方便标注的插件工具-pxcook使用
知识问答 2022-04-01 04:32:28 admin
当设计师在对页面进行设计后,需要进行标注之后才能给前端开发进行制作,手动标注是很费时间的,下面介绍pxcook便捷标注插件工具的使用。
pxcook使用
【步骤01】
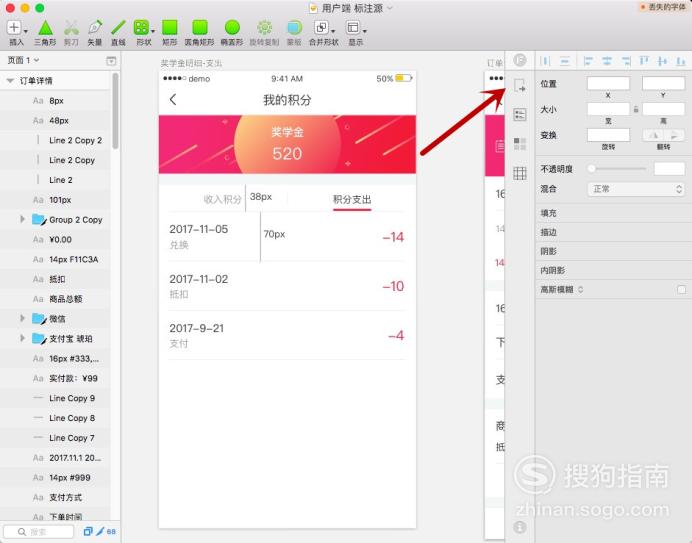
先想使用该插件的话,需要先进行下载安装,在搜狗搜索“pxcook”下载安装即可,安装完成后进入sketch界面,点击下图图标。

【步骤02】
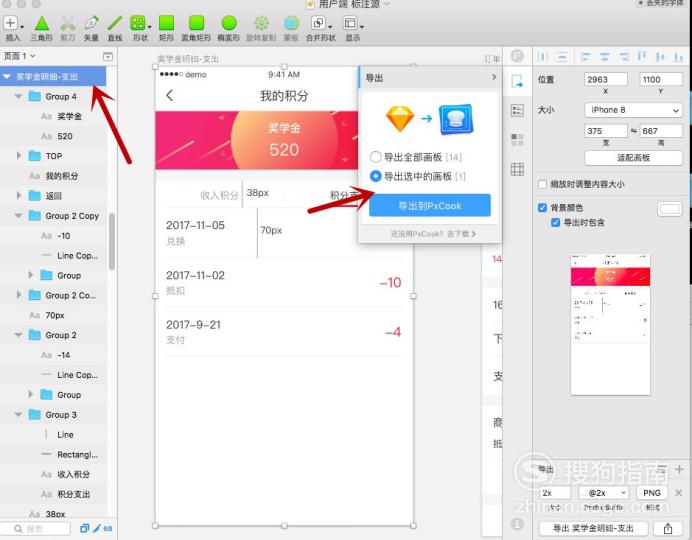
点击后在左侧选择需要导出的图层,点选“导出选中的画板”,点击“导出到pxcook”

【步骤03】
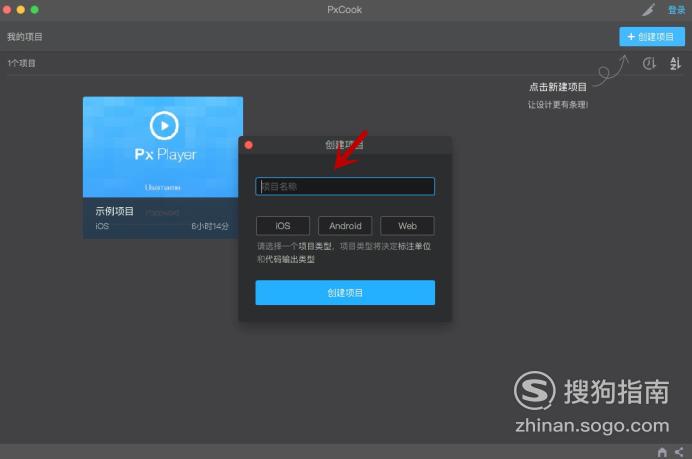
点击后跳转到pxcook界面,首先输入项目的名称进行命名。

【步骤04】
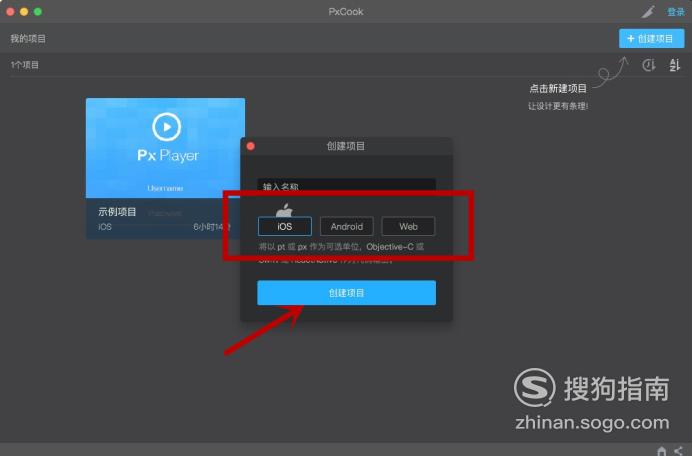
输入项目名称后后需要选择格式,如下图ios、Android或者web,选择后点击“创建项目”

【步骤05】
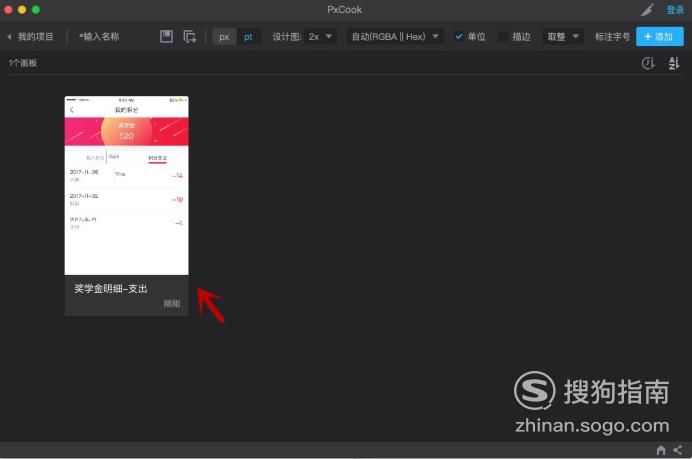
成功创建项目后进入项目列表页,点击需要进行操作的项目。

【步骤06】
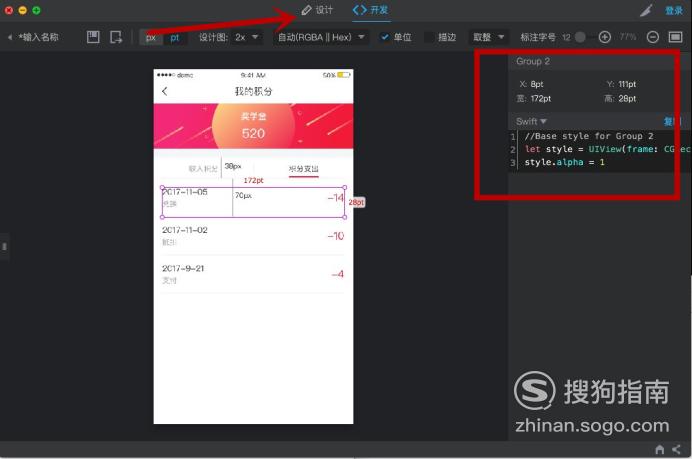
点击后进入开发者模式,在右侧可查看相应部分的代码,需要标注的话,点击“设计”

【步骤07】
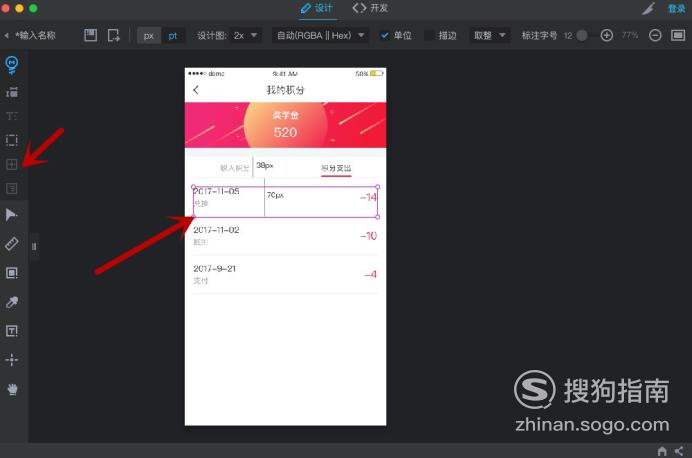
进入设计界面,在页面中点击需要进行标注的部分,然后在左侧点选工具。

【步骤08】
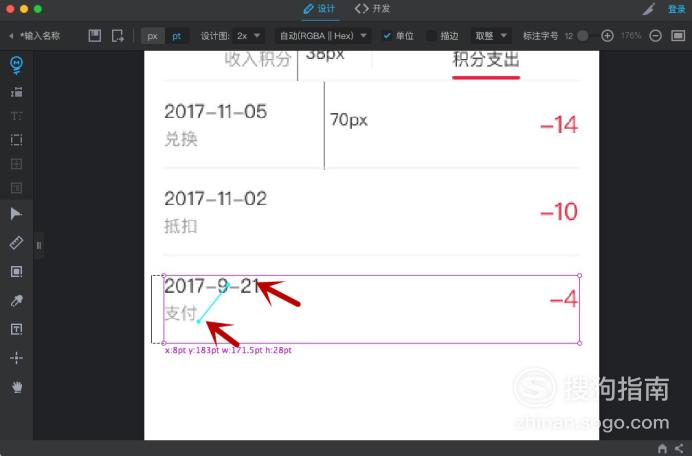
教一个快速的标注方法,要标注两个形状之间间距的时候,点选一个形状,按住左键拖动会出现一条线,移动到目标形状放开即可。

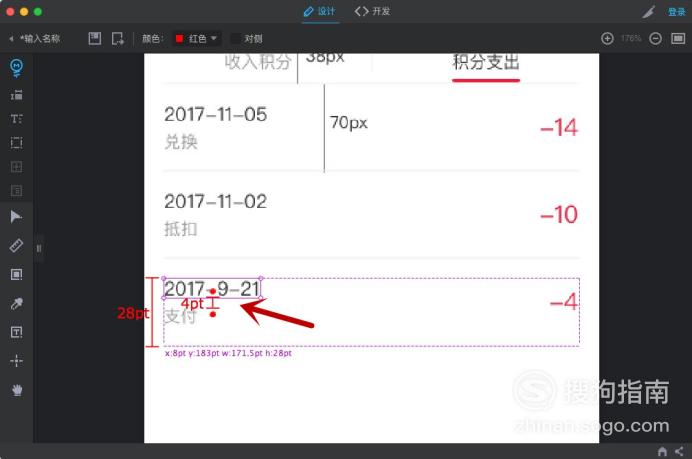
【步骤09】
放开后即可快速标注出两个形状之间的距离,如下图的4pt。

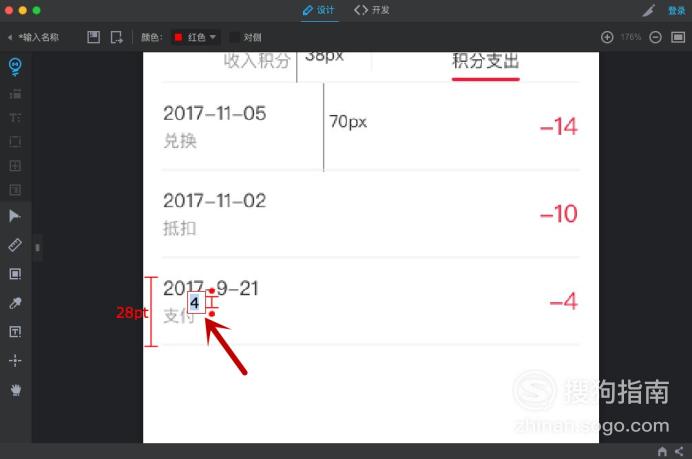
【步骤10】
双击文本部分能够手动进行数值调整。

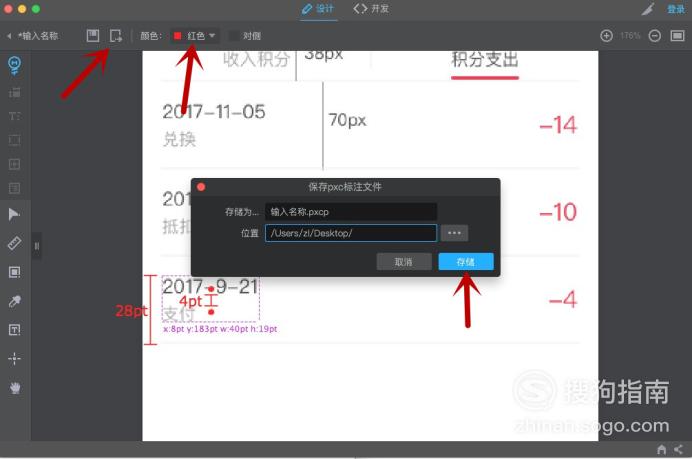
【步骤11】
在上方颜色中我们可更改标注的颜色,然后点击“保存”,选择位置,点击“存储”即可。

标签:
相关文章
发表评论

评论列表