HTML网页淡入淡出特效怎样实现呢
淡入淡出特效在网页中很常见,今天小编我就来分享一下它的实现方法。
工具/材料
hbuilder
jQuery插件
操作方法
【步骤01】
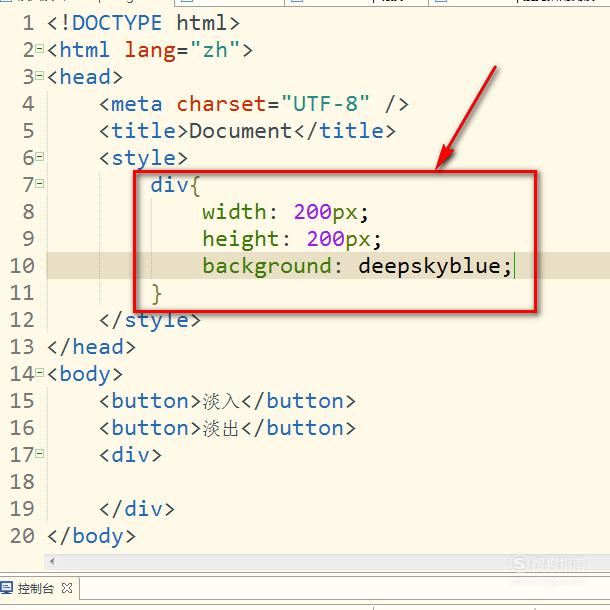
如图,先在HTML页面中书写如下代码,进行页面布局。这里我是布局为两个按钮和一个div。

【步骤02】
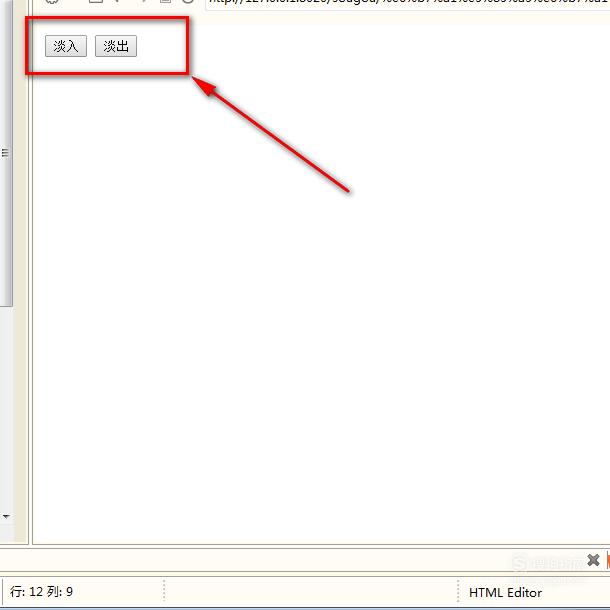
接着我们预览看看效果,可以看到有“淡入”和“淡出”两个按钮。而div因为我没有设置样式,所以和页面颜色一致,看不出效果。

【步骤03】
接着我们设置div样式,方便查看效果。如图,通过width设置宽,通过height设置高,background设置背景颜色。

【步骤04】
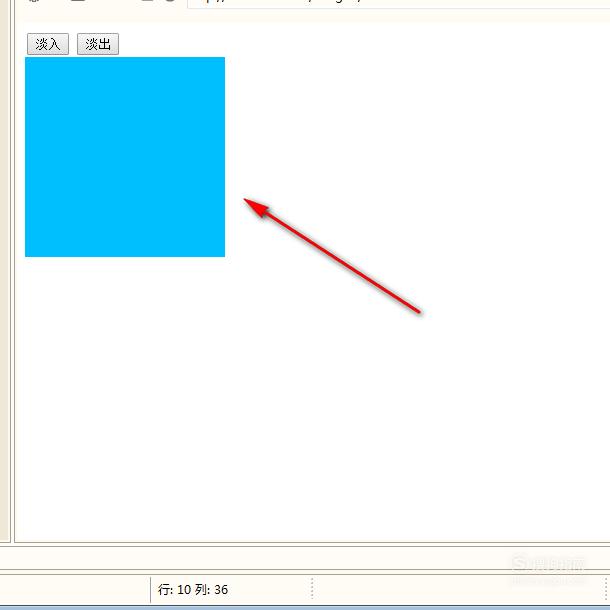
接着再来看看效果,这次div就清晰的被我们看见了。

【步骤05】
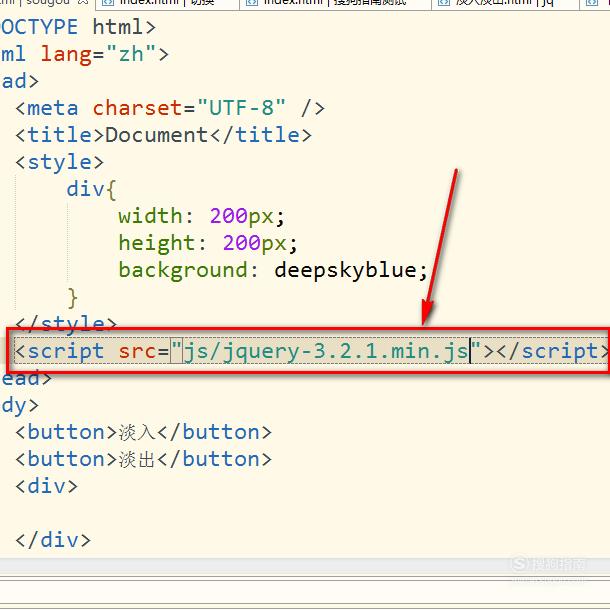
接着我们在页眉中引入jQuery插件,注意,不要忘记引用哦。如果没有引用这个插件就无法调用它里面的方法哦。

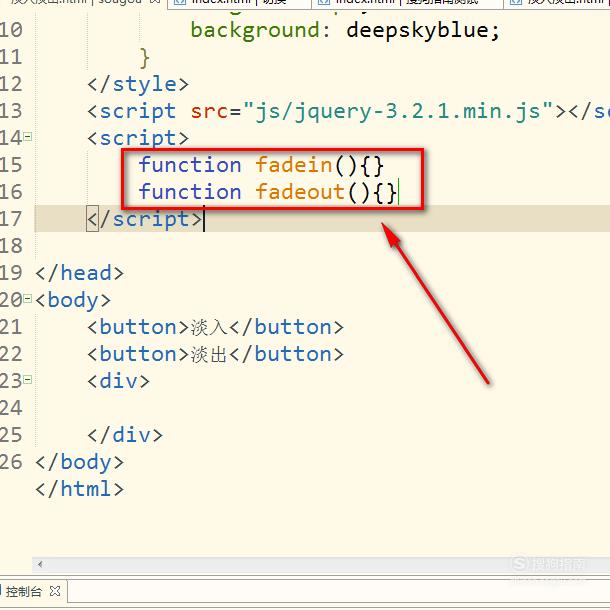
【步骤06】
引入插件之后,再在script标签里面自定义两个函数,分别是fadein和fadeout。

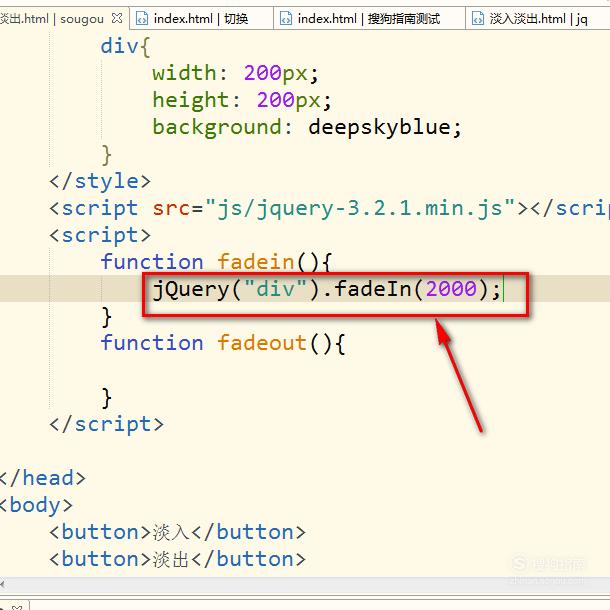
【步骤07】
接着我们书写fadein函数的函数体,如图,jQuery("div")表示获取页面的div元素,fadeIn是jQuery中的淡入特效函数,通过它我们就可以实现淡入特效。fadeIn括号里面的参数表示的是元素从不显示状态到显示状态所用时间,2000表示是2000毫秒。
整句话的意思就是找到页面的div元素,然后执行fadeIn函数,这样就可以实现淡入效果了。

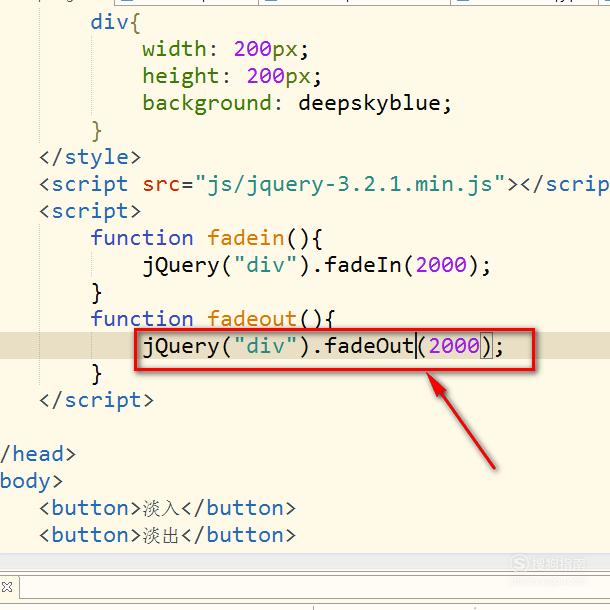
【步骤08】
而淡出也是一样的,获取div元素,然后执行fadeOut方法,fadeOut表示的是从显示状态到消失状态,也就是淡出效果。

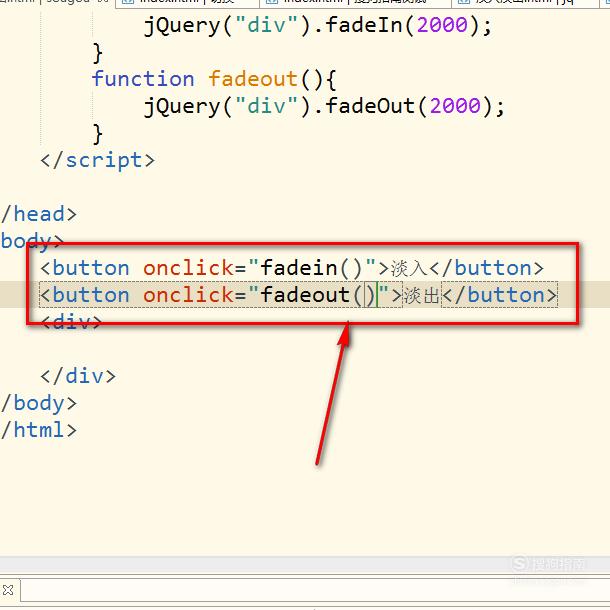
【步骤09】
接着我们分别给按钮绑定之前书写的函数,这样,当我们点击按钮之后就会触发淡入淡出效果了哦。

【步骤10】
最后,贴出淡入淡出源码给大家参考,注意记得修改jQuery文件的路径。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background: deepskyblue;
}
</style>
<script src="js/jquery-3.2.1.min.js"></script>
<script>
function fadein(){
jQuery("div").fadeIn(2000);
}
function fadeout(){
jQuery("div").fadeOut(2000);
}
</script>
</head>
<body>
<button onclick="fadein()">淡入</button>
<button onclick="fadeout()">淡出</button>
<div>
</div>
</body>
</html>
标签:
相关文章
发表评论

评论列表