实例教程:HTML中文字的设置
文字在网页中具有举足轻重的作用,在网页中可以设置文字的大小、位置、样式和颜色等等。下面,我们来看看文字有哪些常用的设置方法吧。

工具/材料
HTML
操作方法
【步骤01】
标题文字
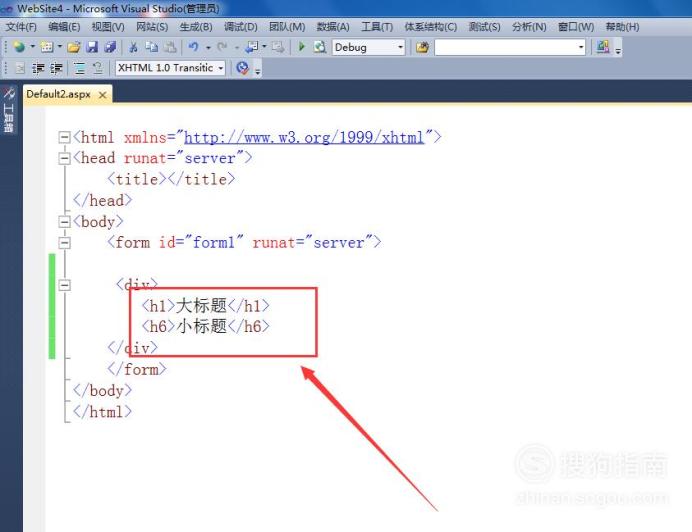
(1)如果文字是作为标题使用的话,则可以使用h标签,进行文字大小和样式的设置,h#的值有1,2,3,4,5,6,数值越大,文字反而越小,比如编写如下代码:
<h1>大标题</h1>
<h6>小标题</h6>
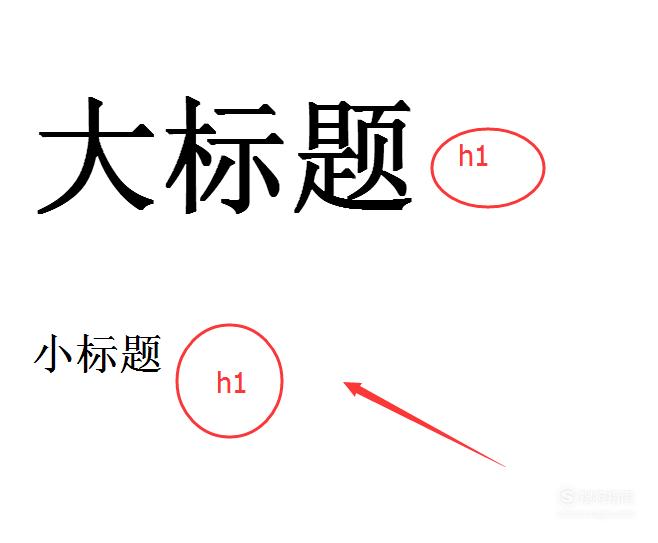
(2)预览效果
然后在浏览器中预览效果,可以看到数值越大,文字反而越小,如下图所示:


【步骤02】
物理字体
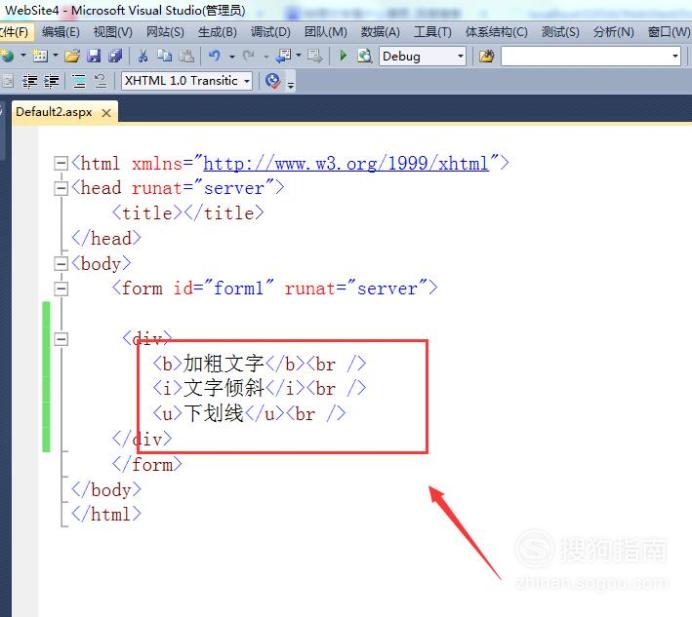
(1)像物理符号的字体,比如我们编写如下代码:
<b>加粗文字</b><br />
<i>文字倾斜</i><br />
<u>下划线</u><br />
(2)预览效果
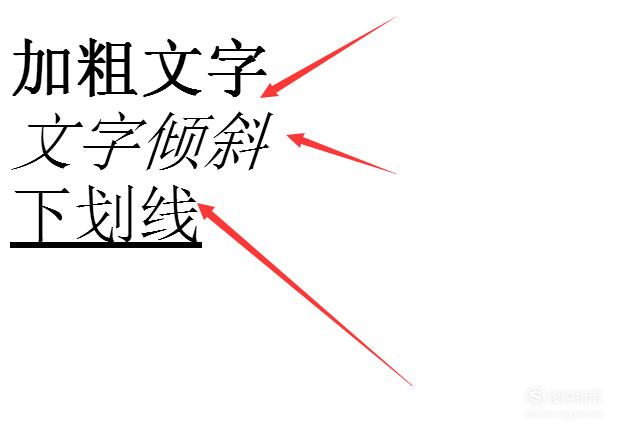
在浏览器中预览效果,可以看到<b>标签可以使文字加粗,<i>标签可以让文字倾斜、<u>标签可以在文字下方添加下划线,如下图所示:


【步骤03】
逻辑字体
(1)逻辑字体可以按照文本的意思来显示文字的样式,比如我们编写如下所示代码:
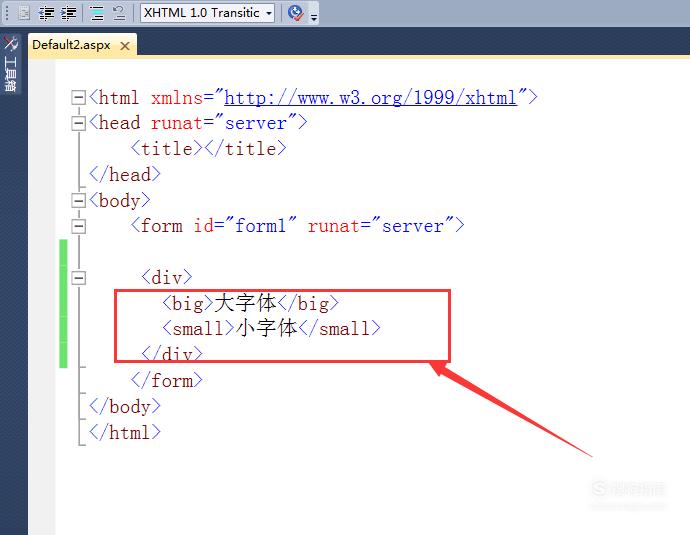
<big>大字体</big>
<small>小字体</small>
(2)预览效果
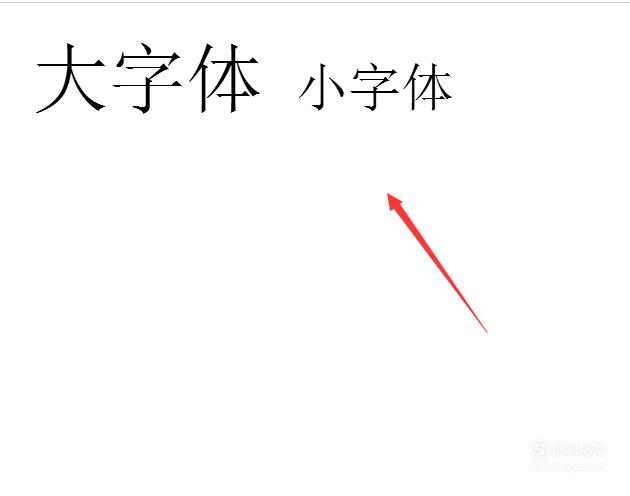
在浏览器中预览效果,可以看到文字会随着逻辑字体而发生改变,如下图所示:


【步骤04】
指定字体大小
(1)字体大小还可以自己设置,比如我们使用font中的size属性来进行设置,代码如下:
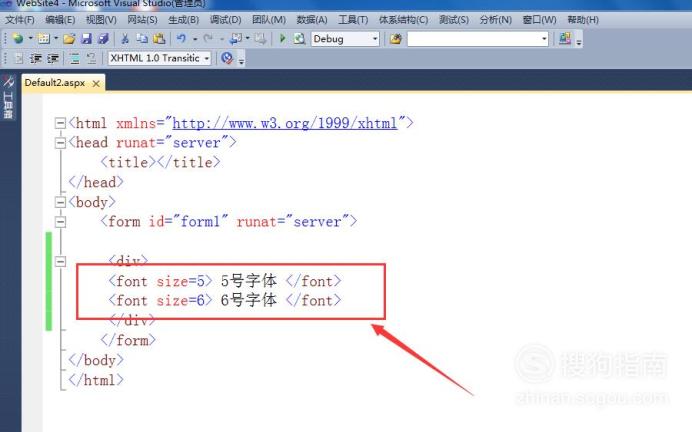
<font size=5> 5号字体 </font>
<font size=6> 6号字体 </font>
(2)预览效果
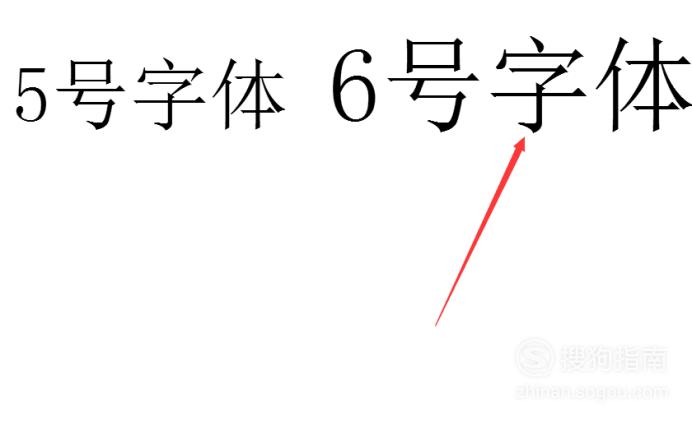
在浏览器中预览效果,可以看到size的值越大,字体就会越大,如下图所示:


【步骤05】
字体颜色
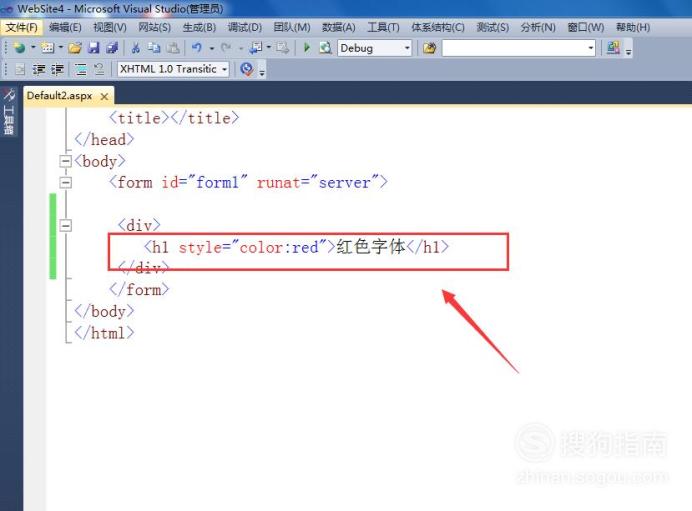
(1)字体还可以设置颜色,比如我们编写如下图所示代码:
<h1 style="color:red">红色字体</h1>
(2)预览效果
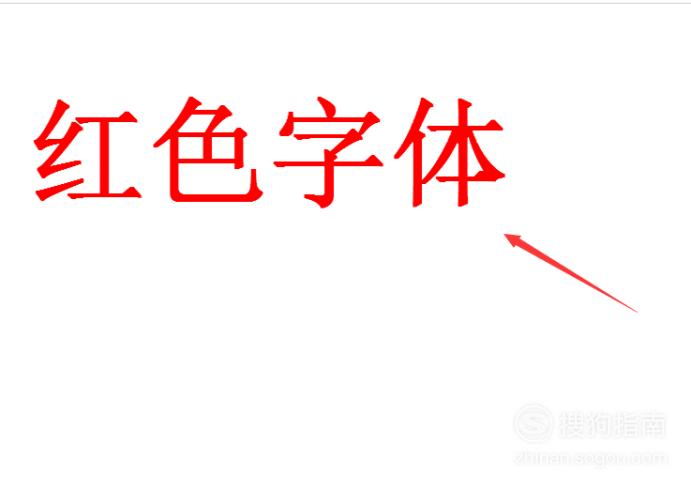
在浏览器中预览效果,可以看到字体的颜色变成红色,如下图所示:


【步骤06】
设置字体组合
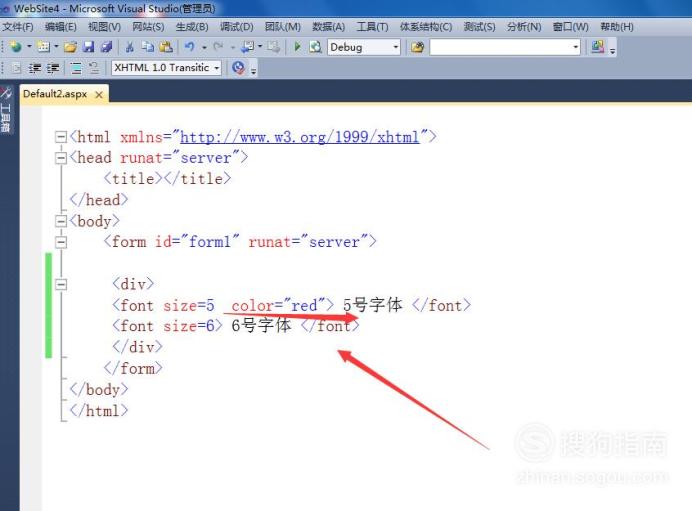
(1)字体并不是只能单一设置,可以同时对字体设置大小和颜色等,比如我们编写如下代码:
<font size=5color="red"> 5号字体 </font>
<font size=6> 6号字体 </font>
(2)预览效果
在浏览器中可以发现字体颜色变成红色,而且字体大小为五号字体如下图所示:


【步骤07】
实符字体
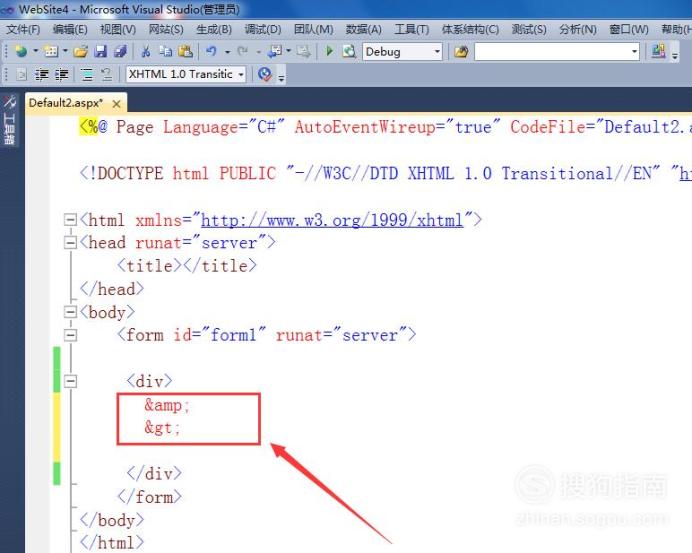
(1)在HTML中还有一种字体叫实符字体,比如我们编写如下图符号:
&
>
(2)预览效果
然后在浏览器中预览效果,可以看到符号所对于的字符,如下图所示:


标签:
相关文章
发表评论

评论列表