网页设计中margin怎么用
网页布局中margin也是必不可少的,那么在网页设计布局中,margin应该怎样使用呢?
工具/材料
hbuilder
操作方法
【步骤01】
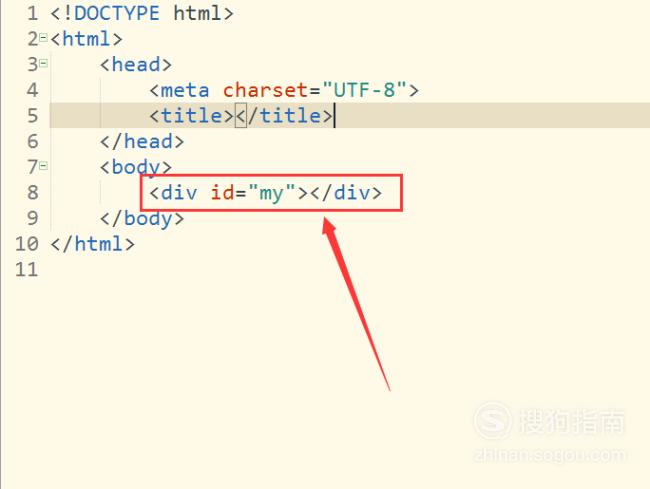
首先,我们先设计一个div,并且给这个div添加一个id,id名随意取。

【步骤02】
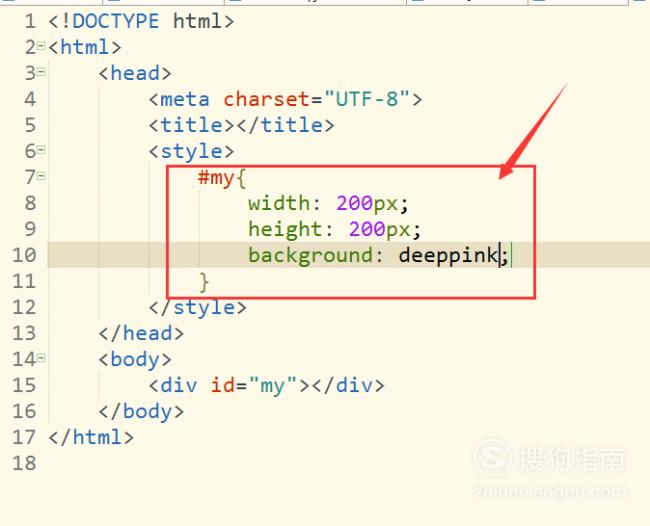
然后设置一下宽高,并且添加一个红色的背景属性值。

【步骤03】
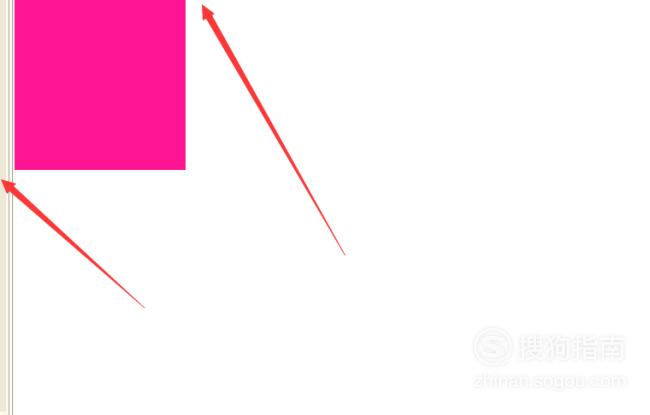
默认情况下,这个div是靠近浏览器的顶部和左边的。

【步骤04】
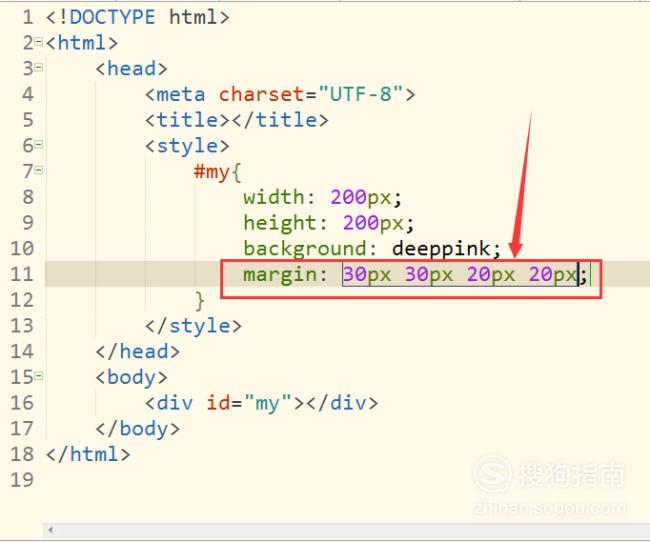
接着我们给这个div设置一下margin值,从左到右表示的是上边,右边,下边,左边的margin值。

【步骤05】
设置好之后,可以看到左边和上边都隔开了一定的距离,这就是margin值的用处,而下边和右边因为没有其他div或者其他颜色,所以效果被忽略了。

【步骤06】
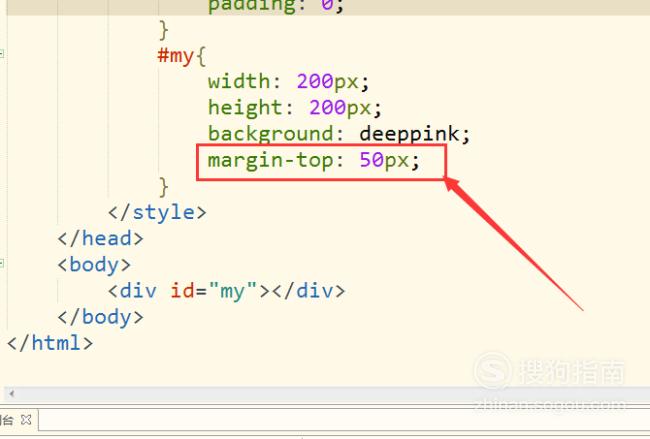
当然,margin值也可以分开写,比如我只设置div的上边的margin值,就可以使用margin-top,而右边则可以使用margin-right,左边则是margin-left,下边则是margin-bottom。

【步骤07】
如图,设置margin-top之后,只有上边拉开了距离,而左边并没有拉开距离。

【步骤08】
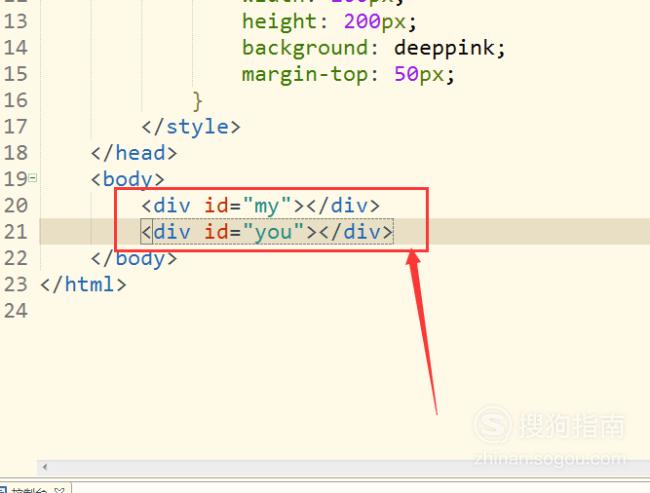
接着我们再在网页中添加一个div,并设置id为“you”。

【步骤09】
接着设置“you”这个div的宽高和背景。

【步骤10】
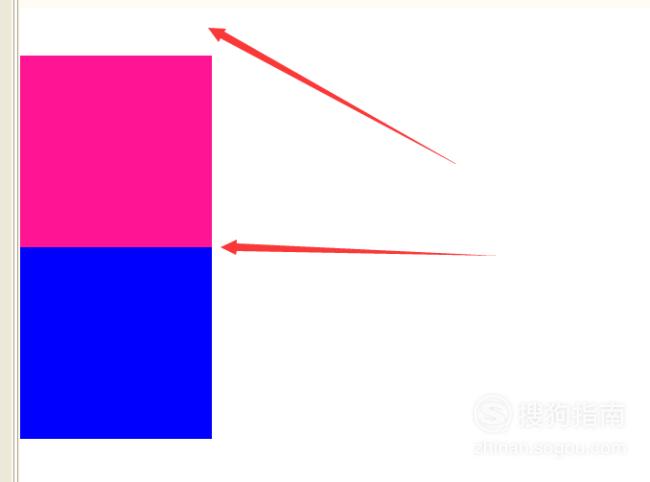
如图所示,新添加一个div之后,如果没有设置margin-bottom的值,两个div就会连在一起。

【步骤11】
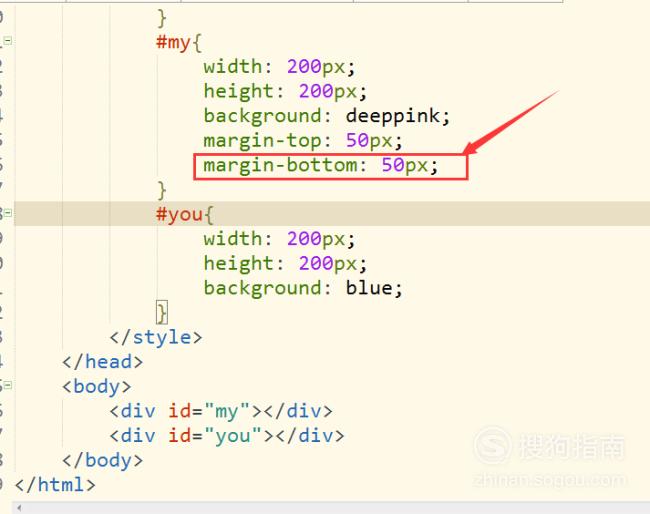
然后我们给上面的div,也就是“my”,设置margin-bottom。

【步骤12】
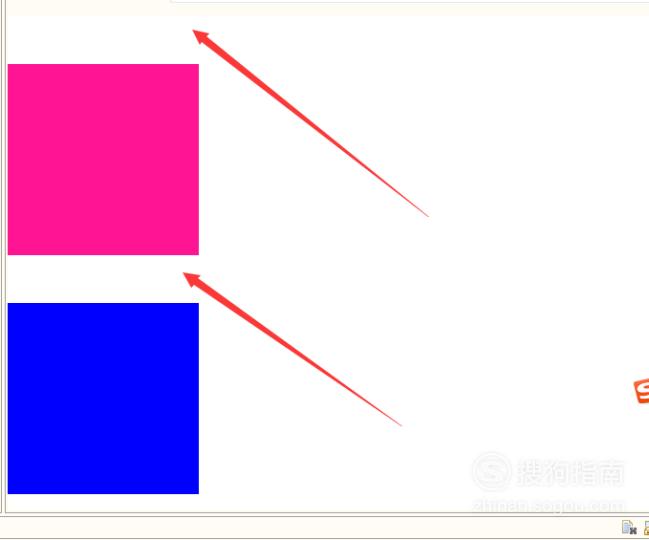
设置好之后,两个div之间就会拉开距离,这样就可以定位好div的位置。

【步骤13】
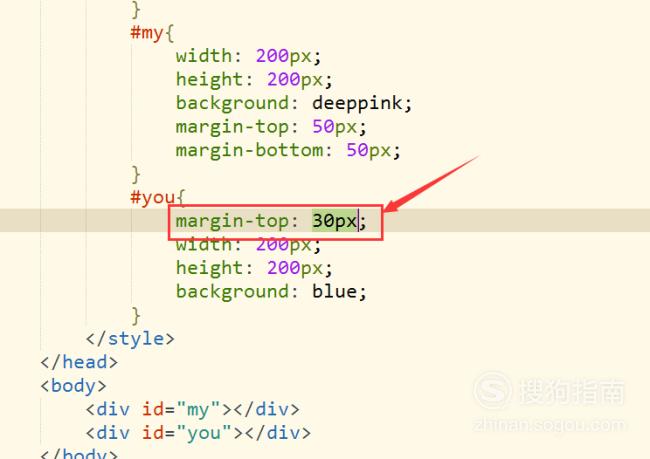
而如果我们给“my”设置好margin-bottom之后,又给“you”设置margin-top,又会有什么结果呢?

【步骤14】
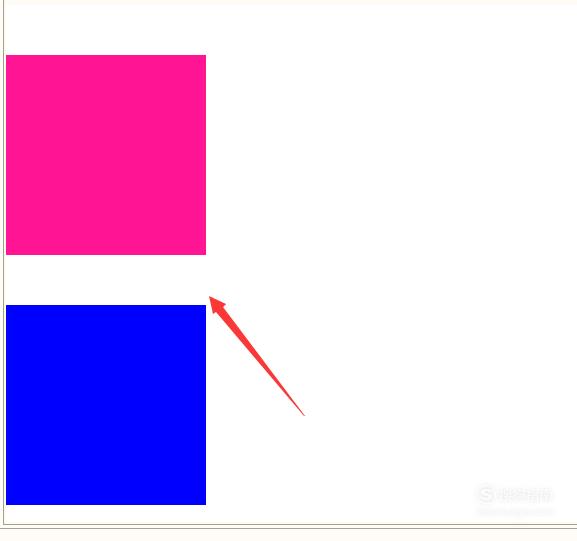
结果就是这样:有两个相邻的div,如果一个div设置了margin-top,另一个设置了margin-bottom,则以它们之间值最大的为准。比如margin-top是50像素,margin-bottom是30像素,则间隔就是50像素,而不是两个相加哦。了解这个之后,在网页布局中,我们只需要对其中一个设置就可以了。

标签:
相关文章
发表评论

评论列表