HTML格式化文本实例
知识问答 2022-02-11 19:49:33 admin
格式化文本概念要跟纯文本概念一起来理解,是与纯文本相对的,有属于自身的风格与排版形式。下面,我们来看看如何使用HTML中的格式化文本吧。

工具/材料
格式化文本
操作方法
【步骤01】
预格式文本
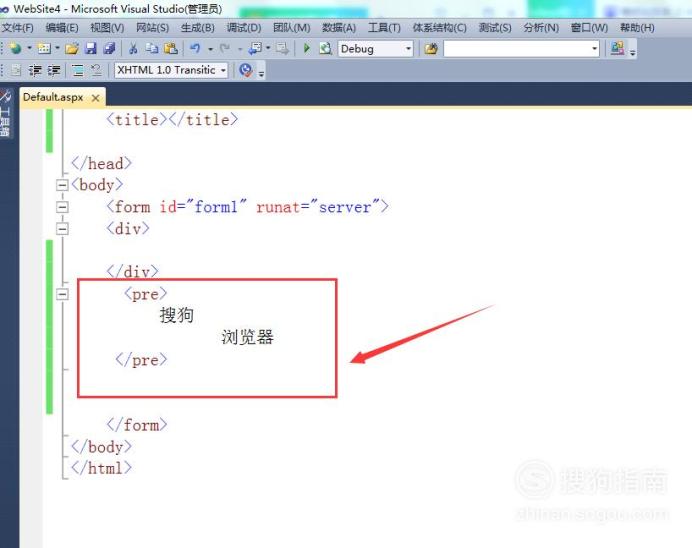
预格式文本的代码是<pre></pre>,在<pre></pre>中编写的文字、符号等会保留它的形式,即保留空格与换行,比如我们使用如下代码:
<pre>
搜狗
浏览器
</pre>

【步骤02】
预览效果
然后在浏览器中预览效果,可以看到文字保留了它的空格与换行,如下图所示:

【步骤03】
地址
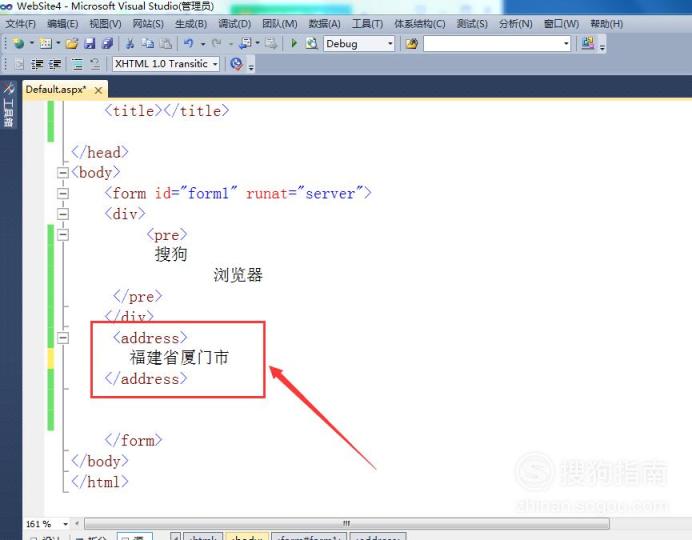
在网页中编写地址,使用<address>标签,比如书写如下代码:
<address>
福建省厦门市
</address>

【步骤04】
预览效果
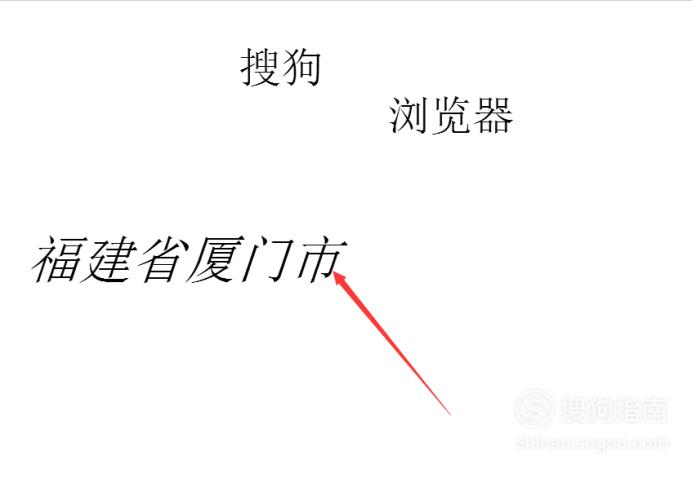
然后在浏览器中预览效果,可以看到地址的文字是以斜线形式展示,如下图所示:

【步骤05】
下划线
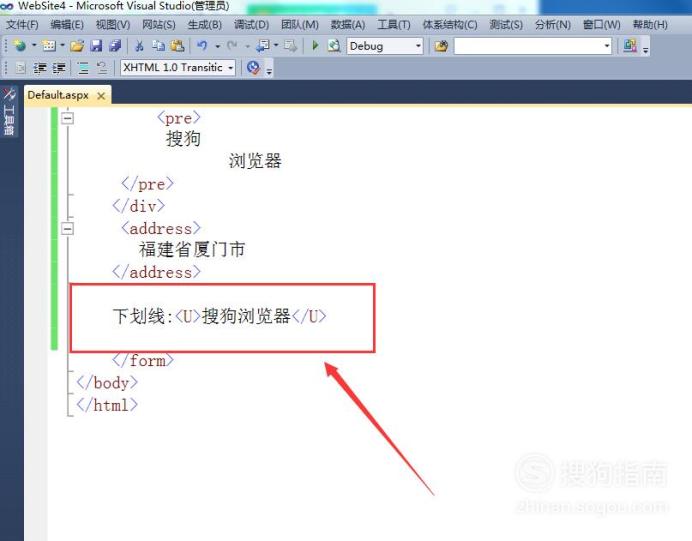
在网页中对文字添加下划线,可以使用<u>标签,比如编写如下所示代码:
下划线:<U>搜狗浏览器</U>

【步骤06】
预览效果
然后在浏览器中预览效果,可以看到文字下方有下划线,如下图所示:

【步骤07】
删除线
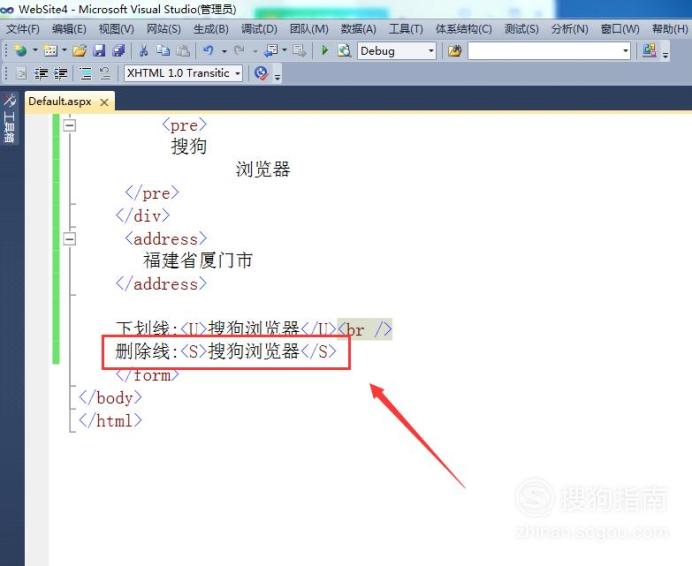
在网页中对文字添加删除线,这在很多场合中很常用,比如商品的价格,划掉原价格,编写代码如下图所示:

【步骤08】
预览效果
然后在浏览器中预览效果,可以看到文字有删除线,如下图所示:

标签:
相关文章
发表评论

评论列表