实例讲解JavaScript中怎么获取当前系统时间
JavaScript是互联网上最流行的的脚本语言,专门用来改进网页设计,增加网页与用户的互动性,还可以用来检验表单等等,应用范围广泛,值得学习。现在,我们以实际的例子来看看JavaScript中怎么获取当前系统的时间吧。

工具/材料
JavaScript & Dreamweaver
操作方法
【步骤01】
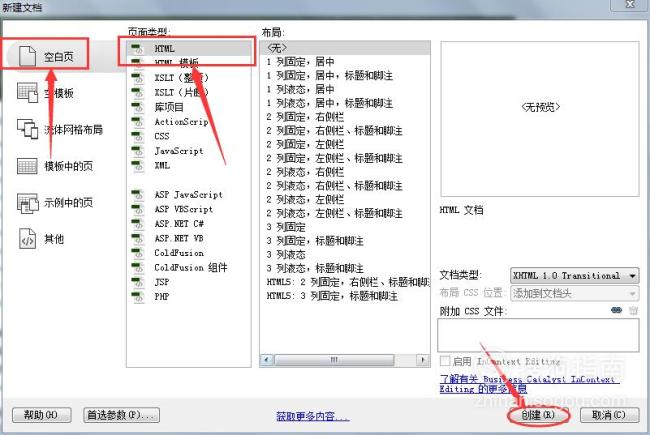
新建文档
双击桌面上的Dreamweaver图标,打开软件,然后在菜单栏中找到:【文件】---【新建】---【HTML】新建一张HTML类型的文档。

【步骤02】
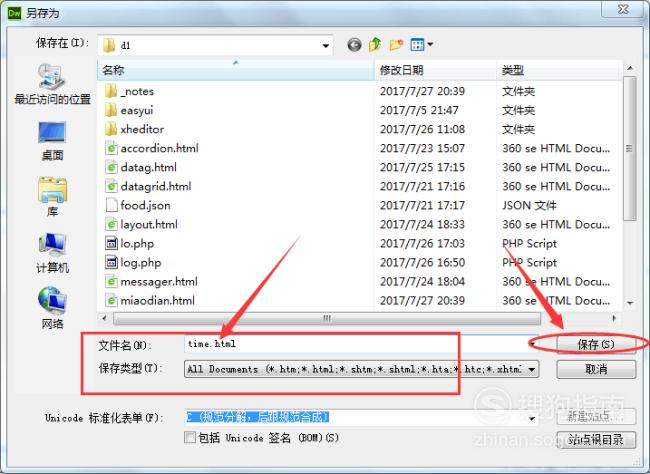
保存文件
快捷键【ctrl+S】,弹出一个【存放位置】窗口,输入【文件名】为time,文件类型为【All Document】,然后点击【确定】即可。

【步骤03】
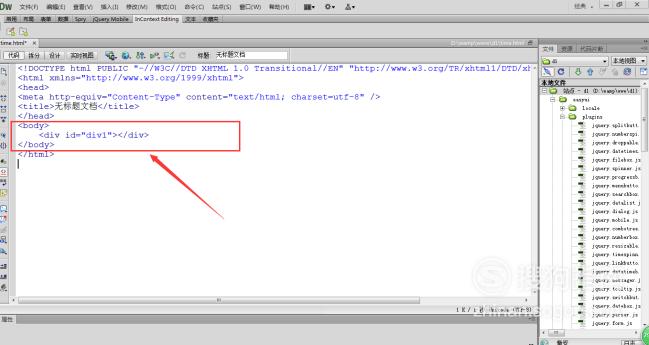
占位符
在【time.html】文件的body主体部分编辑代码,编写一个div用来放置时间。具体代码如下所示: <div id="div1"></div>

【步骤04】
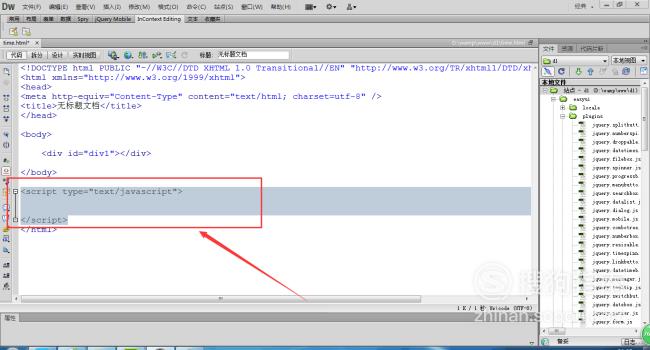
编辑script脚本代码,javascript代码要放在script中间,代码如下所示:<script type="text/javascript"></script>

【步骤05】
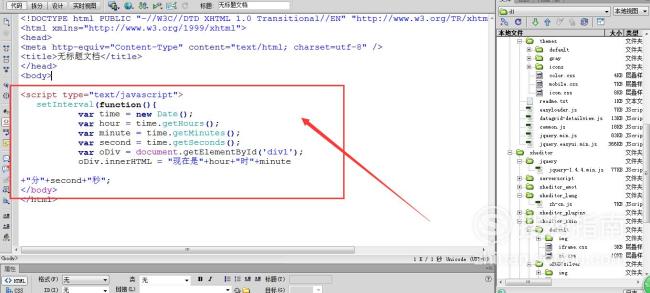
然后在script中编写时间代码,用来显示系统的时间,具体代码如下所示。
setInterval(function(){
var time = new Date();
var hour = time.getHours();
var minute = time.getMinutes();
var second = time.getSeconds();
var oDiv = document.getElementById('div1');
oDiv.innerHTML = "现在是"+hour+"时"+minute
+"分"+second+"秒";
},1000);

【步骤06】
预览方法
点击【Dreamweaver】软件中的【地球图标】,在下拉列表中选择【预览在360浏览器】。

【步骤07】
预览结果
在浏览器中预览的效果如下图所示,可以看到时间跟电脑系统的时间是一致的,而且是动态的。

【步骤08】
解析下代码的含义
(1) setInterval(function(){})动作函数,表示在播放动作的时候,每个一定的时间调用一次函数,所以在浏览器中预览的时间才会发生动态变化;
(2) var time = new Date();获取当前系统的时间;
(3)var hour = time.getHours();获取当前系统的时间
var minute = time.getMinutes();获取当前系统的分钟
var second = time.getSeconds();获取当前系统的秒
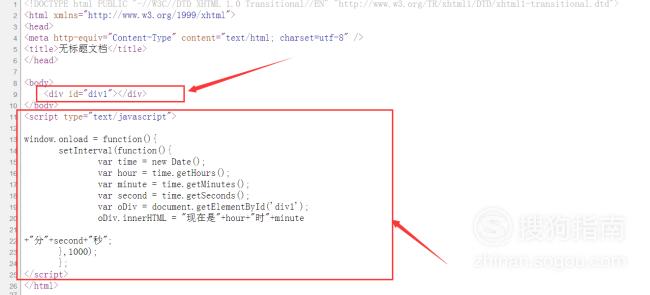
(4)为了便于理解,贴出页面的全部代码供参考:
<body>
<div id="div1"></div>
</body>
<script type="text/javascript">
setInterval(function(){
var time = new Date();
var hour = time.getHours();
var minute = time.getMinutes();
var second = time.getSeconds();
var oDiv = document.getElementById('div1');
oDiv.innerHTML = "现在是"+hour+"时"+minute
+"分"+second+"秒";
},1000);
</script>
</html>

特别提示
(1)在编写代码时要注意代码格式和英文的正确性;
(2)获取系统时间指的是当前电脑显示的时间,而不是北京时间;
(3)编写代码的工具使用的是Dreamweaver软件,也可以使用其他的IDE工具;
标签:
相关文章
发表评论

评论列表