用Html实体制作三角形图标
知识问答 2022-03-07 17:40:41 admin
之前写过用css来制作三角形图标。这次写的是用Html实体来制作三角形图标,也是无需图片,可以很方便的更改三角形图标的大小和颜色。
下面一起看下是怎么制作的。

操作方法
【步骤01】
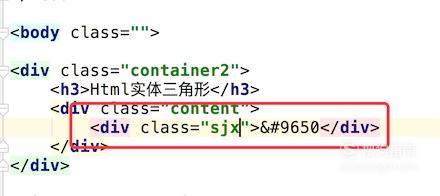
首先看下我们的html代码,
如图,例子代码很简单,就是一个div,div里的内容是html实体符号:▲,
这个符号最终显示的是一个三角形。

【步骤02】
页面运行结果,如图,一个标准的三角形图标,

【步骤03】
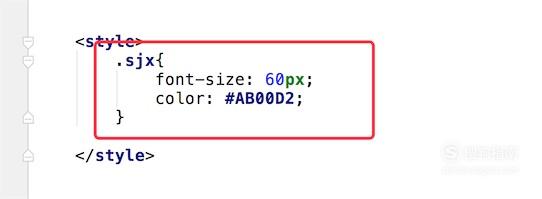
我们为这个三角形图标,添加一些样式,改变三角形图标的大小和颜色。
样式也代码很简单,就是加上字体大小,字体颜色的样式代码,如图

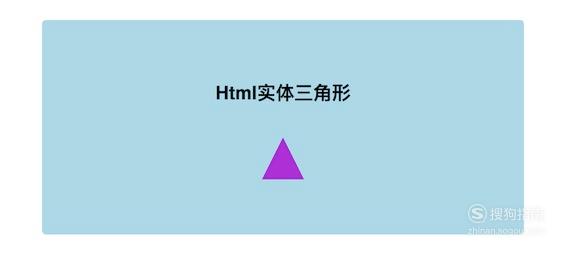
【步骤04】
刷新页面,显示效果如图,已经是一个很漂亮的三角形图标了。

【步骤05】
只能是一个向上的三角形图标吗?
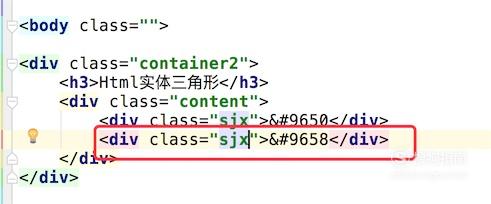
不是的,可以有其他方向的三角形,我们在html里再加一个向右的三角形,html代码如图,

【步骤06】
刷新页面,就会看到二个方向的三角形图标了,

【步骤07】
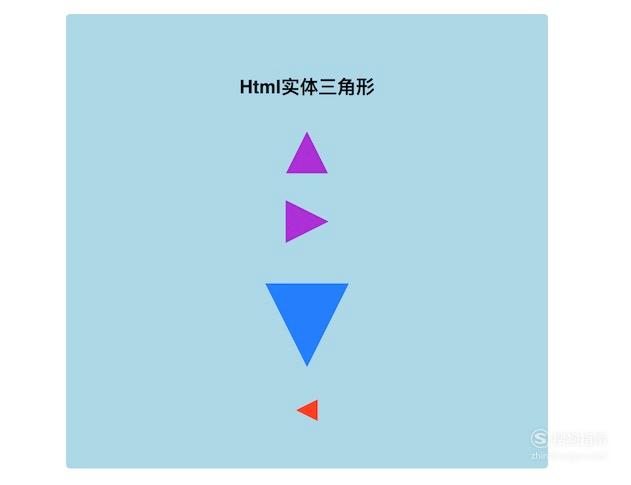
同理,我们再加上其他二个方向的三角形图标,代码如图,
(这里不同的方向图标,其实是由不同的html实体符号来实现的,
符号:▲ 代表的是向上的三角形,
符号:► 代表的是向右的三角形,
符号:▼ 代表的是向下的三角形,
符号:◄ 代表的是向左的三角形,

【步骤08】
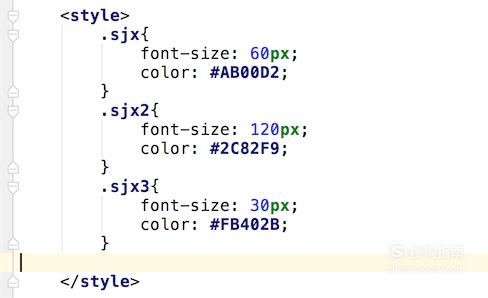
让三角形图标显示不一样的大小,不一样的颜色,样式代码如图

【步骤09】
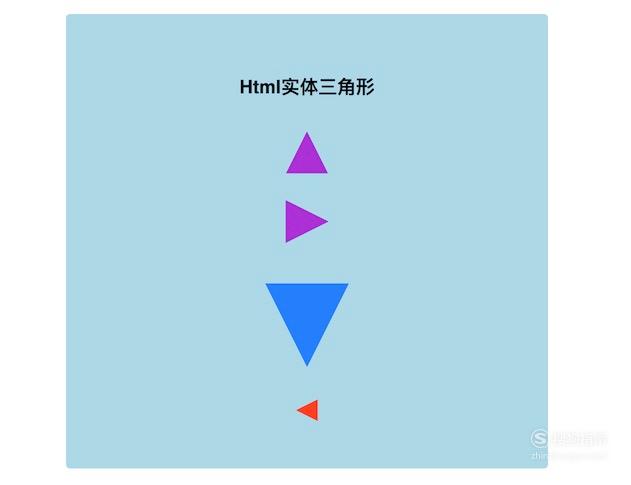
最终效果如图,四个方向的三角形图标,可以定义颜色,大小。

标签:
相关文章
发表评论

评论列表