css制作桌面上的两个球
HTML页面开发中,有时候需要呈现一些场景,有的用图片来完成,有的用css来模拟完成。
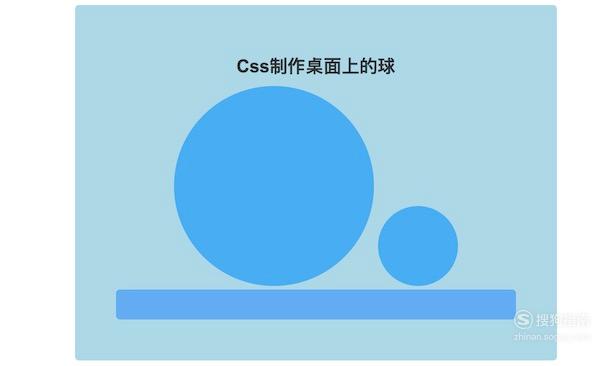
下面一起来看下,怎样用css来模拟显示一张桌面上的两个球。
操作方法
【步骤01】
首先是html代码,这里的代码如图,主要是用三个div来模拟,样式名为 y1,y2的是两个圆, zm是桌面
<div class="y1"></div>
<div class="y1 y2"></div>
<div class="zm"></div>

【步骤02】
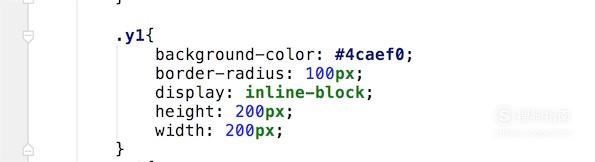
接着看下y1的样式代码,主要是通过设置border-radius边角弧度来让div显示成圆形,再添加上背景色background-color来设置圆的颜色,
display: inline-block 是为了让两个圆显示在同一水平线上
background-color: #4caef0;
border-radius: 100px;
display: inline-block;
height: 200px;
width: 200px;

【步骤03】
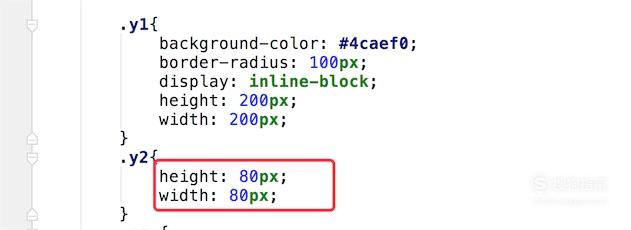
y2第二个圆同样用 .y1的样式,所不同的是,他有自己的样式,就是设置高度和宽度,这使第二个圆比较小一点
.y2{
height: 80px;
width: 80px;
}

【步骤04】
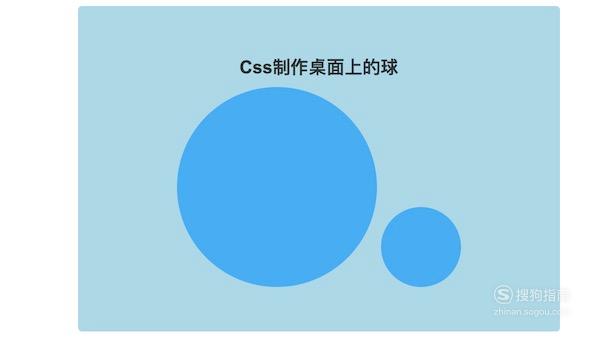
先看下目前代码的页面效果,就是两个并排的圆。

【步骤05】
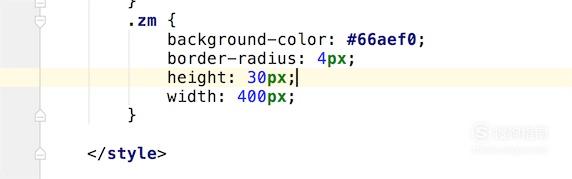
再加上桌面的样式代码,其实就是一个有背景色的div长方形
.zm {
background-color: #66aef0;
border-radius: 4px;
height: 30px;
width: 400px;
}

【步骤06】
页面效果显示如图

【步骤07】
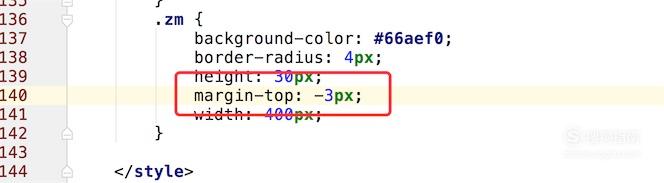
从上图可以看到,圆和长方形有点间隔,我们在样式上加上负的margin,让这个间隔消失掉,
margin-top: -3px;

【步骤08】
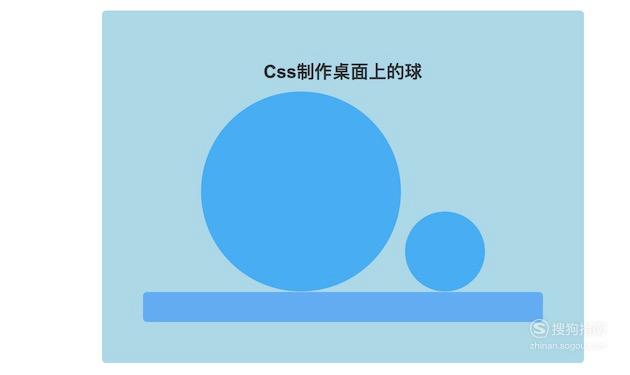
现在的效果好点了。

【步骤09】
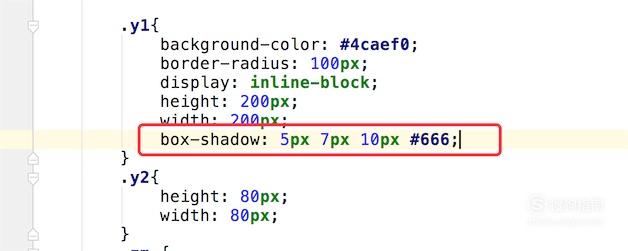
再为两个圆加一点修饰,添加投影效果。样式为
box-shadow: 5px 7px 10px #666;

【步骤10】
完成了。看下现在的效果,

标签:
相关文章
发表评论

评论列表