网页切换图片特效
知识问答 2022-02-22 23:48:10 admin
网页特效多种多样,今天小编我就来给大家分享一下网页中鼠标经过图片切换的特效。
工具/材料
hbuilder
操作方法
【步骤01】
首先,新建一个HTML文件,和一个文件夹,这个文件夹我命名为img。HTML文件和img要在同一个目录下哦。

【步骤02】
然后我们在img文件夹里面存放图片,这里我就存放好两张图片,分别是1.png和2.png。

【步骤03】
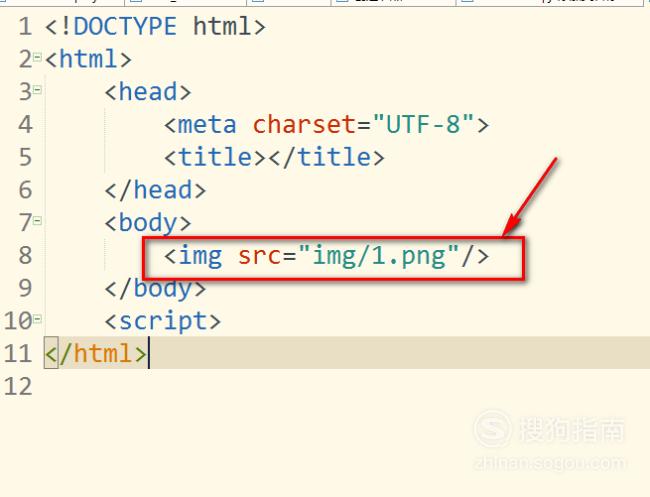
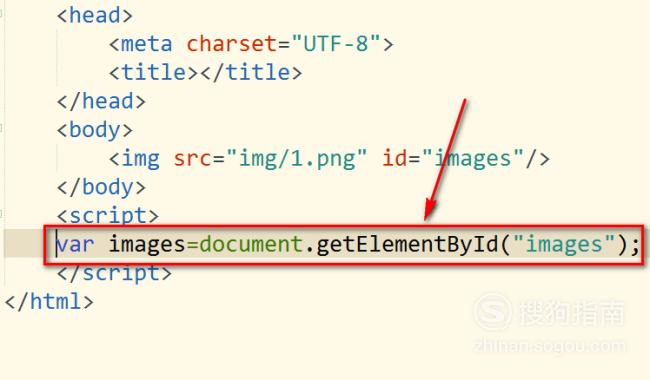
然后在hbuilder里面编写代码,添加一个img标签,然后里面链接一张图片,这里我就链接1.png。

【步骤04】
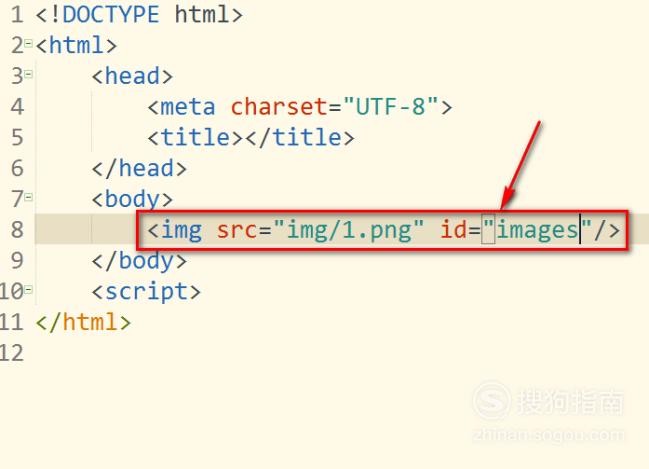
然后再给这个img标签添加一个id,这里我就给id起名为“images”。

【步骤05】
接着预览效果,记住现在是一张红色图片。

【步骤06】
然后我们通过getElementById的方法来获取这个img标签。

【步骤07】
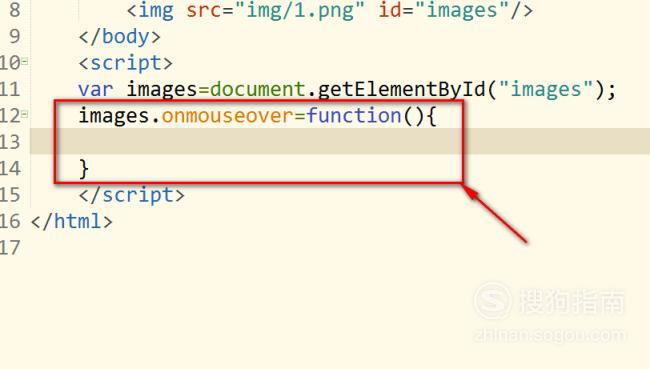
然后给找到的这个img元素绑定一个鼠标移动事件onmouseover。

【步骤08】
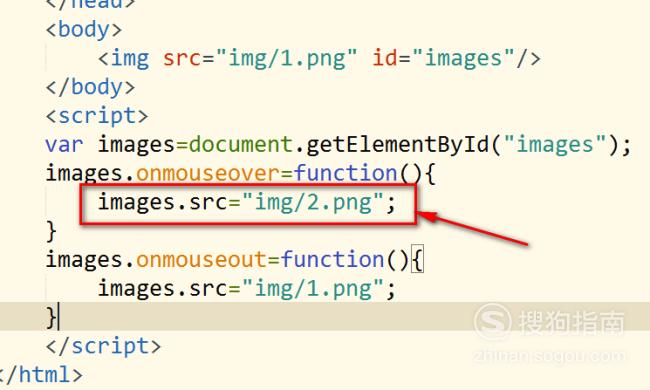
然后添加响应的js代码,这样,当鼠标移动进入指定的img元素时,图片就会自动变为2.png。

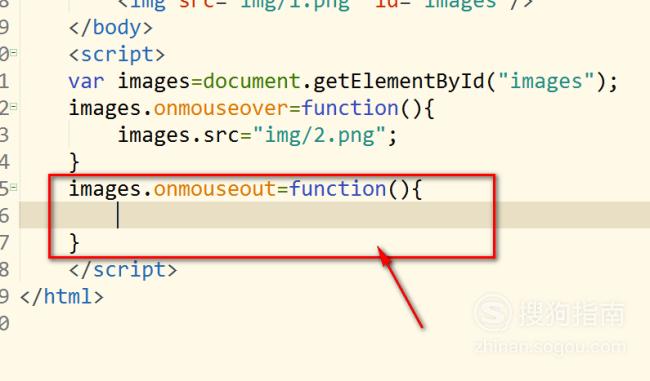
【步骤09】
移入事件写完之后,还要再写一个鼠标移出事件,这就需要用到onmouseout了。

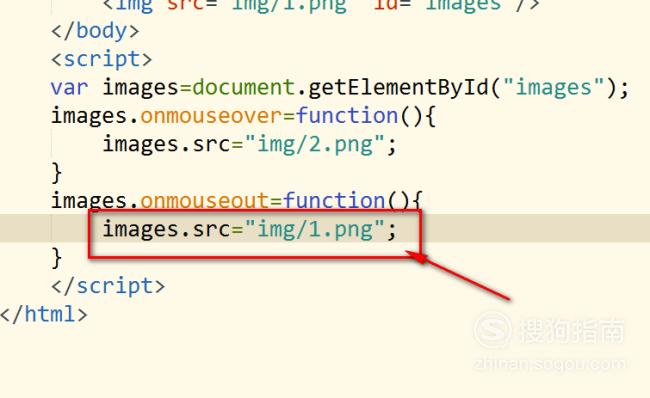
【步骤10】
之后,再书写JavaScript代码,当我们的鼠标移出图片时,图片自动变换为1.png。

【步骤11】
保存之后,鼠标经过图片切换特效就完成了哦。这样当我们鼠标经过图片的时候,原来的图片就会变换,而鼠标离开之后,图片又会变换回原来的样子。

标签:
相关文章
发表评论

评论列表