用JS+CSS实现鼠标悬停显示提示框
知识问答 2022-03-07 17:41:40 admin
我们在浏览网页时,经常会看到有一些提示信息是在鼠标放上去后,才显示出来的。这个功能如何做的?下面我们来看下。
操作方法
【步骤01】
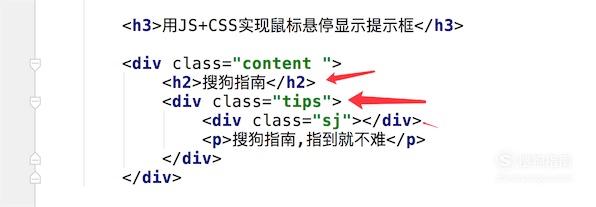
首先,我们写上对应的HTML,一个显示标题,和标题的提示信息。

【步骤02】
页面运行的初始效果如图,还比较粗糙的。

【步骤03】
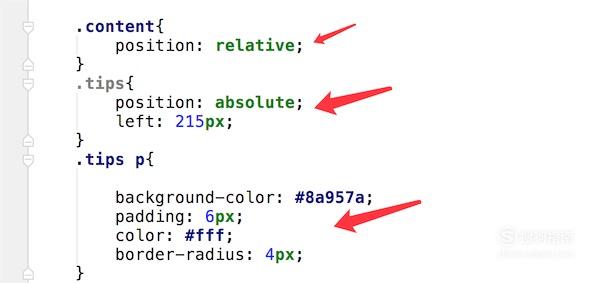
我们为内容添加CSS样式,
为tips的父容器添加样式:position: relative;
tips添加样式: position: absolute;
这样主要是为了让悬停的显示提示框好定位。
再为提示信息添加一些美化样式,代码如图。

【步骤04】
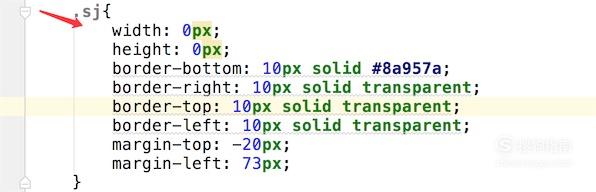
接着是定义sj样式内容,这个主要是用css来显示一个三角形。

【步骤05】
再看下现在页面效果,显示效果已经比较好了。

【步骤06】
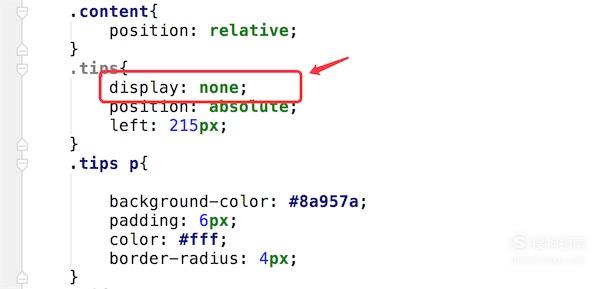
由于我们的提示框需要鼠标悬停的时候才显示出来,所以我们需要为样式添加样式:display: none; 这样初始就不显示这个提示框了。

【步骤07】
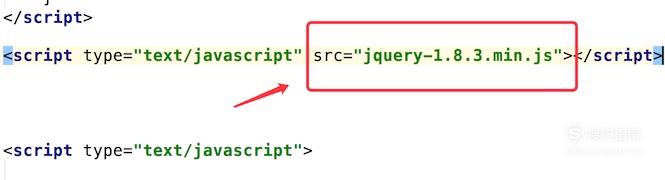
在添加脚本事件前,我们需要先引入Jquery脚本插件,因为JS代码里有用这个插件。

【步骤08】
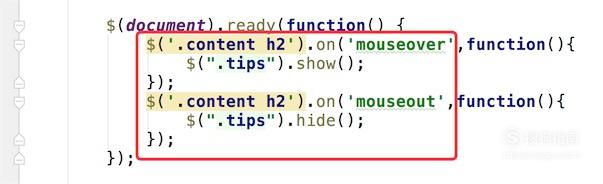
然后添加脚本事件,我们为h2标题添加mouseover,mouseout事件,就是鼠标悬停在上面时,显示出提示框,鼠标离开时,隐藏提示框,代码如图。

【步骤09】
最后看下整个效果。当我们鼠标放到‘搜狗指南’这个标题上时,提示框就会显示出来了,移开就会隐藏提示框。

标签:
相关文章
发表评论

评论列表