jq怎样实现鼠标经过隐藏 离开显示div层呢
jQuery里面封装了许多方法,比如我们可以通过调用hide和show方法来隐藏或者显示div层以及其他元素。
工具/材料
hbuilder
jQuery插件
操作方法
【步骤01】
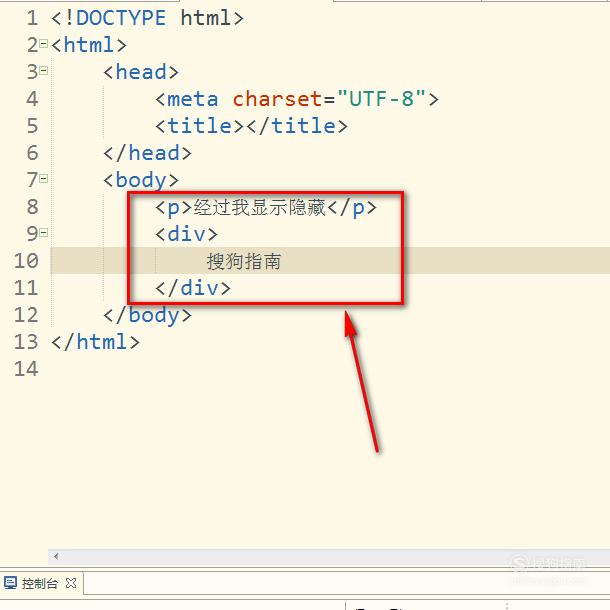
如图,先做一个界面实例,这里我就设置了一个p和一个div标签。

【步骤02】
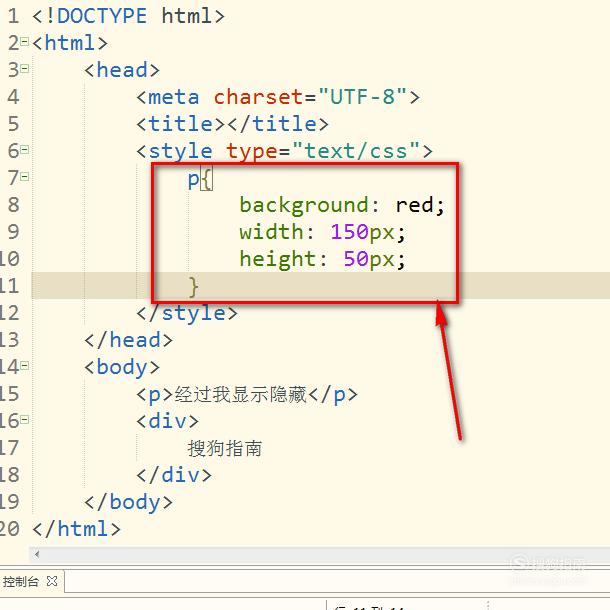
接着设置p标签的样式,具体样式可以根据自己的情况设置。

【步骤03】
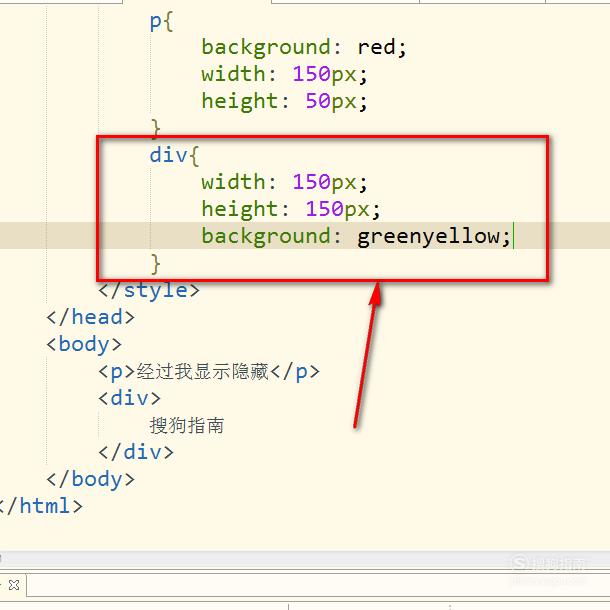
同理,再设置一下div标签的样式,这样可以方便我们进行观察。

【步骤04】
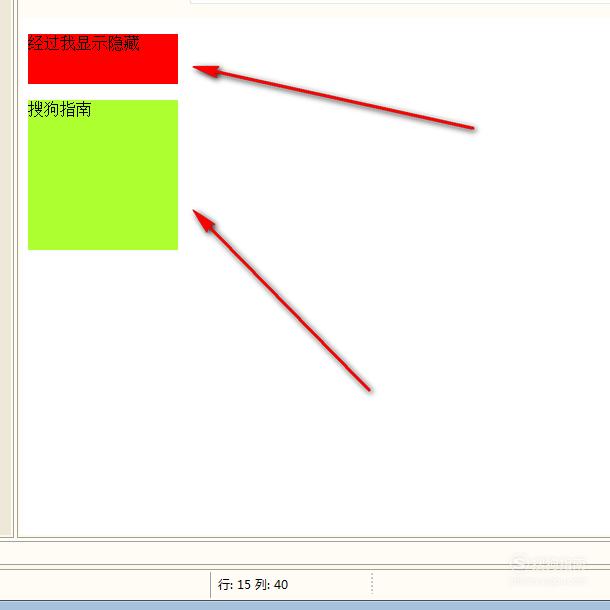
如图,样式设置好之后就可以预览效果了。
现在我们想要实现的效果是:当鼠标经过红色部分的时候,下面绿色div部分就会自动隐藏,而当鼠标离开红色部分的时候,绿色div部分再次显示出来。

【步骤05】
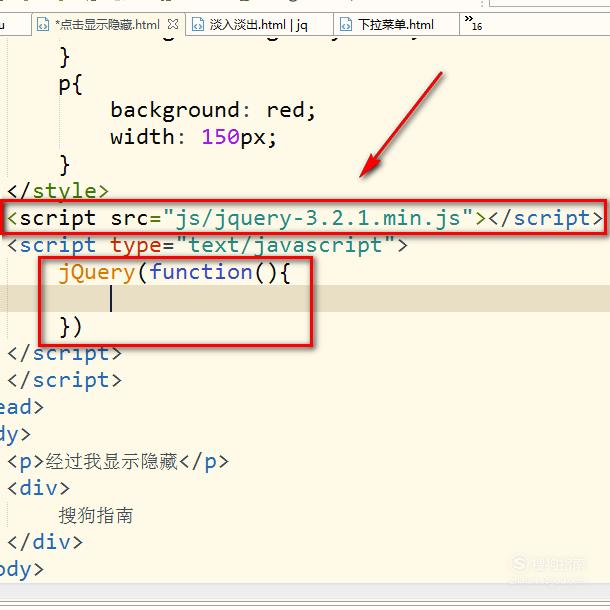
现在开始实现效果,如图,引入jq插件,然后书写一个jq入口函数。

【步骤06】
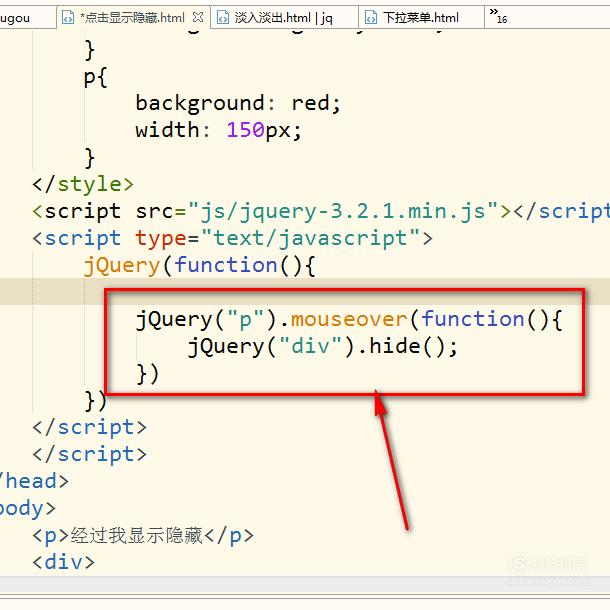
接着写鼠标经过时候的效果,通过jQuery("p")获取到p元素,然后触发mouseover函数,而在mouseover里面又获取到div元素,然后div元素调用hide()方法,就会隐藏。

【步骤07】
而鼠标离开的效果则是相反的。使用jQuery获取到p元素之后触发mouseleave函数,然后执行函数体里面的语句,即div元素执行显示操作。
这样,鼠标经过/离开,隐藏/显示div层的效果就出来了。

【步骤08】
鼠标经过隐藏显示div层源码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{
background: red;
width: 150px;
height: 50px;
}
div{
width: 150px;
height: 150px;
background: greenyellow;
}
</style>
<script src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
<style type="text/css">
#s{
width: 150px;
height: 150px;
background: greenyellow;
}
p{
background: red;
width: 150px;
}
</style>
<script src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
jQuery(function(){
jQuery("p").mouseover(function(){
jQuery("div").hide();
})
jQuery("p").mouseleave(function(){
jQuery("div").show();
})
})
</script>
</script>
</head>
<body>
<p>经过我显示隐藏</p>
<div>
搜狗指南
</div>
</body>
</html>
标签:
相关文章
发表评论

评论列表