关文章
发表评论

评论列表