怎样通过jQuery修改元素的属性呢
知识问答 2022-02-22 14:04:52 admin
jQuery可以通过css()方法来设置元素的一些css属性,那么应该怎样用呢?
工具/材料
hbuilder
jQuery
操作方法
【步骤01】
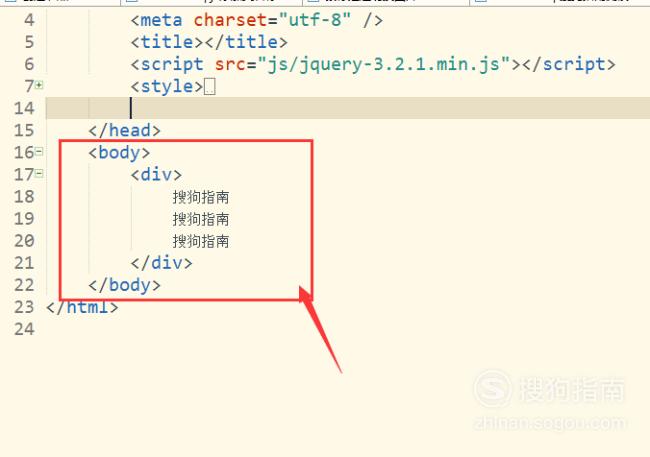
首先,我们先新建一个div,div里面随便写一些内容。

【步骤02】
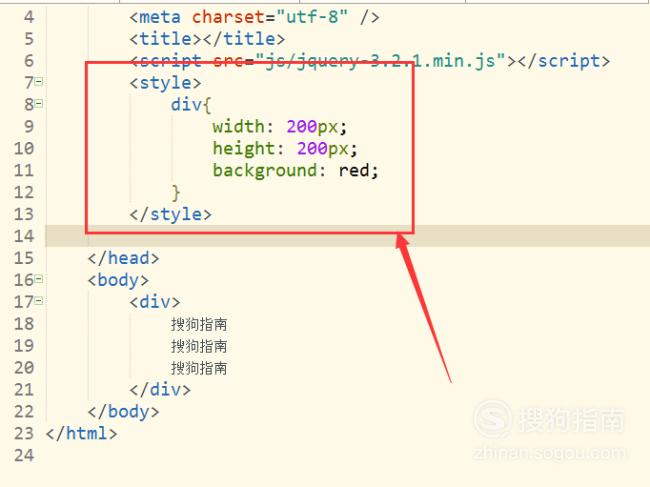
然后我们再去设置div的css属性,这里我就把div的属性设置为宽高200像素,然后背景颜色为红色。

【步骤03】
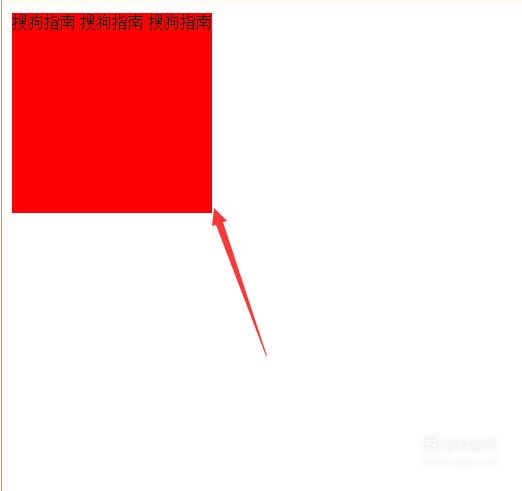
设置好之后,我们来看看div的效果,接着我们开始通过jQuery修改div的css属性。

【步骤04】
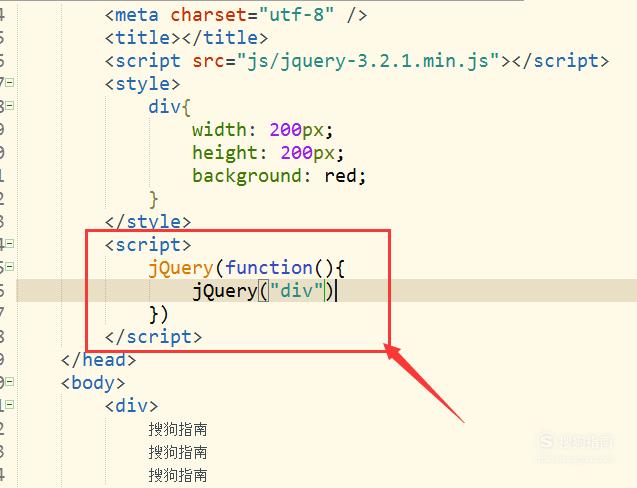
在HTML页面引入jQuery,然后写一个jQuery的入口函数。

【步骤05】
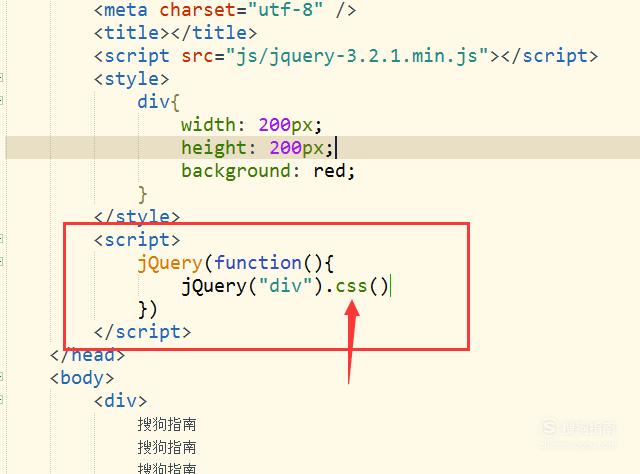
如图,因为我们是要设置div元素,所以先要获取到div元素,而获取div元素就要使用jQuery(div),如果要获取的是其他元素,则括号里面的元素相应改变。

【步骤06】
获取到元素之后,调用jQuery的css方法,css方法就是用来设置元素的css属性的哦。

【步骤07】
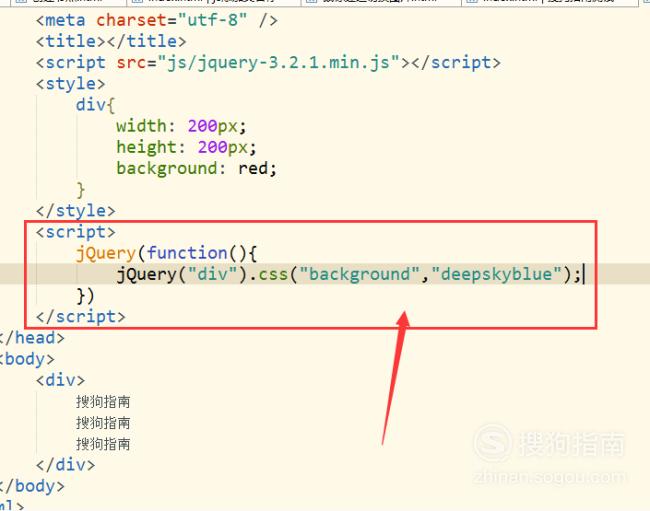
如图,css方法包含有两个参数,第一个参数表示的是元素的“属性”,而第二个参数就是元素的“属性值”。
属性和属性值要用引号引起来,他们之间用逗号隔开。

【步骤08】
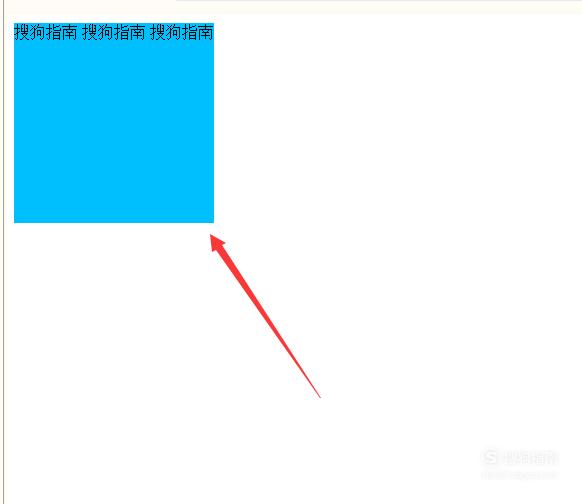
接着保存代码,就可以看到div元素的背景已经改变了。

【步骤09】
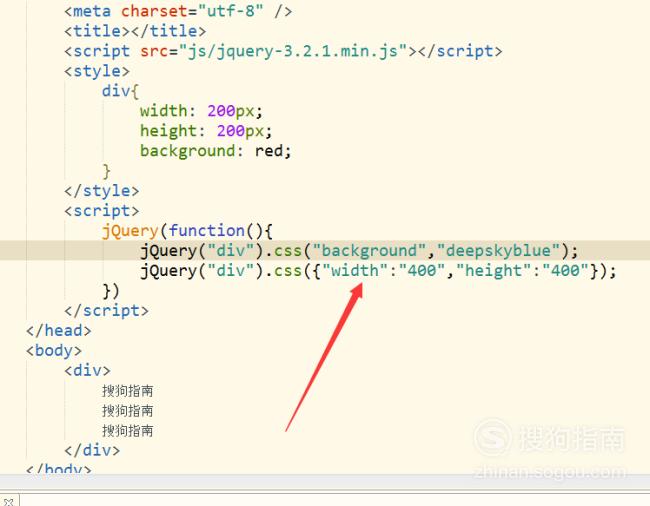
而如果想要使用css方法来设置多个元素的属性时,就需要用到这种写法,要用一对大括号来括住多个属性,属性和属性值之间用冒号,而属性和属性之间则用逗号分隔开来。

【步骤10】
最后,css方法的用法就讲完了,大家可以多操作,多练习。

标签:
相关文章
发表评论

评论列表