HTML怎样制作二级下拉菜单
网络上的各种网页,二级下拉菜单非常常见,那么HTML中怎样制作二级下拉菜单呢?
工具/材料
hbuilder
操作方法
【步骤01】
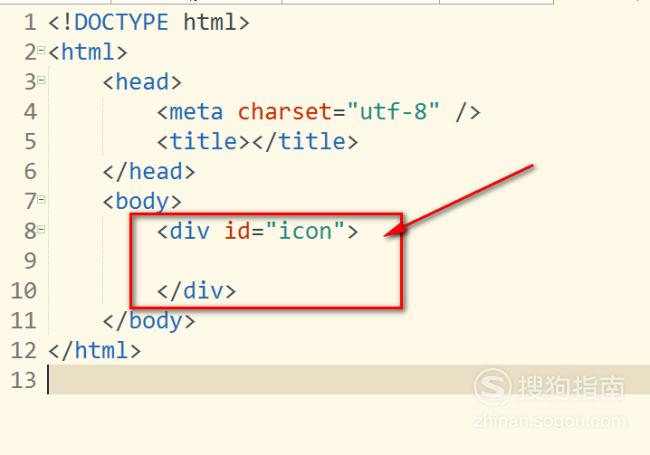
如图,先书写一个div标签,并且给这个div标签添加一个id。

【步骤02】
然后在div里面嵌套一个p标签,p标签里面放置了一个主菜单“头像”。我们要做的效果就是当鼠标放在“头像”这里就会弹出下拉菜单。

【步骤03】
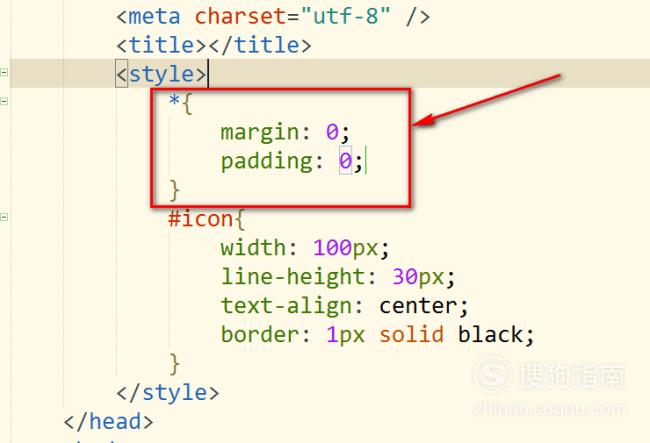
然后我们使用*清除所有元素的margin和padding值。

【步骤04】
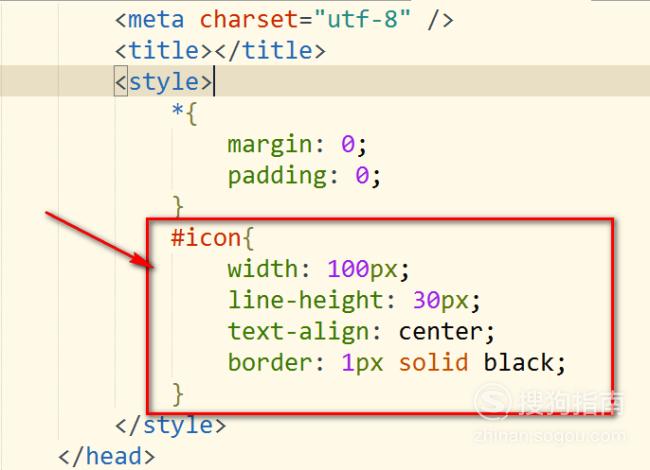
接着我们来设置id为icon的div的样式,这里只设置宽度,高度就靠里面的下拉菜单的内容来撑开这个div的高度。
这里我就使用line-height和text-align来让文字上下左右居中,并且我还设置了border边框。

【步骤05】
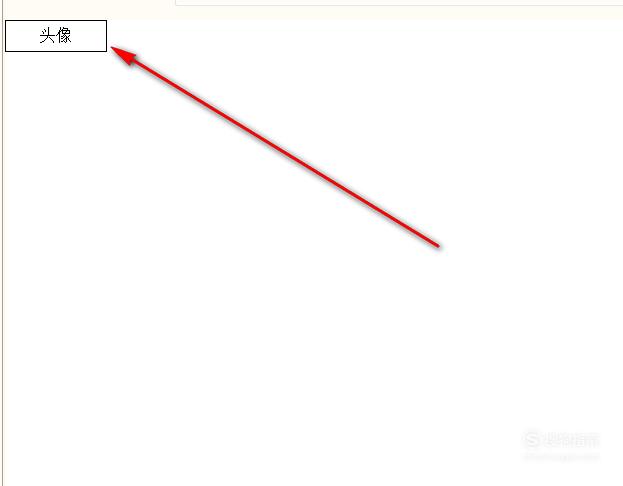
最后,二级菜单的主菜单做出来了。

【步骤06】
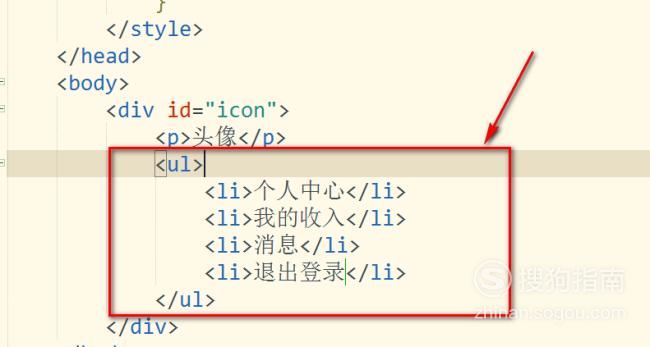
接着再在之前的div标签里面嵌套ul,ul里面放置li,li里面就是我们二级下拉菜单的内容。

【步骤07】
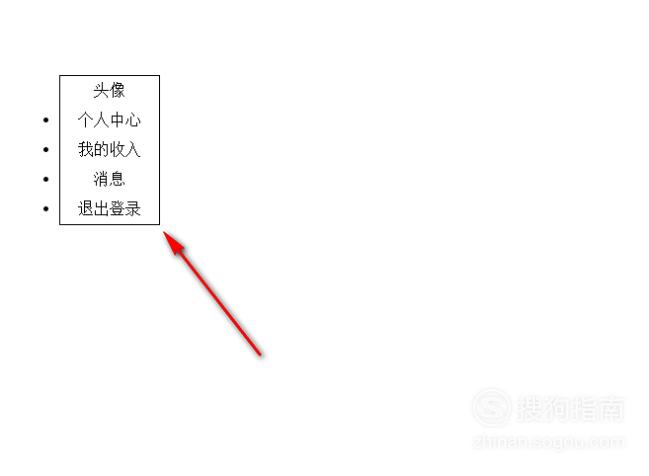
接着来预览一下效果,可以看到二级下拉菜单的左边有一些小圆点。

【步骤08】
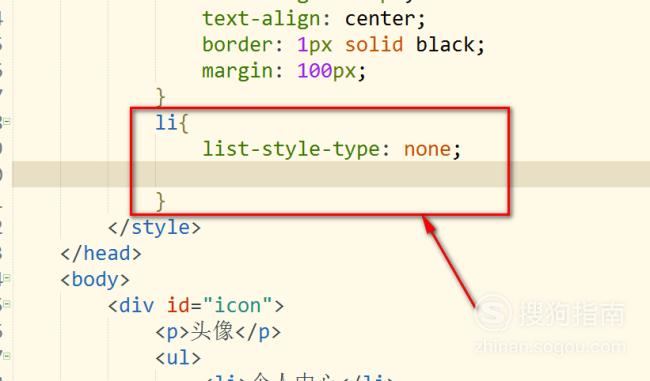
然后我们设置li标签的CSS样式为:list-style-type:none;

【步骤09】
这样小圆点就会去掉,不会影响下拉菜单的美观程度。

【步骤10】
我们常见的下拉菜单刚开始是看不见的,只有当鼠标放上去的时候才可以看见,所以我们要把下拉菜单先隐藏起来,这就需要设置ul的display属性为none。

【步骤11】
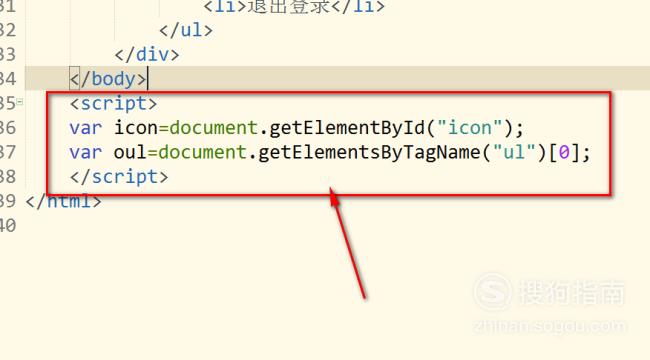
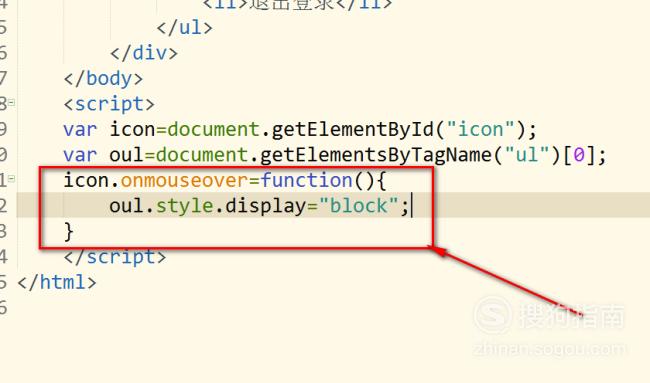
接着书写JavaScript,获取到二级菜单所在的div,以及下拉菜单所在的ul。

【步骤12】
如图,我们设置当鼠标经过icon这个div时,ul的属性变为可见状态。

【步骤13】
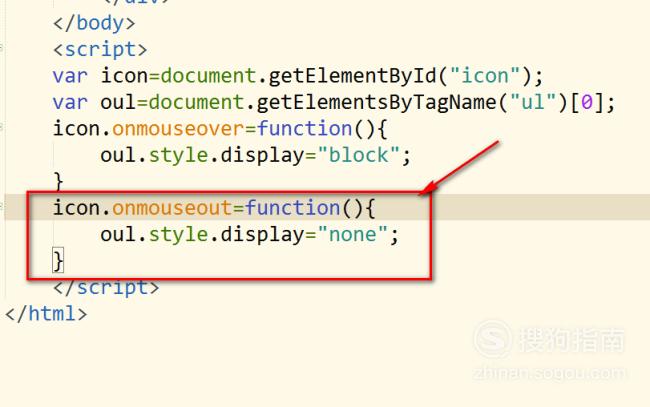
而当鼠标离开的时候,ul就会隐藏起来,变成不可见状态,这样我们的二级下拉菜单就完成了。

【步骤14】
附上源代码哦!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
#icon{
width: 100px;
line-height: 30px;
text-align: center;
border: 1px solid black;
margin: 100px;
}
li{
list-style-type: none;
}
ul{
display: none;
}
</style>
</head>
<body>
<div id="icon">
<p>头像</p>
<ul>
<li>个人中心</li>
<li>我的收入</li>
<li>消息</li>
<li>退出登录</li>
</ul>
</div>
</body>
<script>
var icon=document.getElementById("icon");
var oul=document.getElementsByTagName("ul")[0];
icon.onmouseover=function(){
oul.style.display="block";
}
icon.onmouseout=function(){
oul.style.display="none";
}
</script>
</html>
标签:
相关文章
发表评论

评论列表