用Jquery如何为Table添加行
做网站前端开发,对Jquery都很熟悉了吧?它为我们操作HTML Dom提供了很多便利,下面我们一起看下用Jquery怎样为一个table添加一行数据?
操作方法
【步骤01】
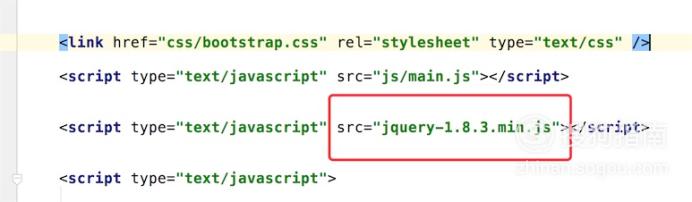
要使用Jquery来操作,我们首先要在代码里引入对应的脚本。

【步骤02】
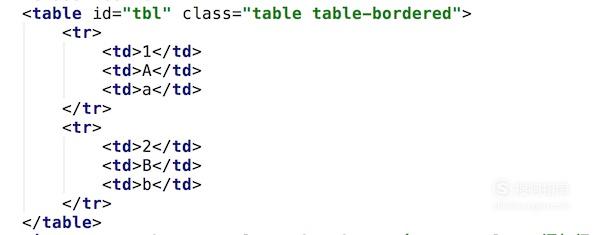
然后看下我们的html初始的 table,
<table id="tbl" class="table table-bordered">
<tr>
<td>1</td>
<td>A</td>
<td>a</td>
</tr>
<tr>
<td>2</td>
<td>B</td>
<td>b</td>
</tr>
</table>

【步骤03】
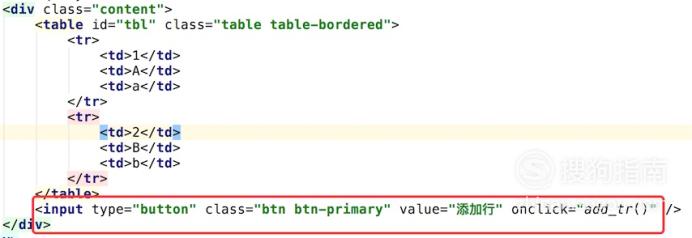
再在html里加上一个按钮,就是点击这个按钮为table添加一行.
<input type="button" class="btn btn-primary" value="添加行" onclick="add_tr()" />
代码里添加了点击事件,点击后会调用 add_tr方法。

【步骤04】
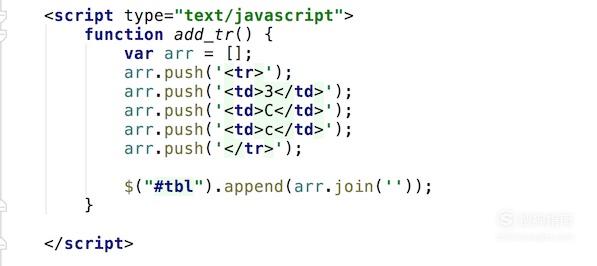
添加这个add_tr方法的具体逻辑

【步骤05】
解释下逻辑,定义一个数组,然后往数组里放入字符串,就是tr内容的字符串。
原table的每一行tr都由三个单元格td组成,所以新加的行也要三个td,每个td的内容也要对应设置。
然后把这个数组的内容用 join方法联结成一个字符串,再用Jquery的append方法,把这个字符串附加到table的最后面。

【步骤06】
具体的逻辑代码已写好,我们看下页面,

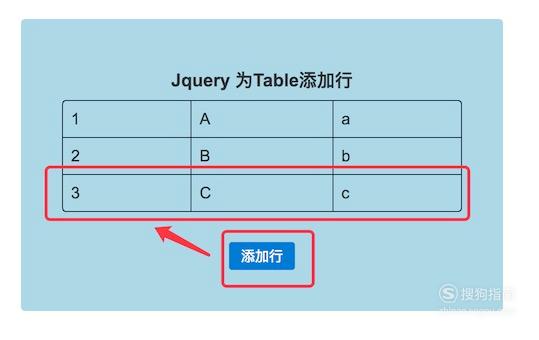
【步骤07】
在页面上点击按钮,点击后就会调用添加行的逻辑,我们可以看到新加的行,已成功添加到table里。

【步骤08】
这个按钮的逻辑可以多次点击,多次为table添加行,每点击一次添加一行。
(但有点不是很灵活的地方,就是新加行的内容都是固定的内容,大家可以根据自己的需求,适当修改一下)

标签:
相关文章
发表评论

评论列表