CSS 的overflow:hidden 属性详细解释
知识问答 2022-02-24 11:07:55 admin
在开发网页时,我们经常要用到css样式,下面我们来讲一下overflow这个样式的用法。
操作方法
【步骤01】
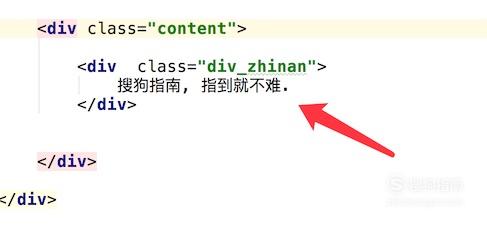
首先我们写一个div,div里就是一段文字。

【步骤02】
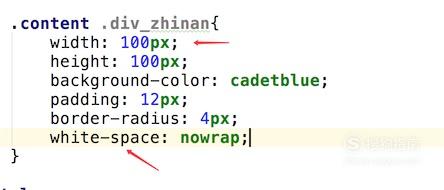
然后写一些css样式,关键部分是指定div的宽度,如图的样式代码

【步骤03】
刷新页面,可以看到我们的文字在超长的时候,显示在div的外面了。

【步骤04】
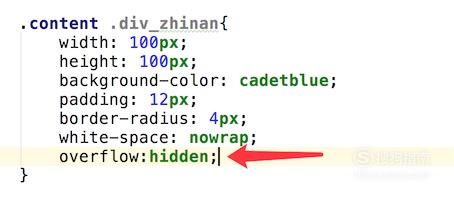
这时就要用到我们的overflow:hidden样式了。该样式就是为了避免超长时,显示内容溢出的,在样式里添加上这个。

【步骤05】
再次刷新页面,可以看到现在超出的文字已经被隐藏掉了。

标签:
相关文章
发表评论

评论列表