如何利用Bootstrap美化table表格
知识问答 2022-03-09 08:38:44 admin
Bootstrap是最受欢迎的 HTML、CSS 和 JS 框架之一,它定义的css样式代码,为我们平常使用的绝大多数HTML控件都做了统一的样式外观。下面我们看下怎么利用Bootstrap来美化table表格。
操作方法
【步骤01】
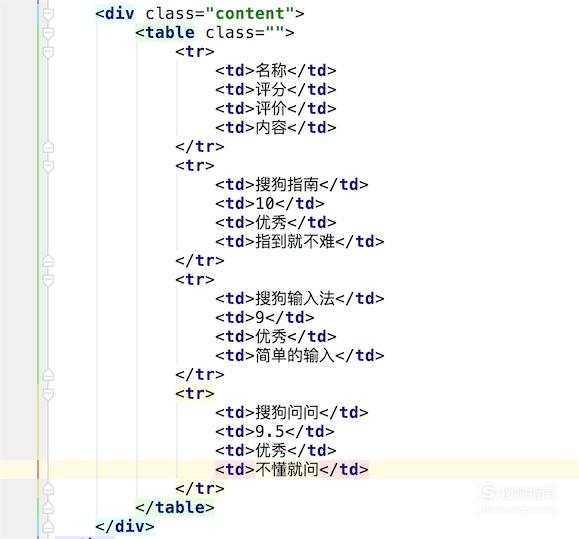
先看下我们的html代码,就是一个简单的table,四行四列。

【步骤02】
运行页面后,可以看到没有加上任何样式的table表格,是一个很丑陋的表格。

【步骤03】
要利用Bootstrap美化table表格,首先我们要引入bootstrap样式文件,如图。

【步骤04】
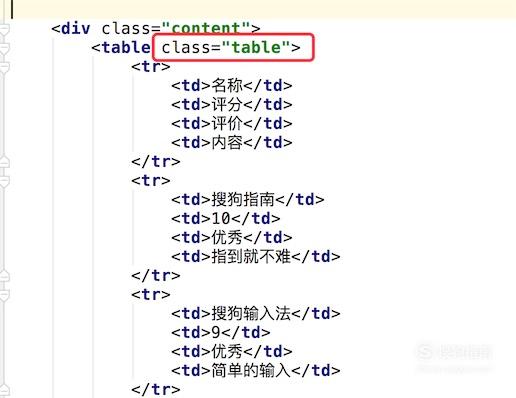
我们不用额外写自己的样式代码,只要在原来的html里为table添加一个‘table’的样式名就行了,如图,这个样式在bootstrap.css样式文件里是有定义的,是插件为我们定义的样式。所以我们自己不需要写任何一行样式代码,就可以美化table表格。

【步骤05】
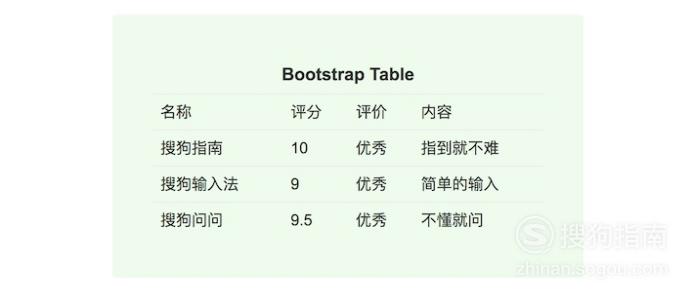
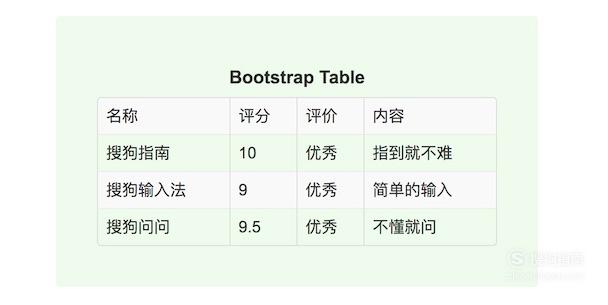
添加后,刷新页面看下效果。从图中可以看到,现在的table表格看起来整洁很多了。

【步骤06】
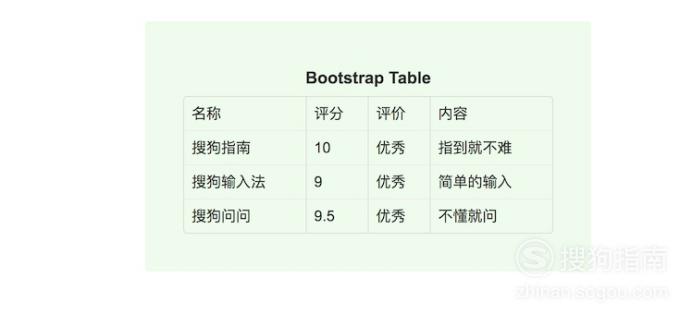
我们还可以加上另外一个样式名,让表格的单元格显示分隔线。把代码里的 <table class="table">改成 <table class="table table-bordered">,效果如图

【步骤07】
再加上table-striped的样式,可以让table有隔行的效果。如图
<table class="table table-bordered table-striped">

【步骤08】
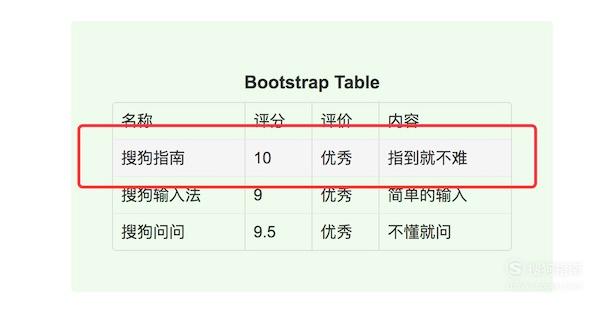
如果需要效果:在鼠标放到每一行时,该行显示不一样的背景色,那么我们可以加上样式名:table-hover。
<table class="table table-bordered table-hover">。

标签:
相关文章
发表评论

评论列表