CSS样式的优先级详解
知识问答 2022-03-07 23:00:21 admin
在做网页开发,基本上都会处理CSS样式的,css样式的优先级大家都弄清楚了吗?如果不清楚,自己写的样式为什么被覆盖了都不知道的。下面一起来了解下。
操作方法
【步骤01】
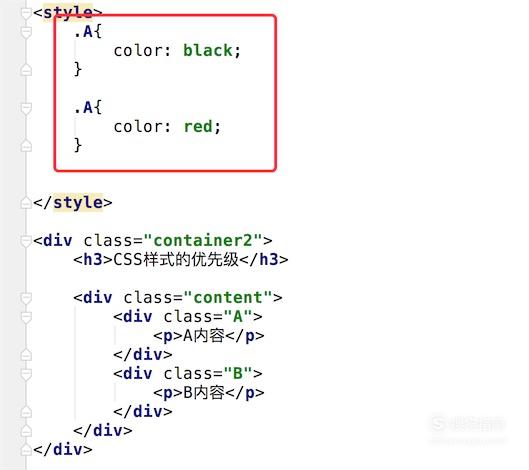
同级别的样式,后面写的样式,肯定会比前面的更优先。(在样式里不添加!important属性的情况)
代码如图

【步骤02】
运行页面,可以看到我们第一个p的文字颜色是后面定义的红色,优先级高,把前面定义的黒色覆盖了。

【步骤03】
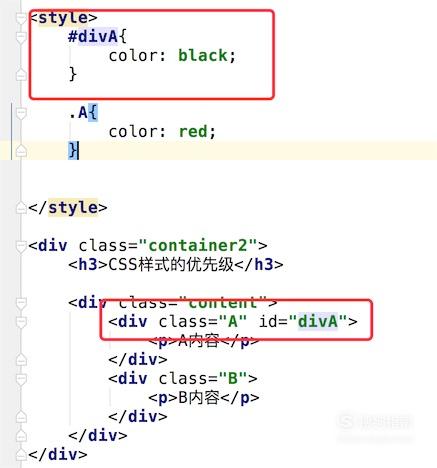
如果把样式类名,改成用ID定义的样式呢,如图

【步骤04】
可以看到,现在第一个p的文字是黑色的,虽然用ID定义的样式是先写,但ID比类具有更高的优先级,后写的类样式覆盖不了这个ID定义的样式。

【步骤05】
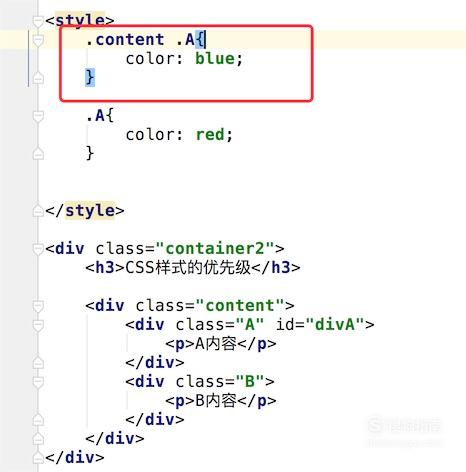
在用类做样式定义时,层级较多的,优先级比层级少的更高,代码如图,第一个样式用了二层去定义类为A的样式,它比第二个样式(层级只有一层)有更高级别。

【步骤06】
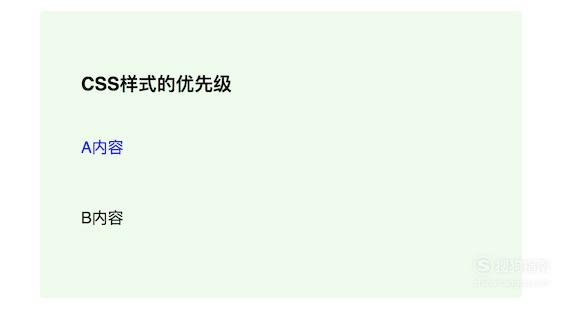
运行后,可以看到现在文字的样式是第一个样式定义的蓝色字体。

【步骤07】
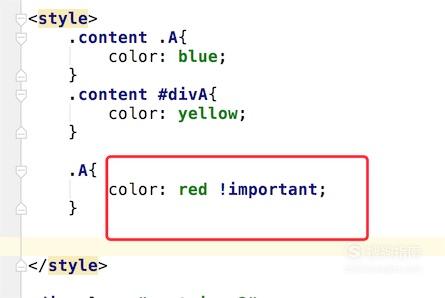
再介绍一种比较特殊的情况,就是样式里加了 !important属性的样式,是优先级最高的,不管是ID定义的样式,还是层级较多的类定义的样式,都比这个属性的优先级低。代码如图

【步骤08】
运行页面后,可以看到,现在第一个p的文字是红色,就是加了 !important属性的样式定义的颜色,该样式优先级最高。

标签:
相关文章
发表评论

评论列表