网站设计七大常用网页版式

材料/工具
网站设计方法
步骤1
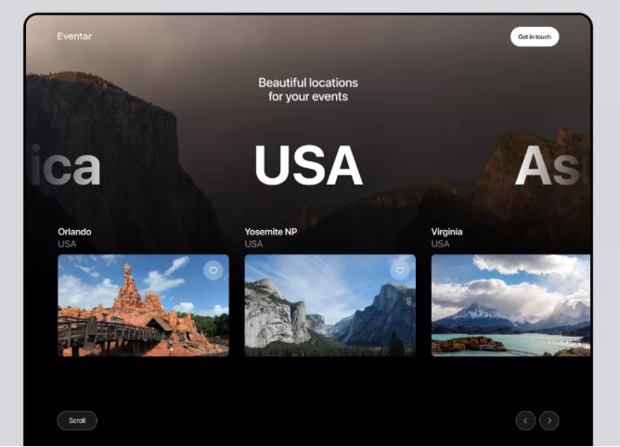
卡片式布局
卡片式布局分为两种,一种是每个卡片的尺寸都相同,排列整齐标准。一种是不同尺寸的卡片,卡片的排列没有固定的排序。这两种手法都很适合有大量内容需要展示的网页。
应用:新闻网站、博客类网站。

步骤2
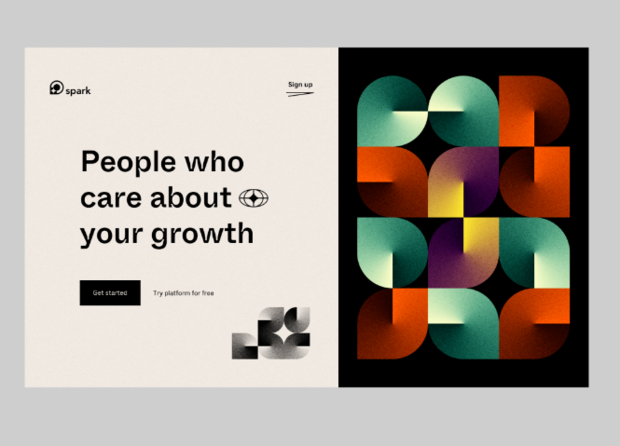
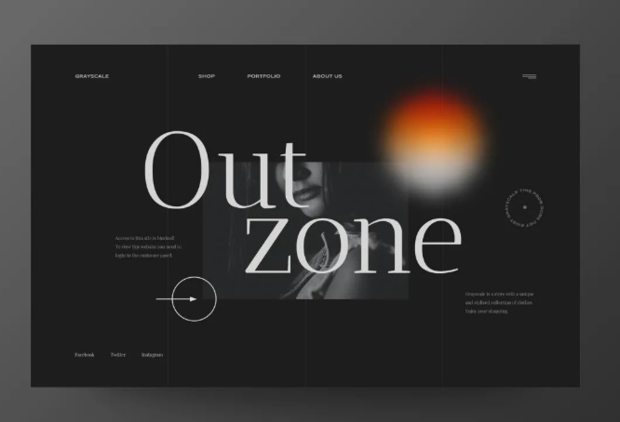
分屏布局
分屏布局是一种比较流行的布局手法,图片和文字都一样重要的时候,就可以选择分屏布局。左边可以是文字,右边为图片或者左边为文字,右边为图片的布局手法,十分的简单好学!
应用:电子商务网站。

步骤3
纯文字布局
纯文字的布局没有了图片的辅助元素,整个网页只有文字,可以将主要的文字进行放大,大标题来使用。其他文字作为辅助元素也可以是装饰元素。纯文字的布局就充满了可读性,并且有强大的视觉冲击力!
应用:极简风格的主页。

步骤4
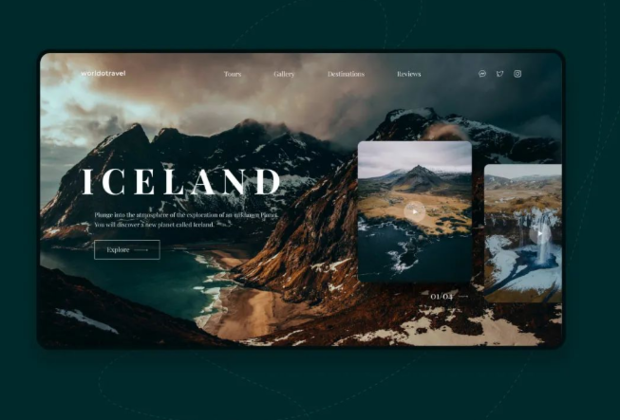
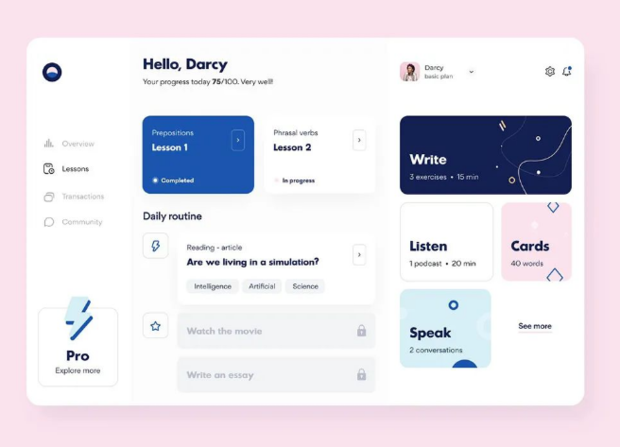
个性化推荐布局
个性化推荐布局就需要根据用户的喜好来量身定制网页的布局了,现在人工智能的发展,能根据用户之前的订阅习惯,来设计网页布局,推荐出他们喜爱的网页效果。精确的分析用户的喜好,满足用户的需求。
应用:订阅类产品网页。

步骤5
网格式布局
如果有很多图片,内容细碎的网页,可以选择网格布局。网格布局可以使用不同大小网格来表达内容,不同网格里所表达的内容不同。网格会给人一种整齐的秩序感。网格设计可以提升整个网页的整齐性,保持内容的有序,并且很容易使用。
应用:图片,文字比较多的网站。

步骤6
杂志版式布局
如果是每天都需要更新的网站,可以学习杂志和期刊的布局,运用到网页上。杂志版式的网页布局就和平时看到的杂志上的布局一样,根据种类的划分,进行排列。这样的布局可以让网页是多样化,也能让用户每天都有新鲜感!
应用:内容多,种类多的网站。

步骤7
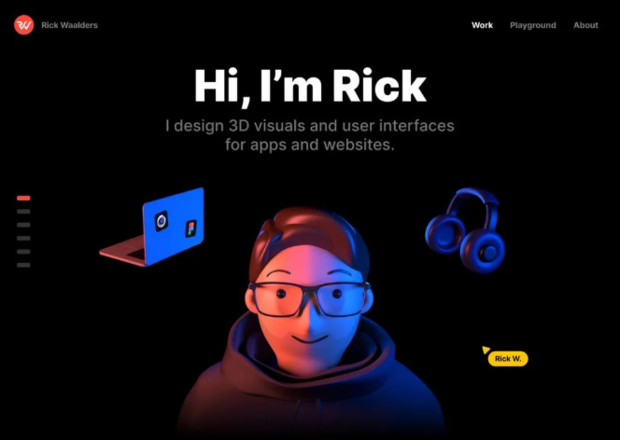
单页布局
对于内容稀疏的网站,单页布局是一个很好的选择。单页布局是将网站中的所有的主要内容放在一个网页上,通过滚动完成导航。单页布局是内容叙事的完美选择,还可以使用视差滚动的效果,让画面产生一种交互感,并且让观者沉浸在其中。
应用:内容稀疏,沉浸式叙事网站,交互式读物。

声明本文系本人根据真实经历原创,未经许可,请勿转载。
标签:
相关文章
发表评论

评论列表