js如何制作图片轮播
知识问答 2022-03-31 16:12:42 admin
轮播图是一个页面中必不可少的元素,那么怎么运用JS制作轮播图呢?下面小编通过实例给大家分享一下。
操作方法
【步骤01】
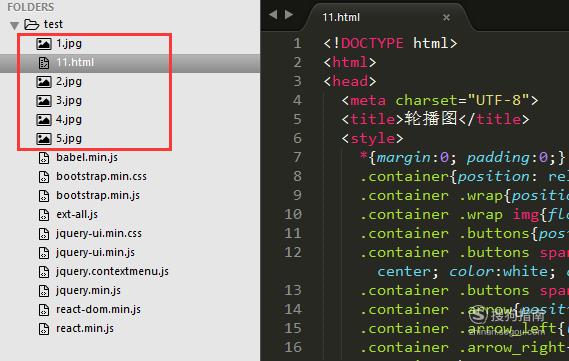
首先在SublimeText下面准备一个html和5张图片,图片宽高为600px和400px,如下图所示

【步骤02】
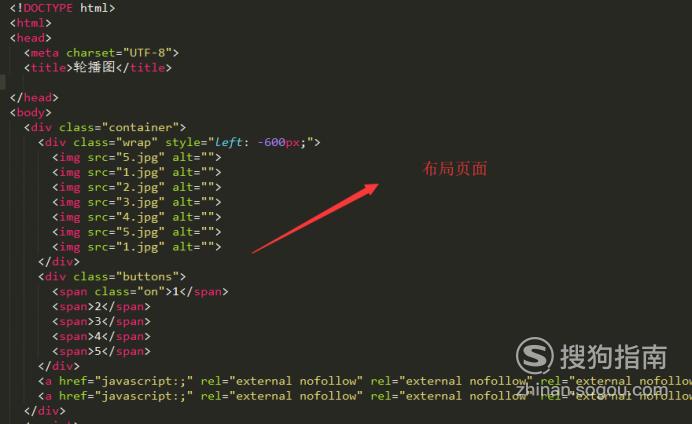
然后在HTML页面中布局轮播图的结构,如下图所示,主要包括图片区域,圆形按钮,左右箭头

【步骤03】
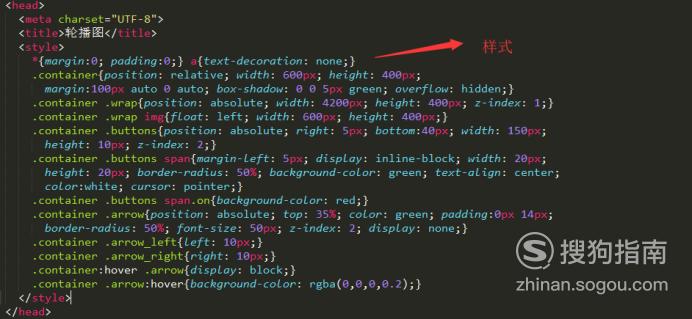
接下来需要给轮播图页面布局声明一些样式,请按照下图所示的样式代码进行声明

【步骤04】
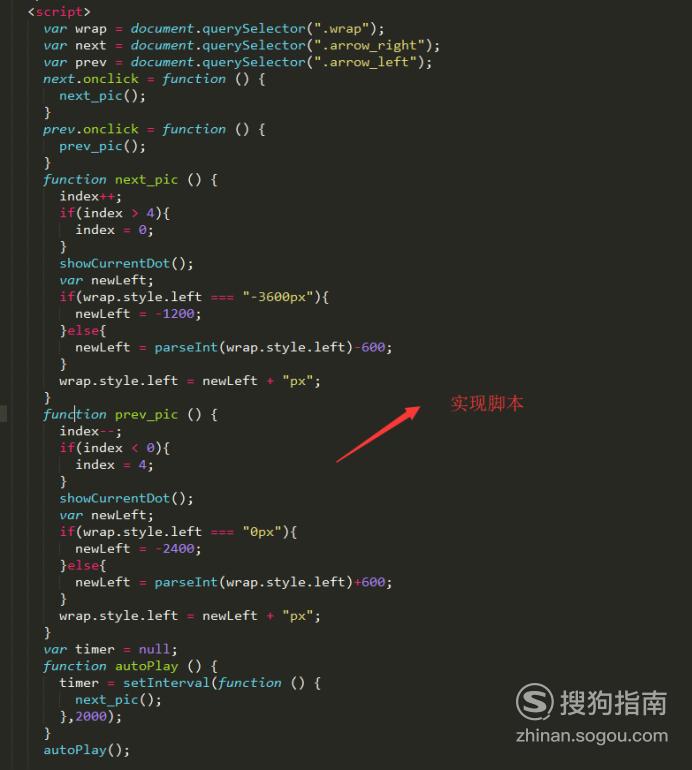
最后就是实现轮播图的JS脚本功能,如下图所示,主要包括前进,后退,自动播放的功能

【步骤05】
最后运行页面,你就会看到下图所示的轮播图效果,点击圆圈或者左右箭头可以切换轮播图

标签:
相关文章
发表评论

评论列表