用CSS画矩形统计表
知识问答 2022-03-08 12:14:32 admin
矩形统计表,就是通过矩形形状形象地表达出数据间的数量,关系。用CSS能否处理得了呢?
其实不难,画矩形其实就是一个DIV加上背景色就行了。下面一起看下。

操作方法
【步骤01】
首先我们看下,一个简单的矩形,在Html,css里,是怎样画出来的?
html就是一个简单的div,如图

【步骤02】
看下,css样式,我们设置了高度,宽度,和背景色,

【步骤03】
看下效果,就是一个标准的长方形矩形。

【步骤04】
我们可以通过修改长度,宽度来改变矩形的形状大小,也可以通过修改背景色来改变颜色,如图:


【步骤05】
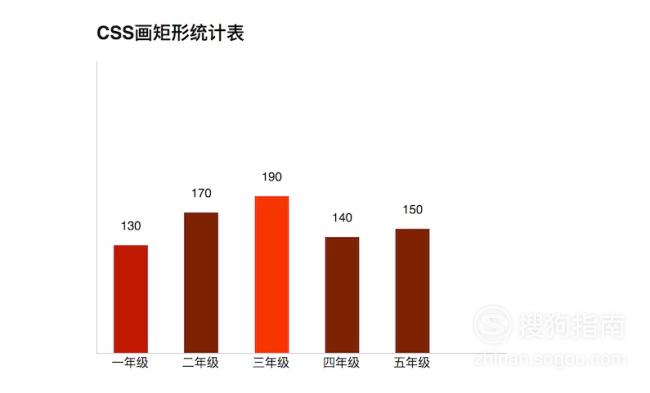
我们接着做一个完整的应用矩形的例子,矩形统计表,
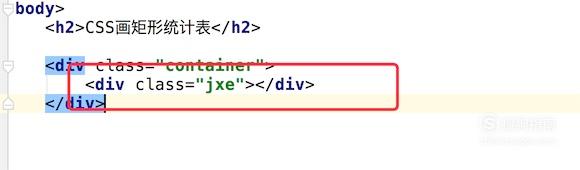
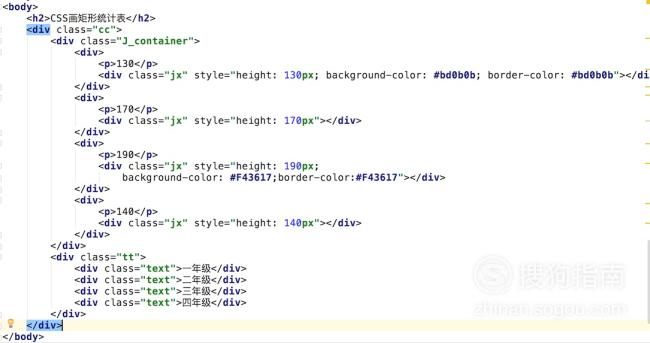
html的代码如图,
样式class为jx的div就是矩形图,不同的高度由height来决定,颜色由背景色background-color决定,关键就这二点,其他没什么特别的地方。

【步骤06】
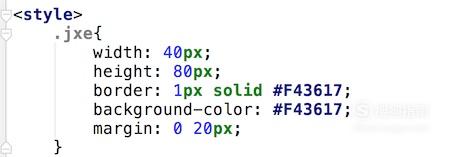
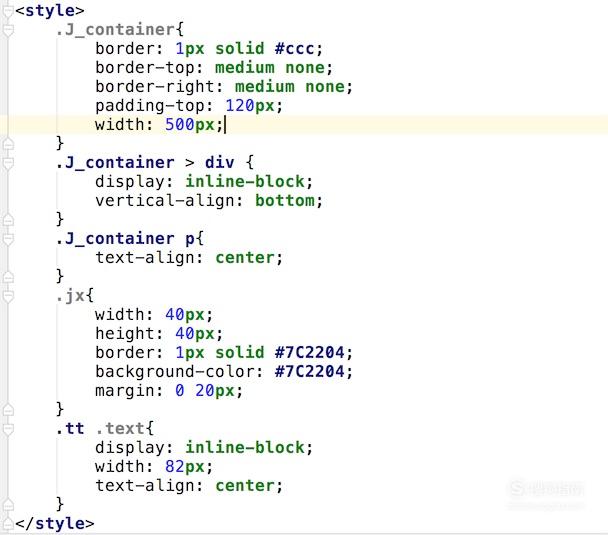
再看下css代码的定义,如图,
css上也没什么特别的地方,矩形div 我们设置 display: inline-block; 让他们并行排列,而不是一行一个。

【步骤07】
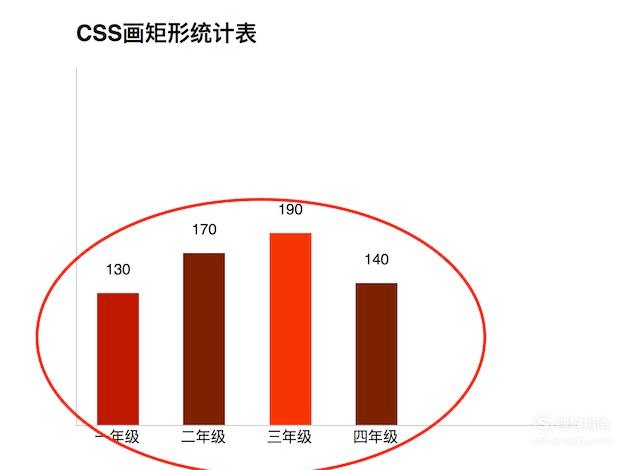
最后看下效果图,很标准的统计图。
数据改动也很方便把高度,颜色修改下就行。下次写个JS脚本,根据数据自动生成矩形的方法:)

标签:
相关文章
发表评论

评论列表