css设置字体间距
知识问答 2022-03-07 10:17:48 admin
在html开发中,我们经常使用css来对html页面进行美化。下面就来看一下如何使用css来设置字体的间距。
操作方法
【步骤01】
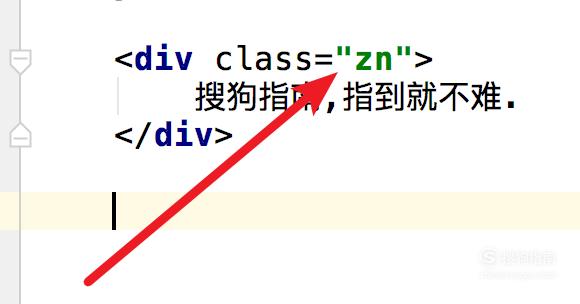
先看下我们的html代码,很简单,就是一个div里有一段文字,我们为这个div添加了一个样式 zn

【步骤02】
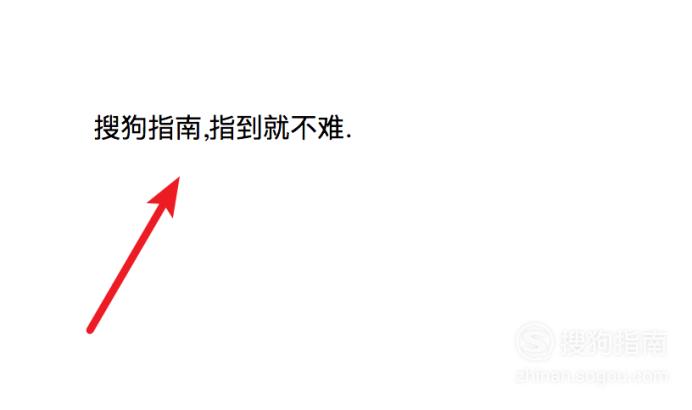
默认情况下,不加任何样式时,这段文字的间距是很小的,如图

【步骤03】
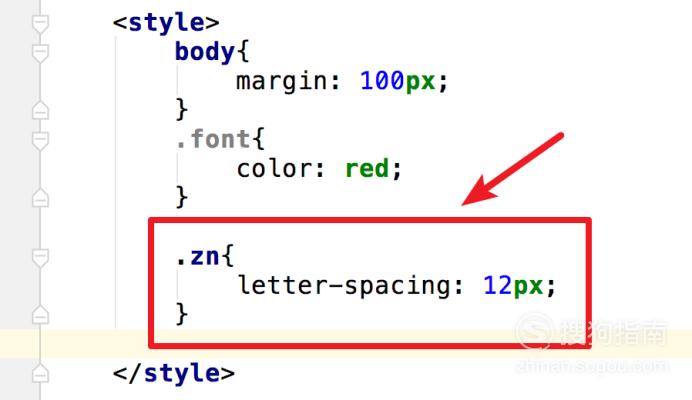
为了添加文字的间距,我们可以添加letter-spacing的样式,添加一个zn的样式名,样式代码为 letter-spacing: 12px;就是每个文字间会有12像素的间距。

【步骤04】
再运行页面,就可以看到效果了。文字间的间距明显加大了。

标签:
相关文章
发表评论

评论列表