jquery-ui怎样实现拖拽效果
知识问答 2022-02-23 04:45:16 admin
拖拽效果在网页中还算比较常见,今天我就来分享一下jquery-ui怎样实现拖拽效果。
工具/材料
电脑
jquery,jquery-ui插件
vscode(其他编辑器也可以)
操作方法
【步骤01】
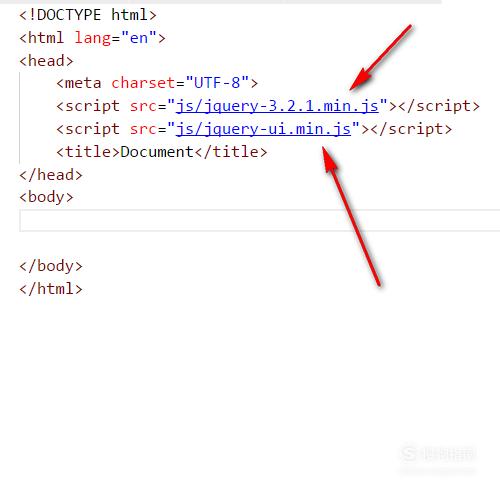
第一步,在HTML中界面引入jquery和jquery-ui,注意jquery一定要jquery-ui前面,不然会报错,无法实现想要的效果。

【步骤02】
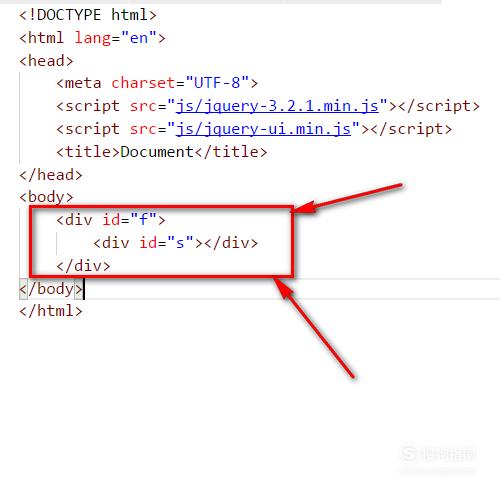
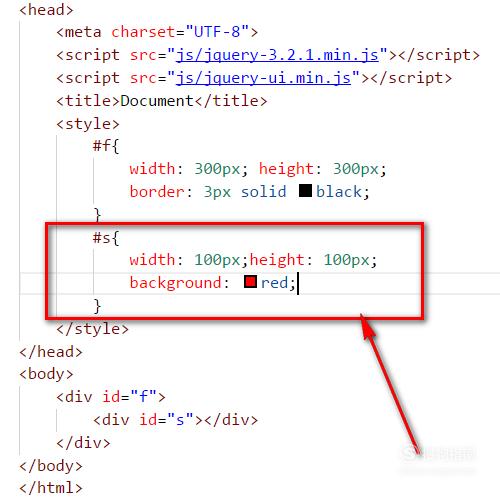
然后给div嵌套一个div,并且添加id,结构如图所示。我就给div添加了f和s的id。

【步骤03】
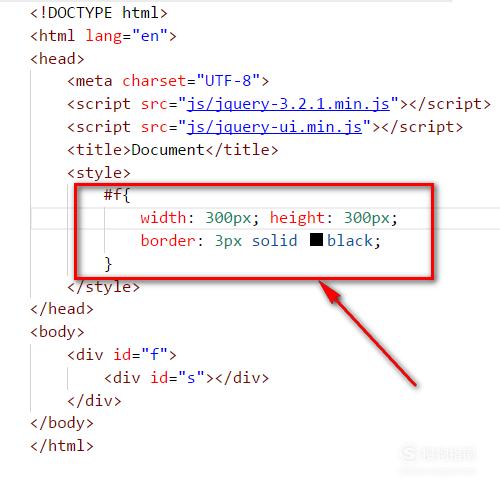
然后设置f的style样式效果,给它添加一个边框即可。

【步骤04】
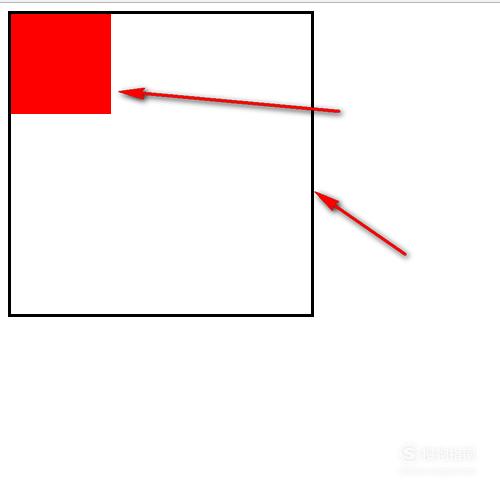
如图,这就是f的预览效果图。

【步骤05】
然后再设置一下s的style样式,大小不要超过之前的f,设置背景色为红色。

【步骤06】
如图,基本样式都写完了。默认情况下,元素是没有拖拽效果的,接着我们开始给红色的div添加拖拽效果。

【步骤07】
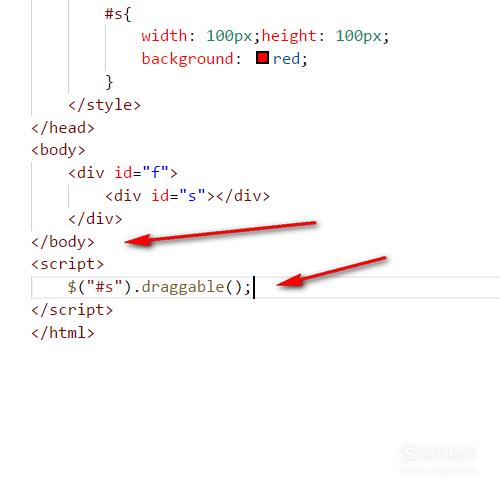
如图,使用$("#s")来获取到红色的div,然后调用draggable方法来给获取到的红色div添加拖拽效果。

【步骤08】
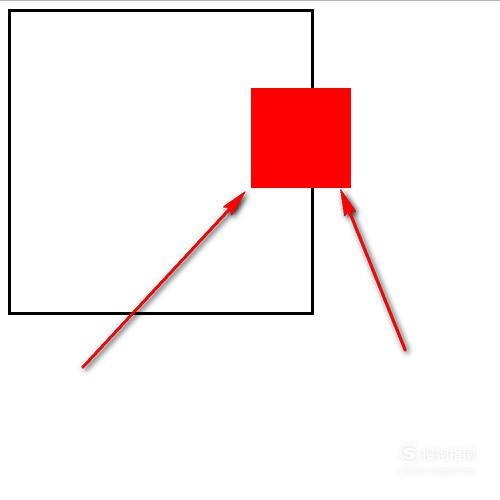
如图,再去看HTML界面,这时候就可以用鼠标拖拽红色的div了。如图所示,小编我就把它移动到了黑色的边框上。

【步骤09】
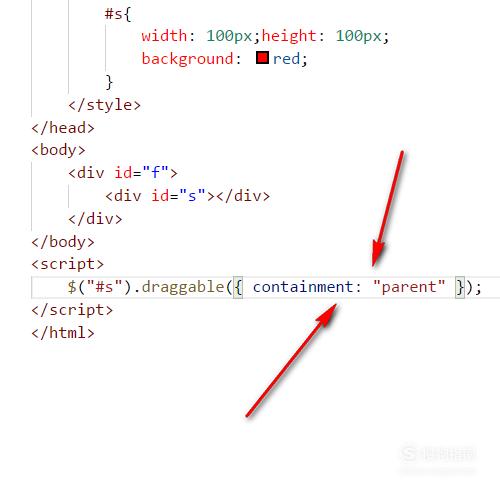
而如果我们想要把红色div约束在黑色边框里面,则可以添加这样的一个属性。如图,添加containment: "parent"就可以了。

【步骤10】
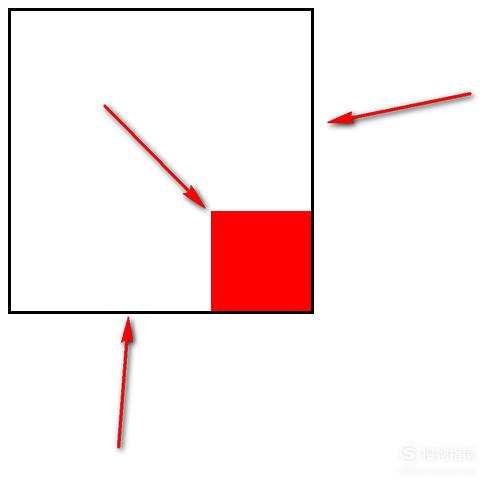
添加containment: "parent"之后,红色div无论怎么拖拽都会被限制在黑色边框里面了哦。

【步骤11】
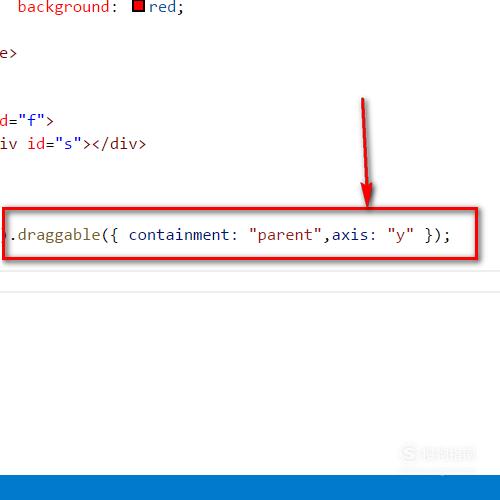
当然,还可以限制红色div的拖拽方向,比如我就设置它的axis属性为y。

【步骤12】
这样的话,红色div只能往垂直方向拖拽,水平方向拖拽无效的哦。

标签:
相关文章
发表评论

评论列表