最方便的切图插件-cutterman使用方法
知识问答 2022-03-30 13:32:14 admin
在设计师设计完设计稿后,需要将部分按钮等形状切图给前端才能进行开发,下面教你使用最方便的切图插件cutterman,让你轻松切图。
cutterman插件
【步骤01】
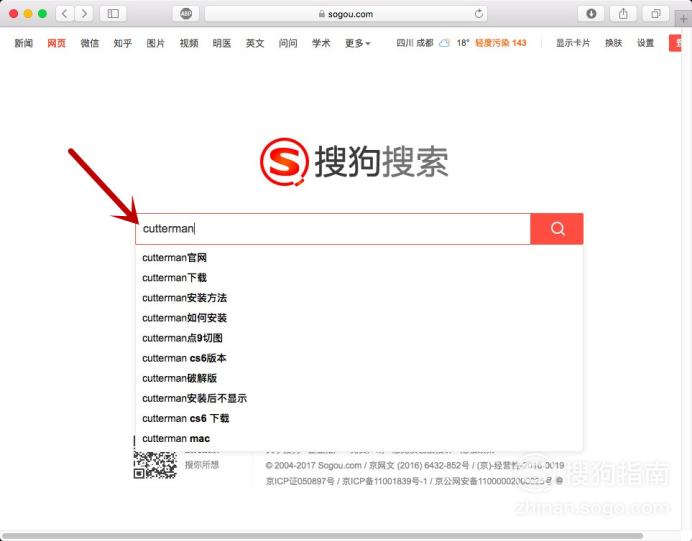
要想使用插件还是要先进行下载安装,打开搜狗搜索,输入“cutterman”进行搜索。

【步骤02】
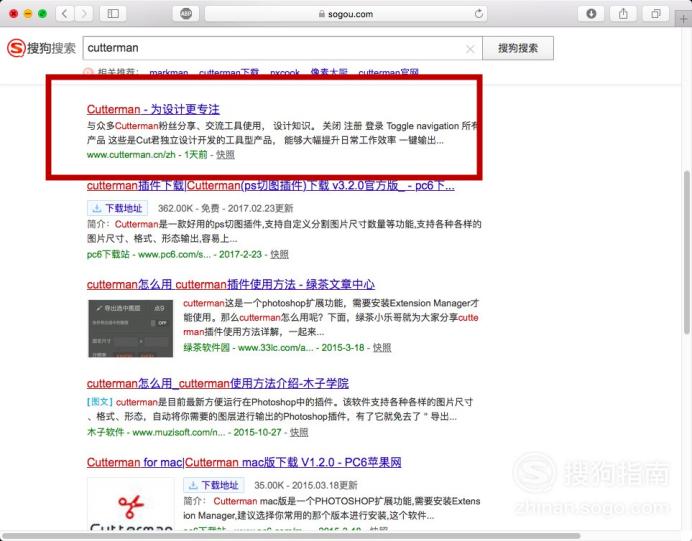
在搜索结果中,点击“cutterman-为设计更专注”进入,这个是插件的官网,要认准哦。

【步骤03】
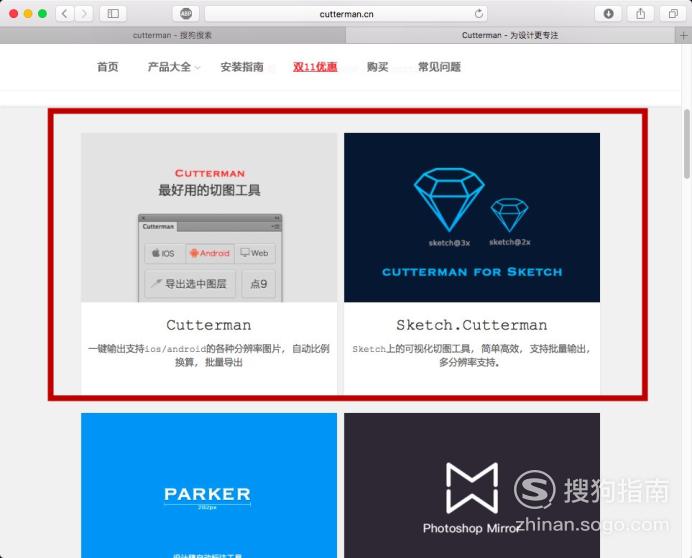
进入官网后,根据使用的软件选择插件版本进行下载,分为PS和sketch版本,注意查看。

【步骤04】
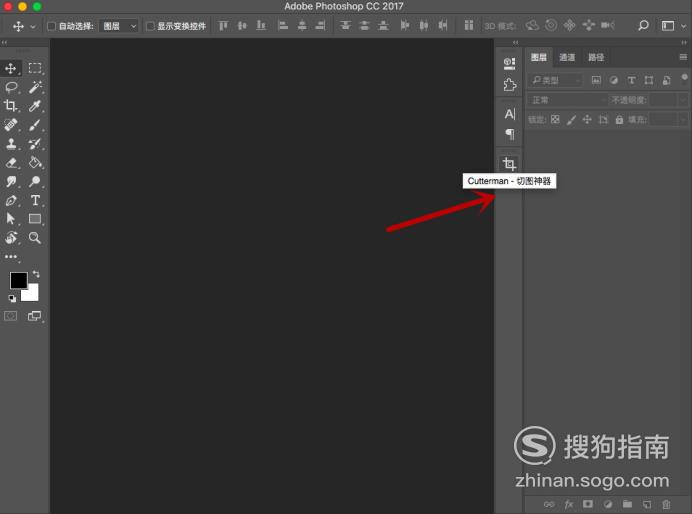
安装完成后打开电脑中的PS进入,在菜单中即可查看到插件,点击即可打开。

【步骤05】
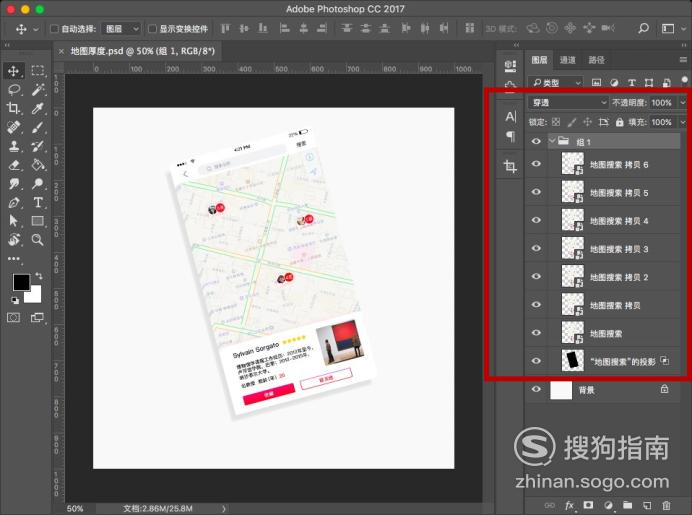
接下来说说如何使用,我们先直接打开一个psd文件,在图层中即可看到全部图层。

【步骤06】
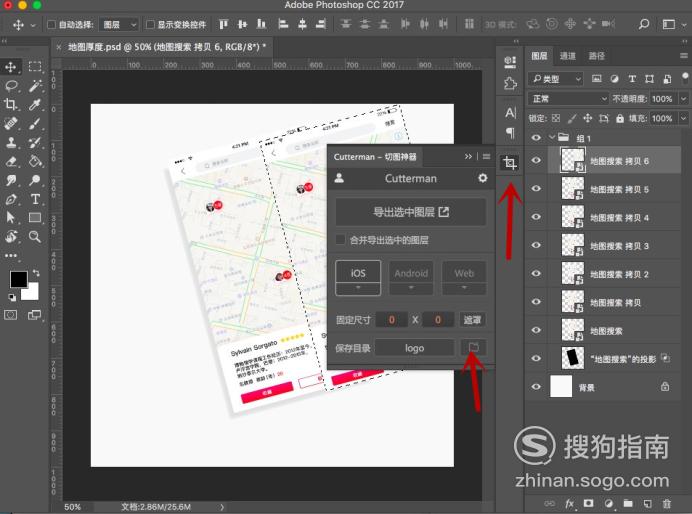
然后点击需要进行切图的图层,ctrl+左键点击图层可出现选区,确定切图的范围。

【步骤07】
接下来点击“cutterman”插件,先要选择储存路径,点击弹框中的“文件夹”

【步骤08】
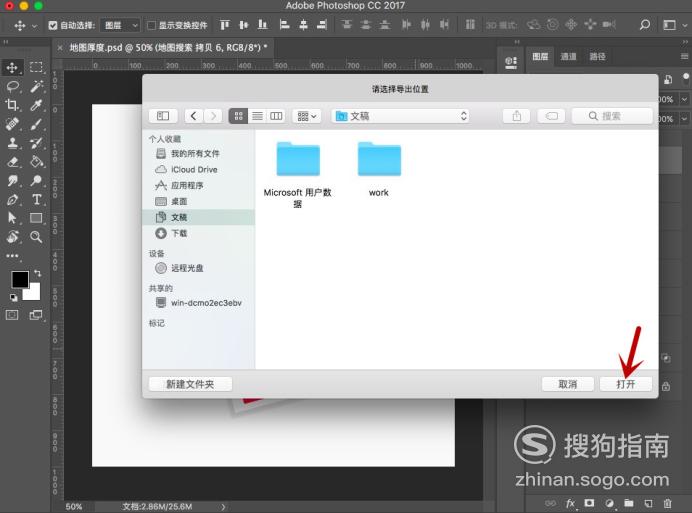
在弹框中选择需要导出的位置,然后点击“打开”即可确认。

【步骤09】
确认后我们即可开始导出图层,但是需要先选择规格哦,比如ios、Android、或者web,点选后会弹框出现倍数尺寸,点选确定后,点击“导出选中图层”

【步骤10】
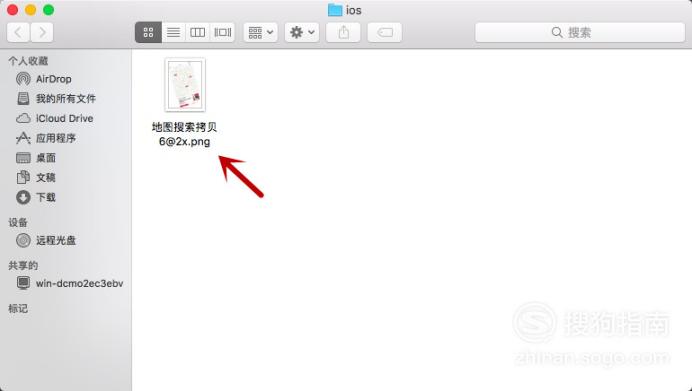
成功导出后,我们即可在储存路径中找到一个规格文件夹,点击进入后即可查看切出来的图层,如下图ios文件夹。

标签:
相关文章
发表评论

评论列表