css3怎样在HTML网页写三角形呢
知识问答 2022-02-23 13:28:11 admin
用css3在HTML写三角,看似很简单,但是还是有许多地方值得我们注意的哦。今天咪咪我就来分享一下用css3写三角的指南,一起来看看吧!
工具/材料
电脑
sublime
搜狗浏览器
操作方法
【步骤01】
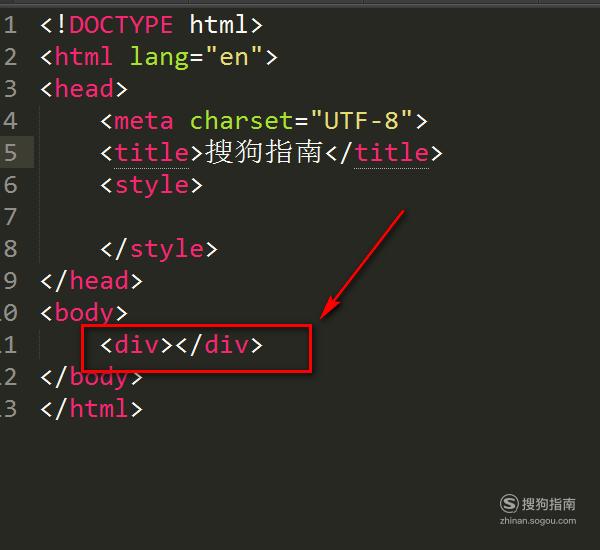
如图,新建一个HTML5网页,然后设置一个div,一般来说,我们是通过div来写三角的。

【步骤02】
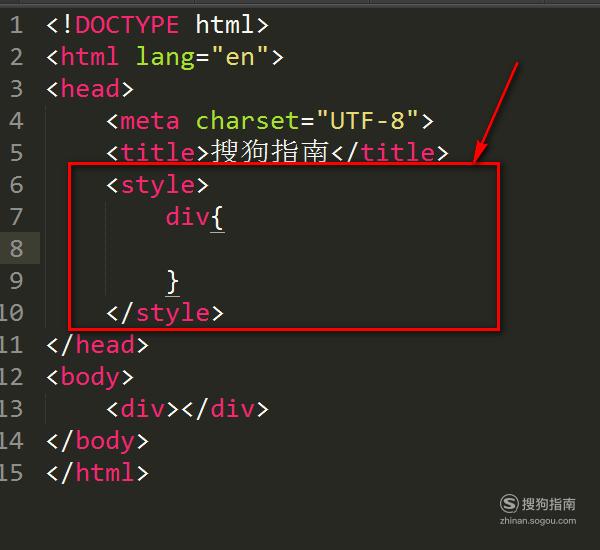
接着开始在style标签里面设置div的样式,把div设置成三角形。

【步骤03】
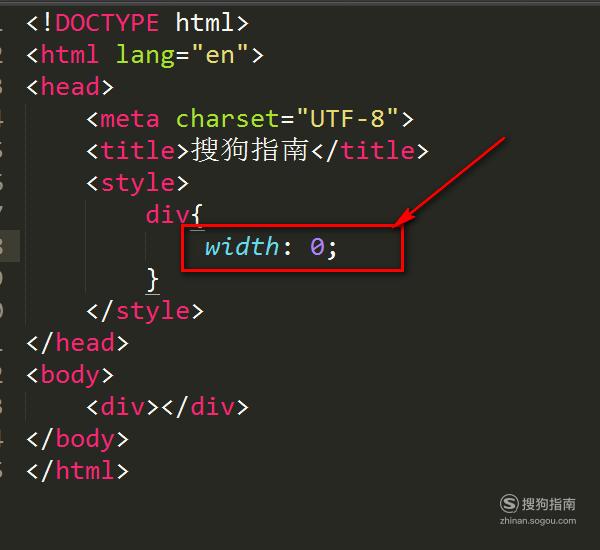
如图,设置div的width为0,这一点特别重要,待会我再具体分析。

【步骤04】
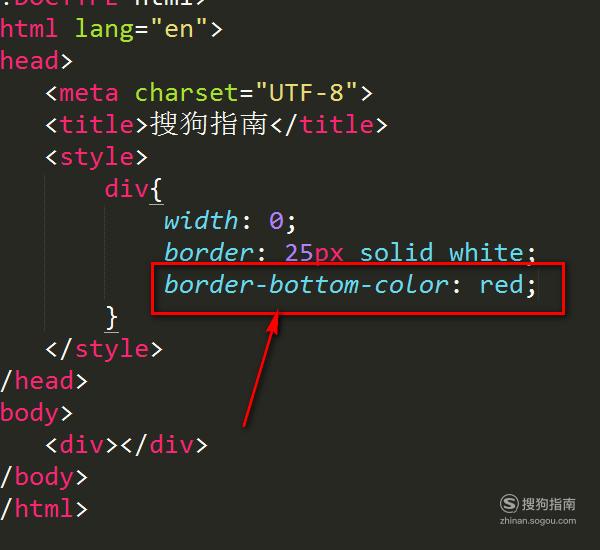
然后设置border为25像素,solid表示实线,然后边框的颜色是白色的。

【步骤05】
接着我们再另外设置border-bottom-color为红颜色。

【步骤06】
保存好之后,就可以得到一个红色的三角形了,这个三角形其实就是下边框,而上边框和左边框以及右边框因为是白色的,所以看不出来。这样就会给人三角形的感觉。

【步骤07】
接着我们把border中的25px给改成5px,然后保存。

【步骤08】
这时候刷新HTML网页,可以看到,三角形变小了,这就说明通过border,我们可以控制三角形的大小。

【步骤09】
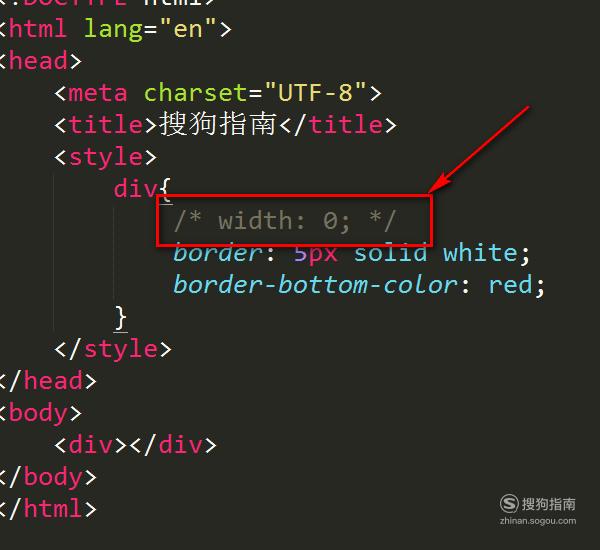
接着我们把width:0注释掉,然后保存HTML网页。

【步骤10】
在浏览器刷新HTML,可以看到原来的三角形已经不再是三角形了,这是因为如果不设置width为0,那么默认width就会自动填满整个浏览器哦。

【步骤11】
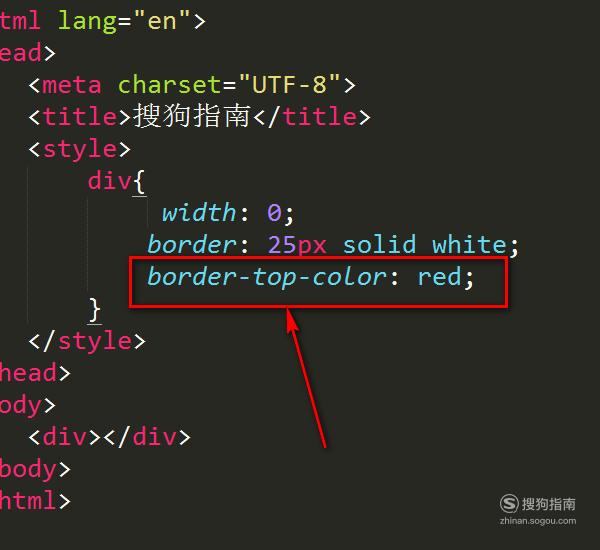
接着我们把border-bottom-color改为border-top-color,然后再保存。

【步骤12】
这时候,三角形就倒过来了,此外,我们还可以通过border-left-color和border-right-color来设置左三角形和右三角形哦。

标签:
相关文章
发表评论

评论列表