mac下的webstorm开发工具优化设置
知识问答 2022-03-07 17:17:46 admin
webstorm是一个专为前端开发的编辑工具,对HTML,JS,CSS的开发有很好的支持。下面一起来看下在mac下怎么对其进行优化设置。
工具/材料
mac webstorm
调整代码文字大小
【步骤01】
默认下,代码的文字显示太小,不利于保护眼睛。

【步骤02】
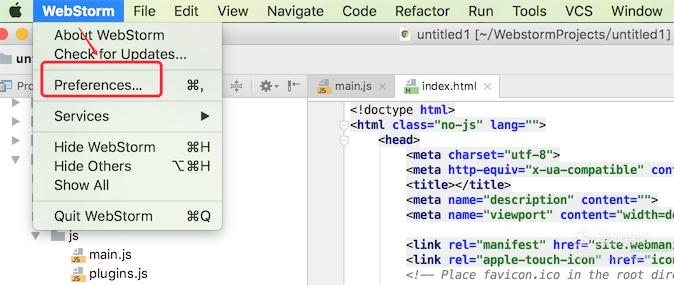
点击系统菜单栏上的“WebStorm”,在弹出的菜单上点击“Preferences"

【步骤03】
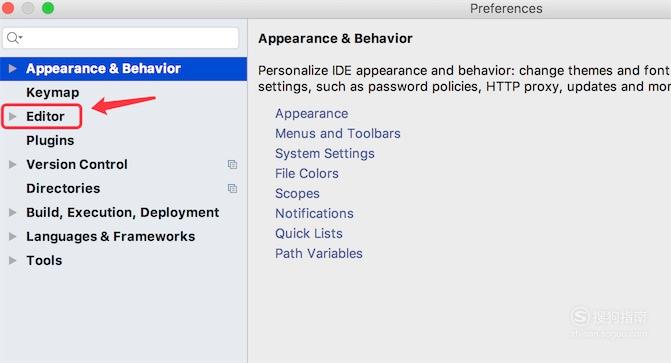
弹出窗口,点击左边的“Editor"

【步骤04】
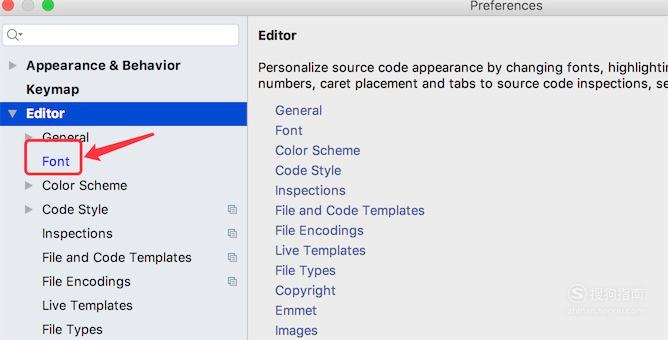
展开Editor栏,点击里面的“Font”

【步骤05】
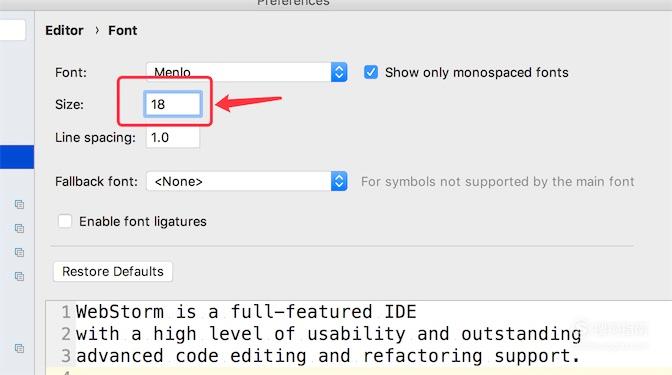
然后在右边的Size输入框里,输入适合自己的文字大小,我这里输入的是18

【步骤06】
看下现在的代码,明显比刚才的看得更舒服了

显示行号
【步骤01】
每个开发工具,我都希望其能显示代码的行号,因为这太重要了。
webstorm默认下也没有显示

【步骤02】
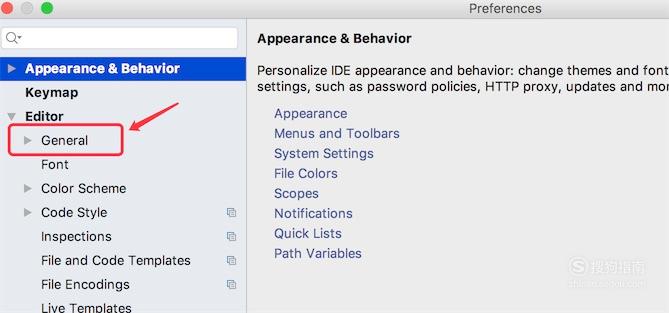
还是在Preferences窗口,点击左边“Editor"下的“General"

【步骤03】
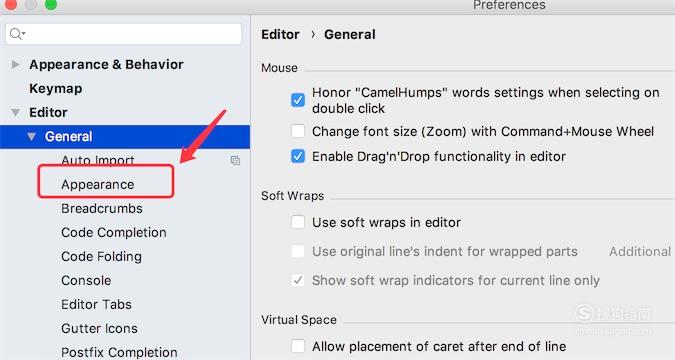
展开后点击里面的“Appearance",

【步骤04】
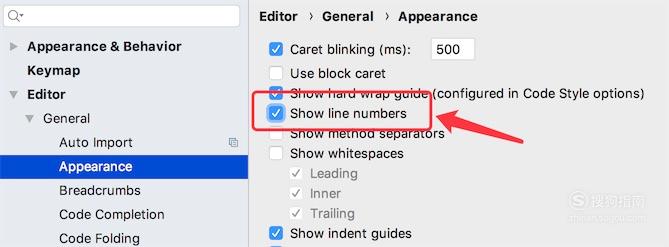
然后在右边的窗口上,点击勾选上“Show Line Numbers"

【步骤05】
再看下现在的代码,成功显示出了对应的行号。

标签:
相关文章
发表评论

评论列表