jQuery Mobile怎样使用呢
jQuery Mobile可以用来制作移动web网站,今天我就来给大家讲解一下jQuery Mobile怎么用,希望可以帮助到大家。
工具/材料
电脑
vscode
jQuery Mobile插件
操作方法
【步骤01】
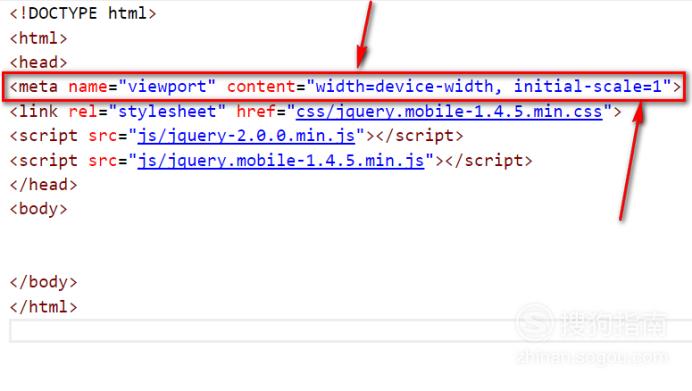
首先,新建一个HTML5网页,并且使用meta标签添加一个viewpoint,这样可以保证页面适应不同型号的手机。

【步骤02】
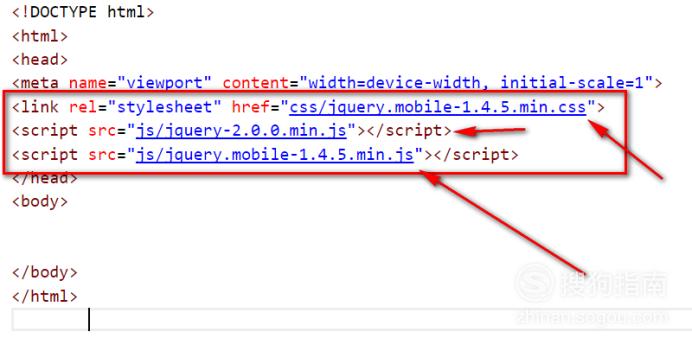
然后引入jQuery Mobile的css文件和js文件,并且还要引入jquery,因为jquerymobile依赖jquery,并且不要使用太高版本的jquery,不然可能会不兼容(这是小编我遇到的问题)。

【步骤03】
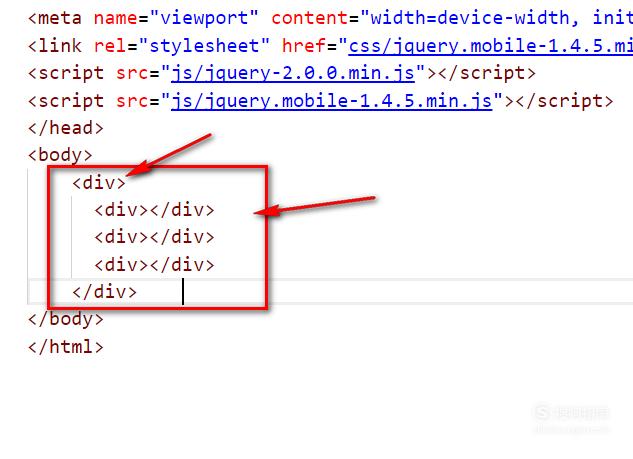
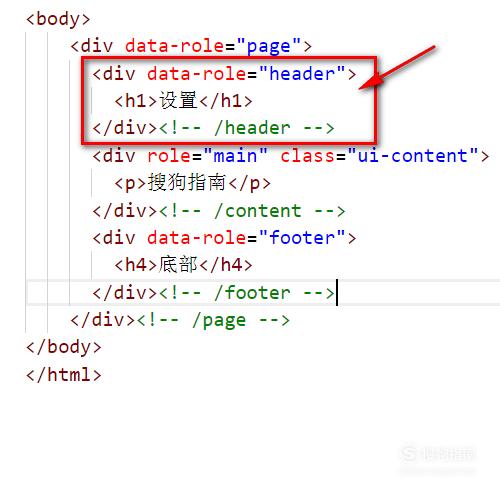
之后,我们就可以使用jquery mobile了。如图所示,添加几个div标签,结构如下。

【步骤04】
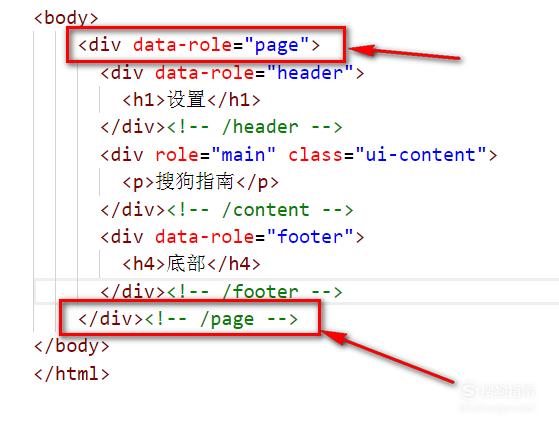
之后,我们给div添加一些data-role属性,这样jquery mobile就可以通过这些属性定位到div标签,从而给div添加对应的样式。比如,我就给添加了“page"属性,这个属性是让div标签成为一个页面容器,可以适应手机屏幕的大小。

【步骤05】
同理,如果给div标签设置header属性,则div标签就具备了标题栏的效果。

【步骤06】
添加”main“属性则可以让div标签具有自动排版的效果。

【步骤07】
footer跟header类似,不过现在手机端一般都不会有底部标题栏,可以去掉,具体看自身的情况。

【步骤08】
此外,在标题栏header和footer中使用hx标签都会自动居中哦,hx指的是h1到h6。

【步骤09】
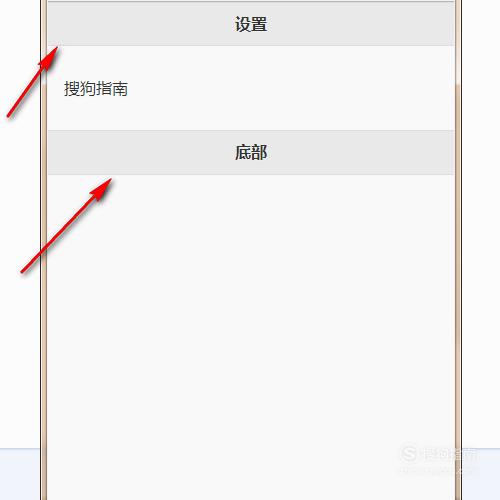
做完一切之后,看看页面效果,可以看到现在网页已经可以自适应浏览器了(做完之后,可以缩放浏览器查看效果哟),这就算是一个比较简单的移动web界面了。不过里面的内容有点空白,我们可以再多添加一点内容。

【步骤10】
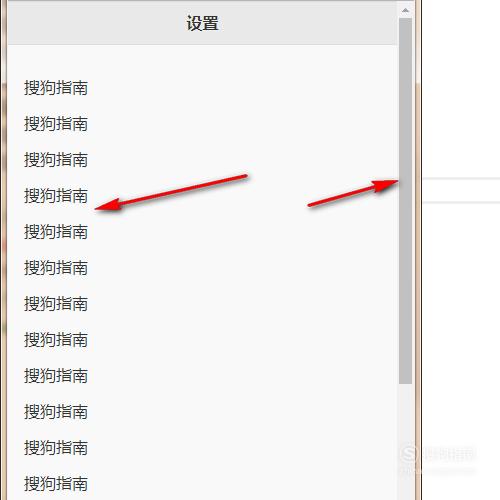
最后,添加内容之后再查看效果,可以看到,当超出屏幕范围,就会产生滚动条,并且可以用鼠标下拉。

特别提示
jquery mobile的初步使用就完成了,最好学习好js再学习它,多看文档,多练习。
标签:
相关文章
发表评论

评论列表